Über den Beitrag
Nachdem ich in meinen letzten Beiträgen über die Arduino IoT Cloud und Arduino SIM / Sigfox berichtet habe, möchte ich auch mit diesem Beitrag über IFTTT (if this then that) und Webhooks beim Thema IoT (Internet of Things) bleiben. Diesmal sind aber keine Investitionen in teure Boards notwendig, alles wird am Beispiel des kostengünstigen ESP8266 ESP-01 erklärt.
Messwerte online zu verfolgen oder Geräte zu schalten, ist schon eine feine Sache. Aber wäre es nicht schön, sich per E-Mail, SMS, Benachrichtigung oder sogar per Anruf aufs Handy informieren zu lassen, dass eine Temperatur aus dem Ruder läuft, der Wasserstand zu hoch ist oder die Alarmanlage ausgelöst hat? Kein Problem mit IFTTT, das man übrigens wie „ift“ in „Gift“ ausspricht. Ich zeige aber auch, wie ihr die Messwerte zusätzlich online im Browser anschauen könnt oder Dinge schaltet.
Wie gewohnt erkläre ich das alles Schritt für Schritt. Allerdings gehe ich auf Grundlagen des ESP8266 ESP-01 nicht ein. Wenn ihr da Nachholbedarf habt, dann empfehle ich meinen Beitrag dazu.
Wer viel Erfahrung hat, der kann den einen oder anderen Schritt in diesem Beitrag auslassen. Der Beitrag ist folgendermaßen gegliedert:
- Einführung in IFTTT
- Die Schaltung für alle Sketche
- Einen Trigger per Sketch erzeugen
- Ausgabe und Steuerung per Browser
- Alles zusammen: Browsersteuerung und IFTTT
- Webhooks in der Arduino IoT Cloud
Was ist IFTTT?
IFTTT ist ein sehr flexibler Internetdienst, der es euch möglich macht, verschiedenste andere Dienste im Sinne von „Wenn dies dann das“ miteinander zu verknüpfen. IFTTT wurde von Linden Tibbets entwickelt und ging 2010 in Betrieb.
Das Prinzip ist einfach: Ihr definiert einen Auslöser (Trigger) in einem Dienst und bestimmt dann, welche Aktion (Action) von welchem anderen Dienst ausgelöst wird. Trigger und Action bilden zusammen das sogenannte Applet. Es gibt eine schier unüberschaubare Menge von Diensten, die als Trigger oder für eine Action genutzt werden können.
Die Dinge werden gleich klarer, wenn wir ein konkretes, einfaches Beispiel durchgehen, das noch überhaupt nichts mit Arduino, ESP und Co zu tun hat.
Eine IFTTT Einführung
Bei IFTTT anmelden
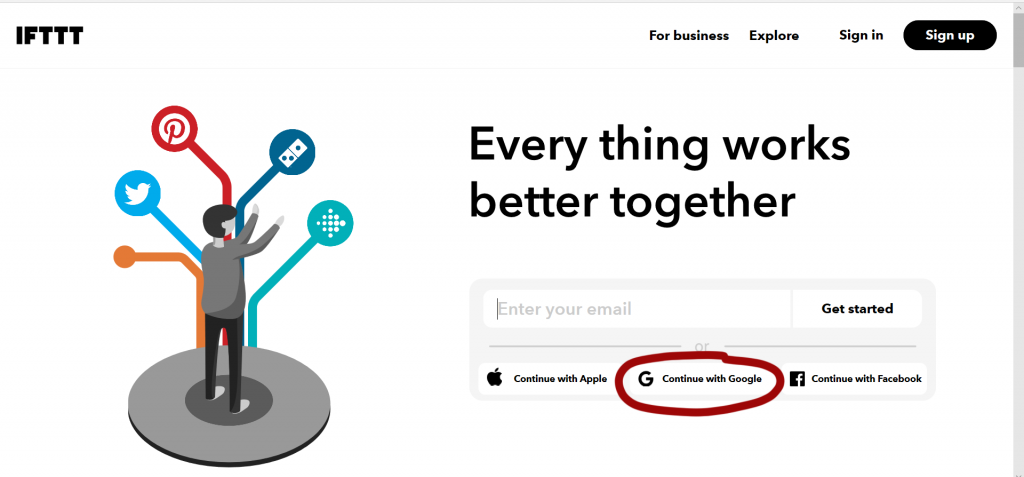
Bevor ihr etwas mit IFTTT machen könnt, müsst ihr ein Konto haben. Geht zur IFTTT Startseite und meldet euch am besten mit eurem Google Konto („Continue with Google“) an:

Und schon habt ihr euren IFTTT Account. Überspringt das nächste Fenster („Get Started“).
IFTTT ist eigentlich unglaublich simpel, aber aus meiner Sicht an einigen Stellen nicht intuitiv. Eine hilfreiche Regel ist: wenn ihr irgendetwas auf IFTTT machen wollt, dann ist ein Klick auf euer Bild bzw. das graue Symbol oben rechts (wo vielleicht mal euer Bild hineinkommt) ein guter Startpunkt – probiert es mal und es erscheint ein Menü:

Geht auf den Punkt Account. Dort könnt ihr einige Einstellungen sehen, so z.B. mit welchen anderen Accounts euer IFTTT Account verbunden ist. Für das folgende Beispiel ist wichtig, dass ihr mit dem Google Account verbunden seid.
Ein ganz einfaches IFTTT Beispiel
Als Trigger Anwendung nehmen wir den Google Assistant auf dem Smartphone. Falls ihr ihn nicht installiert habt, findet ihr ihn auf Google Play. Ihr könntet auch Siri, Cortana oder Alexa nehmen. Mit Cortana habe ich es erfolgreich probiert, Siri und Alexa verwende ich nicht. Der Trigger selbst ist die Sprachanweisung „sende mir eine E-Mail“. Als Action soll IFTTT eine E-Mail versenden.
IFTTT ist auch als App verfügbar. Ihr könntet die folgenden Schritte also genauso gut auf eurem Smartphone durchführen.
Also, auf geht’s: navigiert zu IFTTT, klickt auf euer Profilbild, dann auf „Create“ und schließlich auf „+ This“:

Es folgt die Aufforderung „Choose a service“. Gebt „Google“ ein und wählt „Google Assistant“ aus.

Wählt „Say a simple phrase“:

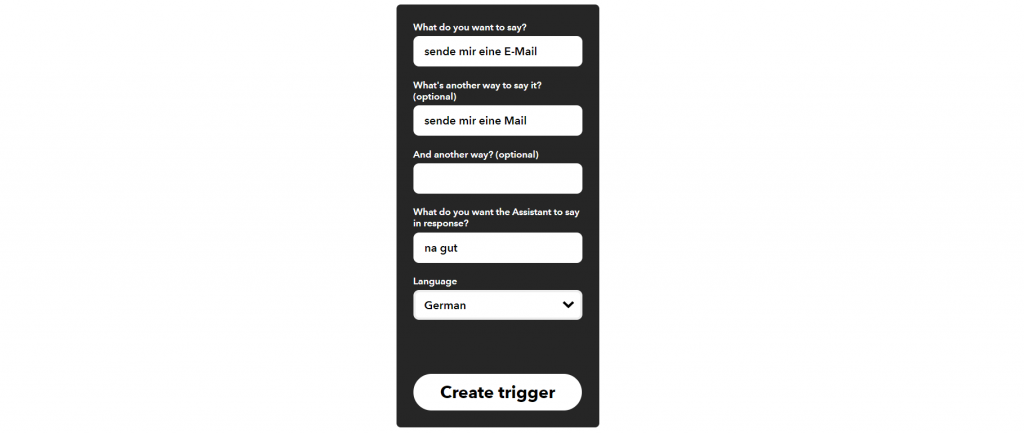
Bevor ihr die Phrase im nächsten Fenster eintippt, solltet ihr sie probeweise in den Google Assistant sprechen und ggf. die Schreibweise anpassen. In diesem Beispiel würde z.B. „sende mir eine email“, also ohne den Bindestrich, nicht funktionieren.
Tragt die Phrase ein und vielleicht noch ein oder zwei Varianten. Ihr könnt den Google Assistant auch etwas antworten lassen. Ich habe „na gut“ gewählt.

Wählt „Create Trigger“. Dann klickt ihr im nächsten Fenster auf „+That“:

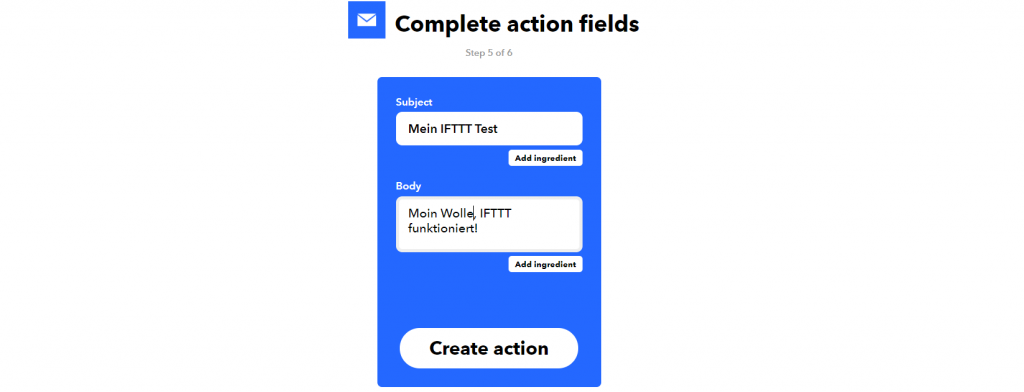
Jetzt kommen wir zum Action Teil. Dazu tippt ihr im nächsten Fenster (Choose action service) „email“ ein und wählt „Email“ aus. In einem weiteren Fenster klickt auf „Send me an email“. Dann könnt ihr eurer Kreativität hinsichtlich des Betreffs und des Inhaltes freien Lauf lassen:

Klickt auf „Create action“ und im nächsten Bild auf „Finish“.

Das war’s auch schon:

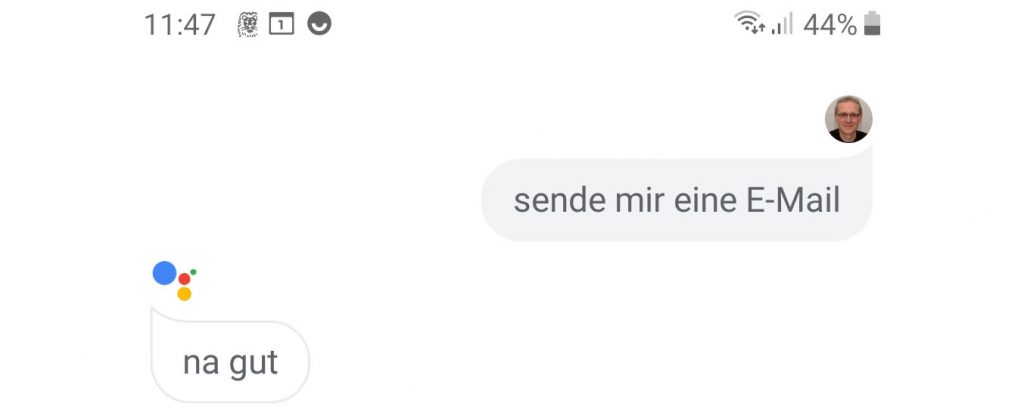
Nehmt euer Smartphone und ruft den Google Assistant auf. Sprecht eure Phrase. Wenn ihr die Google Sprachsteuerung aktiviert haben solltet, könnt ihr auch direkt in Google sprechen („Hey Google“, „OK Google“ oder Mikrofon Symbol).
Google Assistant reagiert mit der zuvor definierten Antwort:

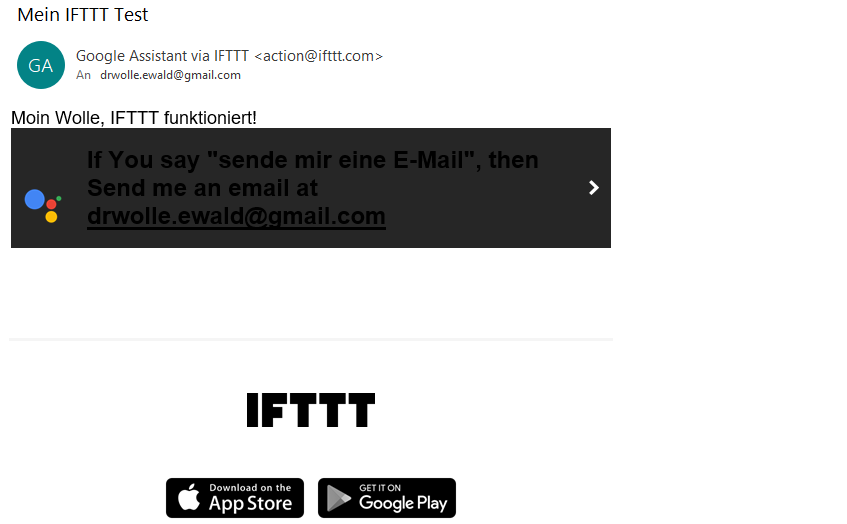
Nach ein paar Sekunden solltet ihr in eurem E-Mail-Programm eine Mail von IFTTT vorfinden, die so oder so ähnlich aussieht:

Wenn ihr euer Applet später noch modifizieren wollt, dann geht oben rechts auf das Profilbild und dort auf „My Applets“. Wählt das betreffende Applet aus. Falls ihr z.B. den Schlüsselsatz ändern wollt, dann geht oben rechts auf Settings. Dort könnt ihr das Applet auch löschen. Wenn ihr den Trigger oder die Action ändern wollt, dann geht ihr auf das jeweilige Symbol. Für den Fall, dass ihr das Applet deaktivieren wollt, klickt auf „Connected“.
Es lohnt sich auch mal in den vielen Beispielen auf IFTTT herumzustöbern. Dazu geht auf „Explore“. Um die Beispiele genauer anschauen zu können, müsst ihr sie erst allerdings „connecten“. Ohne das kommt ihr nicht in die Settings (entschuldigt das Denglish!).
Vorbereitungen
Schaltung
Für den weiteren Verlauf brauchen wir etwas zum Schalten und etwas zum Auslesen. Ich habe mich für eine LED und einen DHT22 Temperatur- und Luftfeuchtesensor entschieden. Ihr könnt natürlich auch irgendetwas anderes nehmen. Meine Schaltung dazu sieht so aus:

Ein paar Anmerkungen dazu:
- Beim DHT22 dürft ihr den Pull-Up nicht vergessen.
- Wie ihr seht, erfolgte die Programmierung des ESP8266 ESP-01 Moduls bei mir über einen USB-zu-seriell Adapter. Ihr könnt alternativ einen Arduino nehmen. Wie das im Detail geht, steht hier.
- Die Stromversorgung über den Adapter reichte bei mir nicht aus. Ich brauchte noch eine externe Quelle. Für Breadboards empfehle ich Netzteiladapter.
Testsketch
Der folgende Sketch ist nur dazu da, um die Schaltung zu überprüfen. Falls ihr später irgendwelche Probleme habt, könnt ihr damit diesen Faktor schon einmal ausschließen.
#include "DHT.h"
#define LED_PIN 0
#define DHTPIN 2
#define DHTTYPE DHT22
DHT dht(DHTPIN, DHTTYPE);
void setup(){
Serial.begin(9600);
delay(1500);
dht.begin();
pinMode(LED_PIN, OUTPUT);
}
void loop() {
static unsigned long lastMeasurement = millis();
float myTemp = 0.0;
if((millis() - lastMeasurement) > 3000){
myTemp = dht.readTemperature();
Serial.print("Temperatur: ");
Serial.print(myTemp);
Serial.println(" C");
lastMeasurement = millis();
toggleLED();
}
}
void toggleLED(){
static bool ledStatus = true;
digitalWrite(LED_PIN, ledStatus);
Serial.print("The light is ");
if(ledStatus){
Serial.println("ON");
}
else{
Serial.println("OFF");
}
ledStatus = !ledStatus;
}
Einen Trigger per Sketch erzeugen
Jetzt kommen wir an einen interessanten Punkt: wie können wir mit dem ESP8266 einen Trigger erzeugen? Hier kommen jetzt die Webhooks ins Spiel. Hooks („Haken“) sind Schnittstellen in Programmen die den Zugang für andere Programme erlauben. Und bei Webhooks passiert das halt per Web.
Der Webhook auf der IFTTT Seite
Wir kreieren ein neues Applet. Geht dazu wieder auf euer Bild in IFTTT –> Create –> +This –> und dann wählt ihr „Webhooks“ als Service. Ihr bekommt den Vorschlag „Receive a web request“ –> klickt darauf. Vergebt irgendeinen Namen für das Event. Ich habe es ESP8266_Event genannt, ich hätte aber auch „Kartoffelsalat“ nehmen können. Es kommt nicht darauf an, will ich damit sagen.

Klickt auf „Create trigger“ und wendet euch dann dem „That“ zu. Als „Action service“ wählt ihr „Notifications“ und klickt auf das Symbol. Ihr bekommt zwei Aktionen zur Auswahl:

Wir nehmen die einfache, linke Variante. Im nächsten Fenster klickt ihr auf „Add ingredient“:

Ihr könnt den Inhalt anpassen und durch Variablen ergänzen, die später durch den Triggerdienst übergeben werden. Geht dazu mit der Maus an die Textstelle, an der die Variable eingefügt werden soll und klickt dann auf die Variable in der Liste. „Event Name“ hatten wir schon in IFTTT festgelegt (ESP8266_Event). So könnte es dann aussehen:

Das Anführungszeichen hinter „Event_Name“ ist ein Versehen – ich habe es später entfernt.
Klickt dann auf „Create action“ und im nächsten Fenster auf „Finish“. Wenn ihr den Text später ändern wollt, ist das kein Problem. Geht aufs Profilbild – My Applets – Applet auswählen – Settings.
Den Webhook Key auslesen
Jetzt klickt ihr auf das Webhook Symbol ….

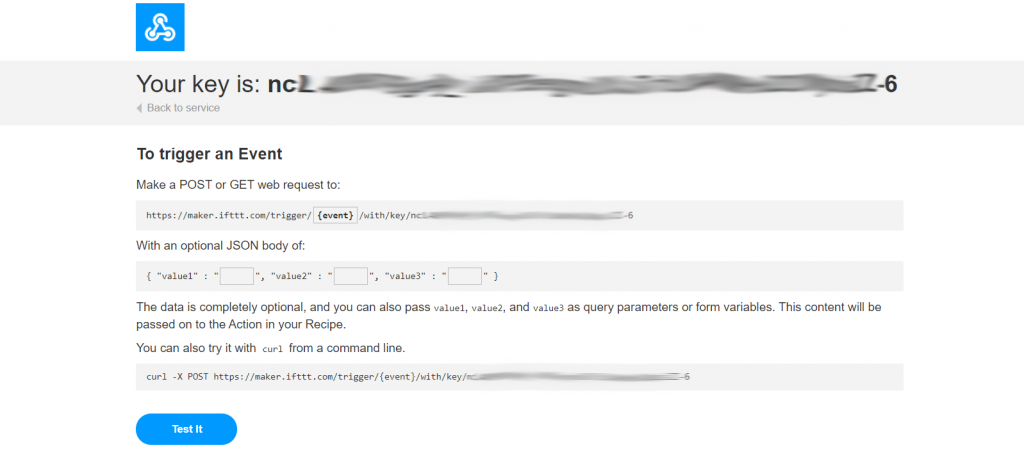
… und dann im nächsten Fenster oben rechts auf „Documentation“. Ihr seht ein solches Fenster (meinen Key habe ich unkenntlich gemacht):

Ihr braucht den Key und den Event Name gleich für den Arduino Sketch.
Auf der ESP8266 Seite
Nun stellt sich die Frage, was genau ihr vom ESP8266 an IFTTT senden müsst, damit es als Trigger wirkt und wie ihr es sendet. Zum „was“: Im einfachsten Fall sendet einen Web Request mit dem Inhalt:
https://maker.ifttt.com/trigger/Event Name/with/key/euer Key
Wenn ihr Variablen mitschicken wollt, dann macht ihr das im JSON Format:
{„value1″:“your value1„,“value2″:“your value2„,“value3″:“your value3„}
Die Erstellung des Requests inklusive Variablen und das Senden an IFTTT übernimmt in meinen Beispielsketchen die Funktion send_Webhook().
Der Basissketch
Den folgenden Sketch müsst ihr noch anpassen, indem ihr den Namen eures Wifis, das Wifi Passwort und euren IFTTT Key eintragt und ggf. den Event Namen modifiziert.
In send_webhook() könnt ihr drei Zeichenfolgen übergeben, die dann von IFTTT als „Value1“, „Value2“ und „Value3“ interpretiert werden. In diesem Beispiel habe ich „Value3“ zwar nicht genutzt, aber trotzdem muss ein Dummy übergeben werden.
#include <ESP8266WiFi.h>
// Set WiFi credentials
#define WIFI_SSID "Name of your WiFi"
#define WIFI_PASS "Your WiFi password"
// Set IFTTT Webhooks event name and key
#define IFTTT_Key "Your IFTTT Key"
#define IFTTT_Event "ESP8266_Event" // or whatever you have chosen
#define IFTTT_Value1 "Moin, hier ist dein ESP8266!"
#define IFTTT_Value2 "25"
#define IFTTT_Value3 "value 3"
WiFiClient client;
void setup() {
Serial.begin(9600); // Serial output only for information, you can also remove all Serial commands
WiFi.begin(WIFI_SSID, WIFI_PASS);
// Connecting to WiFi...
Serial.print("Connecting to ");
Serial.print(WIFI_SSID);
while (WiFi.status() != WL_CONNECTED)
{
delay(100);
Serial.print(".");
}
// Connected to WiFi
Serial.println();
Serial.print("Connected! IP address: ");
Serial.println(WiFi.localIP());
// Send Webook to IFTTT
send_webhook();
}
void loop() {
// empty
}
void send_webhook(){
// construct the JSON payload
String jsonString = "";
jsonString += "{\"value1\":\"";
jsonString += IFTTT_Value1;
jsonString += "\",\"value2\":\"";
jsonString += IFTTT_Value2;
jsonString += "\",\"value3\":\"";
jsonString += IFTTT_Value3;
jsonString += "\"}";
int jsonLength = jsonString.length();
String lenString = String(jsonLength);
// connect to the Maker event server
client.connect("maker.ifttt.com", 80);
// construct the POST request
String postString = "";
postString += "POST /trigger/";
postString += IFTTT_Event;
postString += "/with/key/";
postString += IFTTT_Key;
postString += " HTTP/1.1\r\n";
postString += "Host: maker.ifttt.com\r\n";
postString += "Content-Type: application/json\r\n";
postString += "Content-Length: ";
postString += lenString + "\r\n";
postString += "\r\n";
postString += jsonString; // combine post request and JSON
client.print(postString);
delay(500);
client.stop();
}
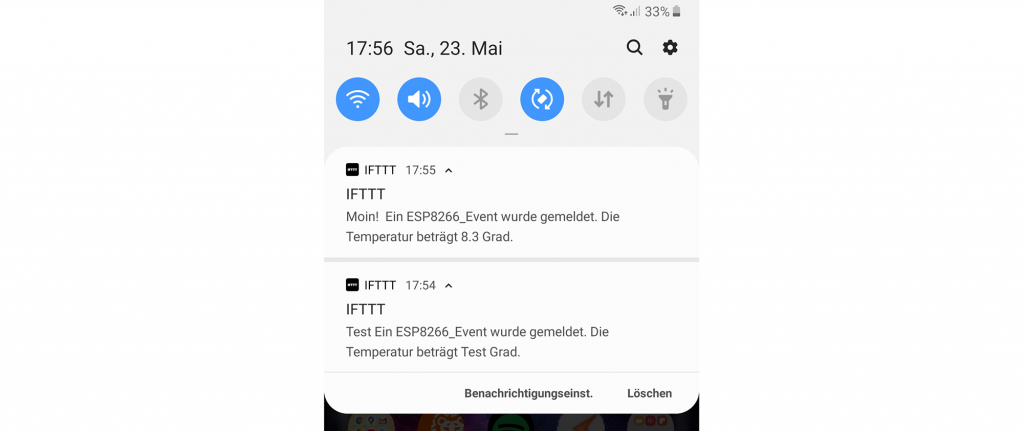
Wenn ihr den Sketch nun startet, solltet ihr innerhalb weniger Sekunden eine Benachrichtigung auf eurem Smartphone haben:

Wenn euer Smartphone gesperrt ist, dann hängt es von euren Einstellungen ab, ob die Benachrichtigung auf dem Sperrbildschirm auftaucht oder nicht. Spätestens beim Entsperren solltet ihr sie aber sehen.
Der Sketch mit „echten“ Temperaturen
Jetzt erweitern wir den Sketch um die Temperaturmessung. Die Temperatur wird alle fünf Sekunden gemessen. Ich habe definiert, dass ich nur dann informiert werde, wenn die Temperatur 20 Grad unterschreitet. Diese Bedingung habe ich mit Kältespray erzeugt. Ihr könnt natürlich auch ein oberes Limit nehmen, das ihr z.B. durch „Draufpusten“ auf den DHT22 überschreitet.
Dann habe ich noch definiert, dass ich nur einmal pro Minute informiert werde, damit ich nicht mit Benachrichtigungen zugepflastert werde, wenn die Temperatur unter 20 Grad fällt. Sind alle Randbedingungen erfüllt, wird die Temperatur noch von „Float“ in ein „String“ umgewandelt und dann an send_webhook() übergeben.
Der einmalige Aufruf von send_webhook() in setup() dient nur der Überprüfung, ob der Webhook funktioniert.
Ihr könnt euch die Temperaturen natürlich auch zusätzlich auf dem seriellen Monitor ausgeben lassen. Ich habe das bewusst nicht in den Sketch integriert, damit er übersichtlicher ist.
#include <ESP8266WiFi.h>
#include <DHT.h>
#define DHTPIN 2
#define DHTTYPE DHT22
// Set WiFi credentials
#define WIFI_SSID "Name of your WiFi"
#define WIFI_PASS "Your WiFi password"
// Set IFTTT Webhooks event name and key
#define IFTTT_Key "Your IFTTT Key"
#define IFTTT_Event "ESP8266_Event"
#define IFTTT_Value1 "Moin"
#define IFTTT_Value3 "dummy"
String tString = "999"; // temperature as String
WiFiClient client;
DHT dht(DHTPIN, DHTTYPE);
void setup() {
WiFi.begin(WIFI_SSID, WIFI_PASS);
while (WiFi.status() != WL_CONNECTED){
delay(100);
}
dht.begin();
delay(2000); // better to give some time
send_webhook(tString); // just a Test
}
void loop() {
static unsigned long lastMeasure = 0;
if((millis()-lastMeasure) > 5000){
updateTemp();
lastMeasure = millis();
}
}
void updateTemp() {
static unsigned long lastIFTTT = 0;
float myTemp = dht.readTemperature();
tString = String(myTemp,1); // convert temperature as float into String
if((myTemp < 20.0) && ((millis()-lastIFTTT)) > 60000){
send_webhook(tString);
lastIFTTT = millis();
}
}
void send_webhook(String IFTTT_Value2){
// construct the JSON payload
String jsonString = "";
jsonString += "{\"value1\":\"";
jsonString += IFTTT_Value1;
jsonString += "\",\"value2\":\"";
jsonString += IFTTT_Value2;
jsonString += "\",\"value3\":\"";
jsonString += IFTTT_Value3;
jsonString += "\"}";
int jsonLength = jsonString.length();
String lenString = String(jsonLength);
// connect to the Maker event server
client.connect("maker.ifttt.com", 80);
// construct the POST request
String postString = "";
postString += "POST /trigger/";
postString += IFTTT_Event;
postString += "/with/key/";
postString += IFTTT_Key;
postString += " HTTP/1.1\r\n";
postString += "Host: maker.ifttt.com\r\n";
postString += "Content-Type: application/json\r\n";
postString += "Content-Length: ";
postString += lenString + "\r\n";
postString += "\r\n";
postString += jsonString; // combine post request and JSON
client.print(postString);
delay(500);
client.stop();
}

Ausgabe und Steuerung mit dem Browser
Jetzt verlassen wir kurz die IFTTT Funktionalitäten und geben die Temperatur im Browser aus. Zusätzlich schalten wir auf diesem Wege die LED. Später kommt die IFTTT Funktionalität wieder dazu. Ich möchte weniger erfahrene Leser nicht überfordern und mache das deswegen Schritt für Schritt. Außerdem erleichtert es die Fehlersuche, wenn irgendetwas nicht funktioniert.
In meinem Beitrag über den ESP8266 ESP-01 hatte ich schon mal erklärt, wie man eine LED oder einen Temperatursensor per Browser steuert bzw. ausliest. Ich wiederhole das hier, werde aber nicht auf Details eingehen. Wenn ihr die folgenden Dinge nicht versteht, geht bitte nochmal in den Beitrag zurück (oder nehmt sie einfach hin!).
Bevor ihr den folgenden Sketch hochladet, müsst ihr wieder die Anpassungen hinsichtlich der WLAN Zugangsdaten vornehmen.
Ihr müsst wissen, welche IP vergeben wurde, damit ihr im Browser die richtige Seite aufruft. Die IP wird euch über den seriellen Monitor angezeigt. Das möchtet ihr wahrscheinlich nicht immer wieder auf diesem Wege tun. Am besten lasst ihr die IP einmal durch den Router vergeben und legt dann im Router fest, dass der ESP8266 immer dieselbe Adresse bekommen soll. Die meisten Router können so etwas.
#include "ESP8266WiFi.h"
#include "ESP8266WebServer.h"
#include "DHT.h"
#define LED_PIN 0
#define DHTPIN 2
#define DHTTYPE DHT22
DHT dht(DHTPIN, DHTTYPE);
const char* ssid = "Name of your WiFi";
const char* pass = "Your WiFi password";
ESP8266WebServer server(80);
String led1= "<BR><BR><a href=\"/led_an\">LED An</a>";
String led0= "<BR><BR><a href=\"/led_aus\">LED Aus</a>";
String message1
= "<head><meta http-equiv=\"refresh\" content=\"10\"></head>"
"<h1>Temperaturprogramm ESP8266</h1><BR><BR>"
"Die Temperatur beträgt: ";
String message = "";
String tString = "999";
bool ledStatus = false;
void ledan(){
ledStatus = true;
digitalWrite(LED_PIN, HIGH);
message = message1 + tString;
message += led0;
server.send(200, "text/html", message);
}
void ledaus(){
ledStatus = false;
digitalWrite(LED_PIN, LOW);
message = message1 + tString;
message += led1;
server.send(200, "text/html", message);
}
void handleRoot(){
ledaus();
}
void setup() {
Serial.begin(9600); // Serial output only for information, you can also remove all Serial commands
WiFi.begin(ssid, pass);
// Connecting to WiFi...
Serial.print("Connecting to ");
Serial.print(ssid);
while (WiFi.status() != WL_CONNECTED){
delay(300);
Serial.print(".");
}
Serial.println();
Serial.print("Connected! IP address: ");
Serial.println(WiFi.localIP());
server.on("/",handleRoot);
server.on("/led_an", ledan);
server.on("/led_aus", ledaus);
server.begin();
dht.begin();
pinMode(LED_PIN, OUTPUT);
}
void loop() {
static unsigned long lastMeasure = 0;
server.handleClient();
if((millis()-lastMeasure) > 5000){
updateTemp();
lastMeasure = millis();
}
}
void updateTemp(){
float myTemp = dht.readTemperature();
tString = String(myTemp);
message = message1 + tString;
if(ledStatus){
message += led1;
}
else{
message += led0;
}
server.send(200, "text/html", message);
}
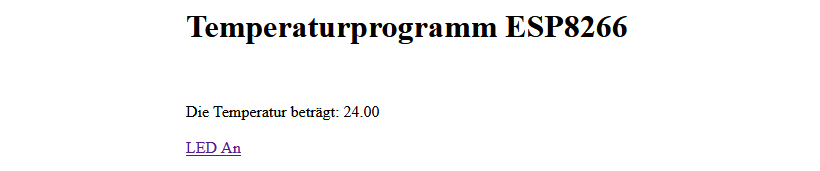
Ladet den Sketch hoch, startet ihn und wechselt zu eurem Lieblingsbrowser. Dort gebt ihr die oben definierte IP-Adresse in die Adresszeile ein. Ihr seht jetzt die Temperatur und könnt die LED schalten. Zugegebenermaßen ist das Erscheinungsbild recht spartanisch. Wenn ihr fit in HTML seid, könnt ihr es ja noch aufhübschen.
Vielleicht wollt ihr auch von außerhalb eures Heimnetzes auf das Projekt zugreifen? Die sicherste Methode ist per VPN in euer Heimnetz zu gehen und von dort die interne IP-Adresse aufzurufen. Wenn ihr eine Fritz!Box habt, ist das gar kein Problem. Es sollte aber auch mit vielen anderen Routern funktionieren.

Alles zusammen: Browsersteuerung und IFTTT
Im letzten Schritt vereinigen wir die Browsersteuerung mit der IFTTT Funktionalität. Wenn ihr die anderen Sketche verstanden habt, dann solltet ihr mit diesem auch kein Problem haben. Aber ich glaube, wenn ich mit diesem Sketch angefangen hätte, dann wäre der eine oder andere vielleicht ausgestiegen.
#include "ESP8266WiFi.h"
#include "ESP8266WebServer.h"
#include "DHT.h"
#define LED_PIN 0
#define DHTPIN 2
#define DHTTYPE DHT22
// Set WiFi credentials
#define WIFI_SSID "Name of your WiFi"
#define WIFI_PASS "Your WiFi password"
// Set IFTTT Webhooks event name and key
#define IFTTT_Key "Your IFTTT Key"
#define IFTTT_Event "ESP8266_Event"
#define IFTTT_Value1 "Moin"
#define IFTTT_Value3 "dummy"
DHT dht(DHTPIN, DHTTYPE);
WiFiClient client;
ESP8266WebServer server(80);
String led1= "<BR><BR><a href=\"/led_an\">LED An</a>";
String led0= "<BR><BR><a href=\"/led_aus\">LED Aus</a>";
String message1= "<head><meta http-equiv=\"refresh\" content=\"10\"></head>"
"<h1>Temperatur-LED Programm ESP8266</h1><BR><BR>"
"Die Temperatur beträgt: ";
String message = "";
String tString = "999";
bool ledStatus = false;
void ledan(){
ledStatus = true;
digitalWrite(LED_PIN, HIGH);
message = message1 + tString;
message += led0;
server.send(200, "text/html", message);
}
void ledaus(){
ledStatus = false;
digitalWrite(LED_PIN, LOW);
message = message1 + tString;
message += led1;
server.send(200, "text/html", message);
}
void handleRoot(){
ledaus();
}
void setup() {
Serial.begin(9600);
WiFi.begin(WIFI_SSID, WIFI_PASS);
Serial.print("Connecting to ");
Serial.print(WIFI_SSID);
while (WiFi.status() != WL_CONNECTED)
{
delay(100);
}
Serial.println();
Serial.print("Connected! IP address: ");
Serial.println(WiFi.localIP());
server.on("/",handleRoot);
server.on("/led_an", ledan);
server.on("/led_aus", ledaus);
server.begin();
dht.begin();
pinMode(LED_PIN, OUTPUT);
delay(1000); // some waiting time
send_webhook(tString); // only a test
}
void loop() {
static unsigned long lastMeasure = 0;
server.handleClient();
if((millis()-lastMeasure) > 5000){
updateTemp();
lastMeasure = millis();
}
}
void updateTemp() {
static unsigned long lastIFTTT = 0;
float myTemp = dht.readTemperature();
tString = String(myTemp);
if((myTemp < 20.0) && ((millis()-lastIFTTT)) > 30000){
send_webhook(tString);
lastIFTTT = millis();
}
message = message1 + tString;
if(ledStatus){
message += led1;
}
else{
message += led0;
}
server.send(200, "text/html", message);
}
void send_webhook(String IFTTT_Value2){
// construct the JSON payload
String jsonString = "";
jsonString += "{\"value1\":\"";
jsonString += IFTTT_Value1;
jsonString += "\",\"value2\":\"";
jsonString += IFTTT_Value2;
jsonString += "\",\"value3\":\"";
jsonString += IFTTT_Value3;
jsonString += "\"}";
int jsonLength = jsonString.length();
String lenString = String(jsonLength);
// connect to the Maker event server
client.connect("maker.ifttt.com", 80);
// construct the POST request
String postString = "";
postString += "POST /trigger/";
postString += IFTTT_Event;
postString += "/with/key/";
postString += IFTTT_Key;
postString += " HTTP/1.1\r\n";
postString += "Host: maker.ifttt.com\r\n";
postString += "Content-Type: application/json\r\n";
postString += "Content-Length: ";
postString += lenString + "\r\n";
postString += "\r\n";
postString += jsonString; // combine post request and JSON
client.print(postString);
delay(500);
client.stop();
}
Webhooks mit der Arduino IoT Cloud
Arduino IoT Cloud und IFTTT
Ich hatte dann noch probiert, die Webhooks der Arduino IoT Cloud mit IFTTT zu nutzen. Im Prinzip ist es einfach. Ihr nehmt den Webhook aus IFTTT, ersetzt „{Event Name}“ durch die Variable eurer Property (hier: „myTemp“) und setzt das Ganze im Reiter „Webhooks“ eures „Dings“ ein.

Wenn ihr gerade nur „Bahnhof“ versteht, dann lest meinen Beitrag zur Arduino IoT Cloud.
Das Problem ist, dass bei jedem ArduinoCloud.update() Aufruf eine IFTTT Aktion ausgelöst wird. Wenn ihr die Funktion hingegen nur aufruft, falls eine bestimmte Bedingung eintritt, dann habt ihr das Problem, dass ihr die Messwerte nicht verfolgen könnt. Jedenfalls nicht, solange die Messwerte innerhalb der Grenzwerte sind. Ich habe keine Möglichkeit gefunden, den Webhook manuell im Sketch aufzurufen – denn das wäre die Lösung. Ich will nicht ausschließen, dass es irgendwie geht, jedoch habe ich ziemlich lange erfolglos ge- und versucht.
Andere Webhook Anwendungen in der Arduino IoT Cloud
Zur Ehrenrettung der Arduino IoT Cloud muss ich aber noch sagen, dass es trotzdem ganz coole andere Webhook Anwendungen gibt.
Falls euch das interessiert schaut euch mal diese Beispiele an:
Danksagung
Ich danke Siytek für seine AnotherIFTTTWebhook.h Adaption auf Github.


Hallo Wolfgang
Super Sache deine Seite habe schon mehrere Projekte „nachbauen“ können. nun habe ich mich an die IFTTT -> ESP8266 gemacht… leider bringe ich den Code nicht zum laufen… (Basissketch)
Anscheinend liegt es an dem“AnotherIFTTTWebhook.h“
AnotherIFTTTWebhook_example:43:19: error: extended character “ is not valid in an identifier
43 | #define WIFI_PASS “YOUR PASSWORD“
| ^
AnotherIFTTTWebhook_example:43:27: error: extended character “ is not valid in an identifier
43 | #define WIFI_PASS “YOUR PASSWORD“
| ^
exit status 1
extended character “ is not valid in an identifier
Von anderen Sketchen kenne ich das Definieren mit „const char* ssid“
Aber auch damit funzt es nicht.
Hast du mir eine Idee?
Gruess
Maenel
Hi Maenel,
ich habe gerade den Beispielsketch auf GiHub durchlaufen lassen und bekomme denselben Fehler. Es liegt an den Anführungszeichen, die keine sind. Klingt komisch, ist aber so. Ersetze z.B. “YOUR SSID“ durch „YOUR SSID“ – du siehst den kleinen Unterschied bei den Zeichen? Ich weiß gar nicht wie er diese Zeichen erzeugt hat (ich habe sie hier reinkopiert). Nach der Änderung der Anführungszeichen wirst du sehen (wenn du mit der Arduino IDE arbeitest), dass YOUR SSID erst dann die türkise Farbe für Strings annimmt.
Ganz sauber ist das Ganze trotzdem nicht (warning: ISO C++ forbids converting a string constant to ‚char*‘), aber es läuft durch. Gelegentlich muss ich das auch nochmal verbessern.
Für eine Rückmeldung ob’s funktioniert, wäre ich dankbar.
VG, Wolfgang
Lieber Wolfgang
Mit deiner Hilfe habe ich es geschafft. Die Anfangs-, resp. Schlusszeichen waren das Problem. Danach habe ich die Wifi Infos in eine const char umgewandelt und so funktioniert es! Respektive: beim Basissketch den du oben eingefügt hast, fehlt noch die Verbindung zum Wlan. Danach funktionierte bei mir alles ohne Fehlermeldung.
Lg Maenel
Hallo Wolfgang,
ich bin auf meiner Suche nach einer Anleitung zum digispark auf deiner Seite gelandet und nun bin ich schon über zwei Stunden hier. Klasse Anleitungen, sehr anschaulich und gut beschrieben. Danke dafür!
Gruß Lars
Vielen Dank!
Hallo Wolfgang,
schöner Beitrag.
Ich habe soweit auch alles zum laufen bekommen.
Webseite ist erreichbar und auch die Test Pushnachricht bekomme ich auf mein Smartphone.
Leider kommt die Meldung aber nicht das die Temperatur unter 20 Grad ist (Sensor liegt draussen bei 5 Grad).
Woran kann das liegen?
Viele Grüße
Norman
Hallo, auf die Ferne ist Fehlersuche nicht ganz einfach. In wie weit hast du meinen Sketch verändert? Nur die Temperatur? Du könntest ihn mir per e-mail schicken, dann schaue ich mal drauf. Ansonsten würde ich zunächst schauen, ob einfach nur keine Meldung bei kleiner 20° erfolgt, oder ob überhaupt keine weiteren Pushnachrichten rausgehen nach der Testnachricht. Dazu würde ich die Bedingung herausnehmen und einfach alle paar Minuten weitere Pushnachrichten versenden. Je nachdem, ob die ankommen oder nicht wäre das Problem schon mal weiter eingegrenzt. Kannst du auch mal prüfen, ob die Temperaturbedingung auf dem ESP8266 richtig erfasst wird. Z.B., indem du bei Erfüllung der Bedingung eine LED leuchten lässt oder eine Meldung auf den seriellen Monitor schickst? VG, Wolfgang
Hi Wolfgang,
toller Beitrag!
Kennst du schon meine Webseite?
http://www.esp8266-01-adapter.de. ?
Schau mal rein.
Gerne sende ich Dir einen sketch mit einem WiFi manager über html.
Viele Grüße
Frank
Hallo Frank, danke für’s Feedback. Dein Beitrag gefällt mir. So ein Adapter ist das, was man braucht. Die Fummelei beim Verdrahten und Flashen des ESP8266 kann echt nerven. Vor allem, wenn man nur mal eben etwas ausprobieren möchte. Ich habe gleich ein Platine bestellt. Und wenn du mir den sketch mal schicken magst, dann habe ich gleich was zum Ausprobieren, wenn die Platine da ist. VG, Wolfgang
Hallo Wolle,
sehr schöner Beitrag!
Gruß
Wölle
Danke! 🙂