Über den Beitrag
In diesem Beitrag möchte ich eine Einführung in Blynk geben. Blynk ist eine IoT (Internet of Things) Plattform, mit der ihr aus der Ferne ebenso einfach wie komfortabel Sensoren auslesen, Geräte schalten, Vorgänge automatisieren oder euch über kritische Zustände informieren lassen könnt. Hat man das Grundprinzip verstanden, sind die meisten Funktionen intuitiv und mit geringem Programmieraufwand einsetzbar.
Ich hatte mit der Arduino IoT Cloud und Arduino SIM / Sigfox schon ähnliche Plattformen vorgestellt. Auch mit IFTTT (If-This-Then-That) lassen sich Dinge im IoT kontrollieren. Alle diese IoT Plattformen haben ihre Vor- und Nachteile. Was mir bei Blynk besonders gut gefällt, ist der große Funktionsumfang, die kinderleichte Bedienung und eine vorbildliche Dokumentation. Die kostenlose Version ist auf zwei Geräte, 5 Benutzer und 30 Widgets (Funktionen) begrenzt. Damit lässt sich spielen, aber beispielsweise kein ganzes Haus automatisieren. Wie ihr trotz Beschränkung mehr Geräte erfassen könnt (allerdings mit gewissen Einschränkungen), erkläre ich am Ende des Beitrages.
Folgende Themen behandele ich:
- Blynk Schnellstart
- Templates (Vorlagen)
- Quickstart Code
- Virtuelle Pins
- Templates und Geräte hinzufügen
- Widgets hinzufügen
- Automatisierungen und Benachrichtigungen
- Gerätebeschränkung „umgehen“
Smartphone vs PC
Ich werde in diesem Beitrag die Bedienung per PC vorstellen. Blynk gibt es auch als App für iOS (hier) und für Android (hier). Wenn ihr mit der PC-Version klarkommt, könnt ihr auch in kürzester Zeit mit der App umgehen. Dinge am PC einzurichten, fällt mir persönlich am PC leichter als auf dem Smartphone. Die Dinge später zu steuern, macht mir hingegen am Smartphone mehr Spaß und ggf. macht es auch mehr Sinn.
Die Bewertungen der Apps sind eher mittelmäßig. Der Hauptgrund scheint zu sein, dass man wohl schon einmal mehr Geräte in der kostenlosen Variante benutzen durfte und viele wegen der Einschränkungen enttäuscht sind.
Blynk Schnellstart
Lasst uns direkt starten. Ihr braucht zunächst einmal nur ein Mikrocontroller Board. Am sinnvollsten ist eines mit integriertem WiFi, wie beispielsweise ein ESP32, ESP8266 / Wemos, Arduino MKR1010 oder Arduino Nano 33IoT. Navigiert zur Blynk Webseite, klickt auf „Start free“ und legt ein Konto an. Als Sprachen stehen Englisch, Deutsch und Russisch zur Verfügung.
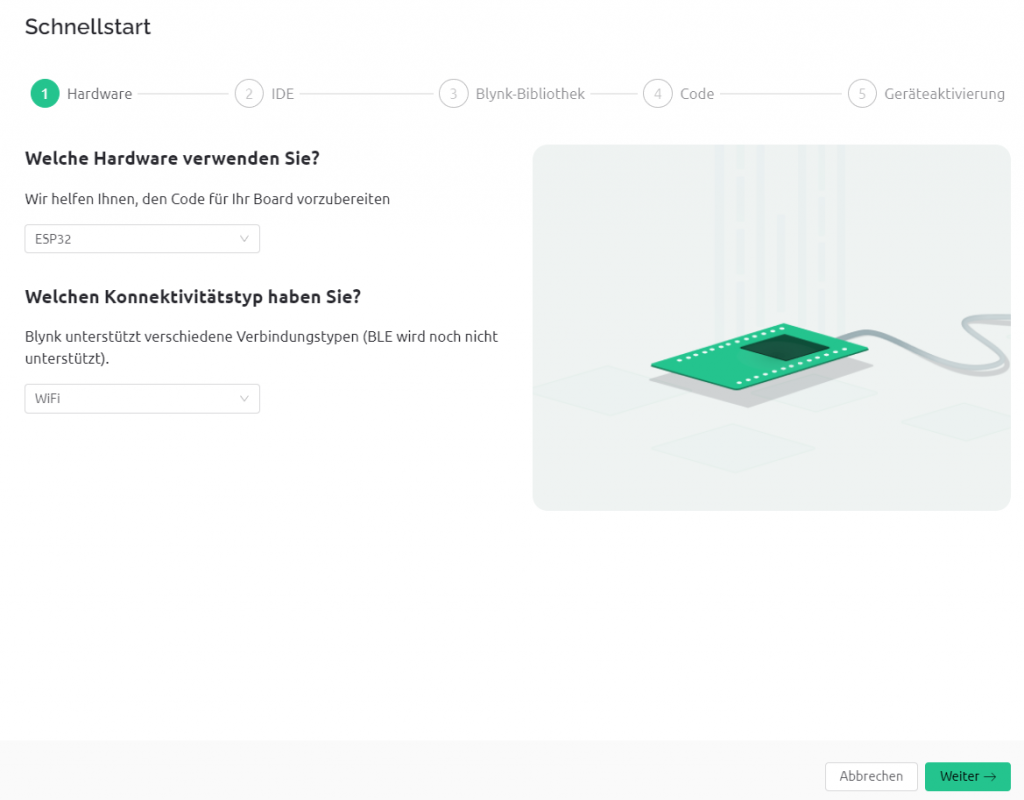
Über den „Schnellstart“ habt ihr euer Board in fünf bis maximal zehn Minuten online. Sucht das passende Board und den Verbindungstyp aus:
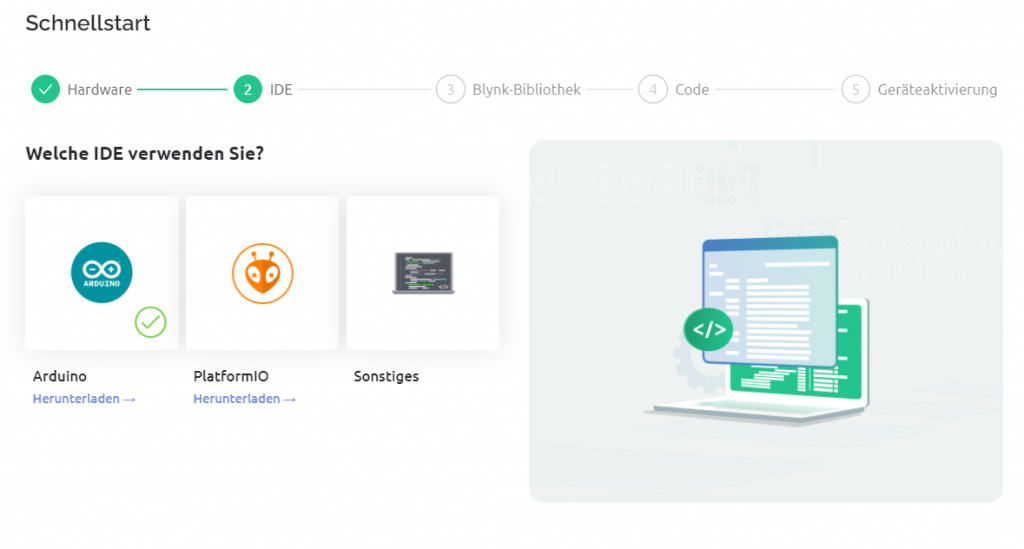
Nun wählt ihr eure Entwicklungsumgebung (IDE):
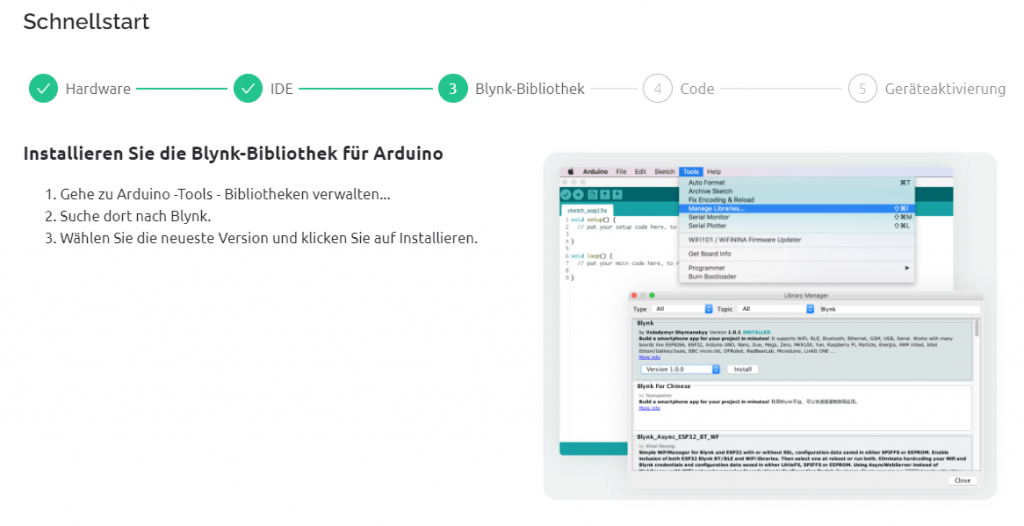
Installiert die Blynk Bibliothek:
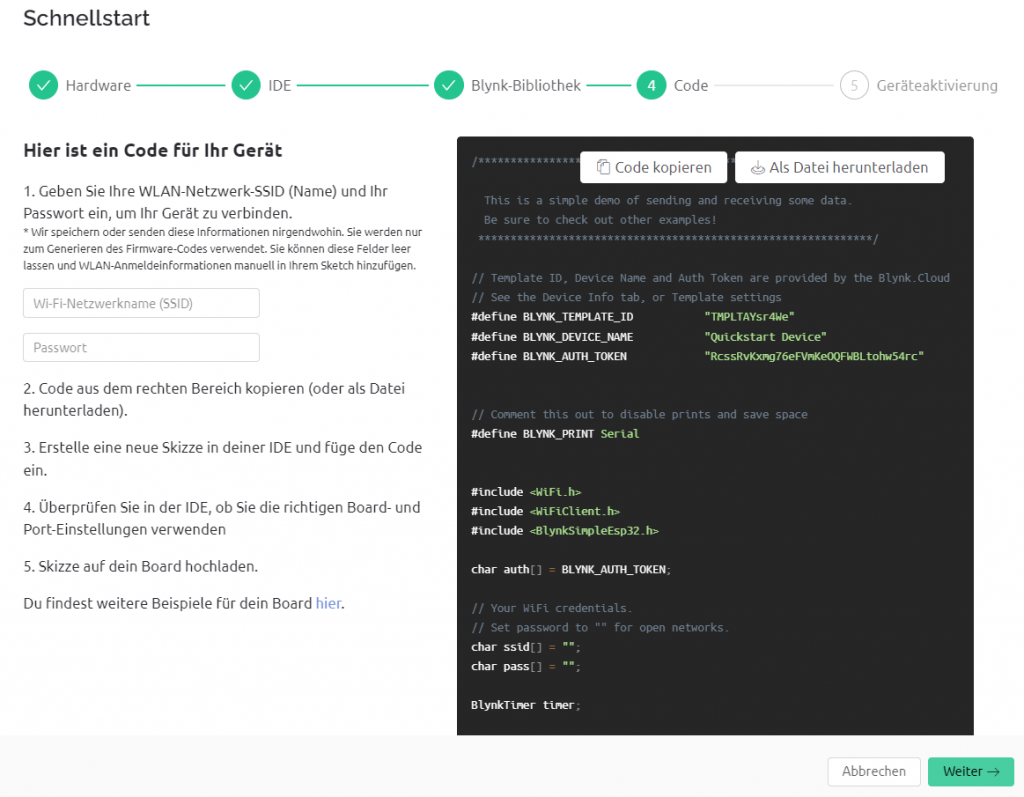
Gebt eure WLAN Zugangsdaten ein. Diese werden direkt in den Schnellstartsketch übernommen und nicht auf Blynk gespeichert. Wenn ihr dem System nicht traut, könnt Ihr die Zugangsdaten auch später manuell einfügen. Den Sketch könnt ihr herunterladen oder den Code kopieren. Dann ladet ihr den Sketch auf euer Board hoch.
Wenn alles geklappt hat, dann ist euer Board jetzt online und ihr werdet mit einem Konfettiregen belohnt:
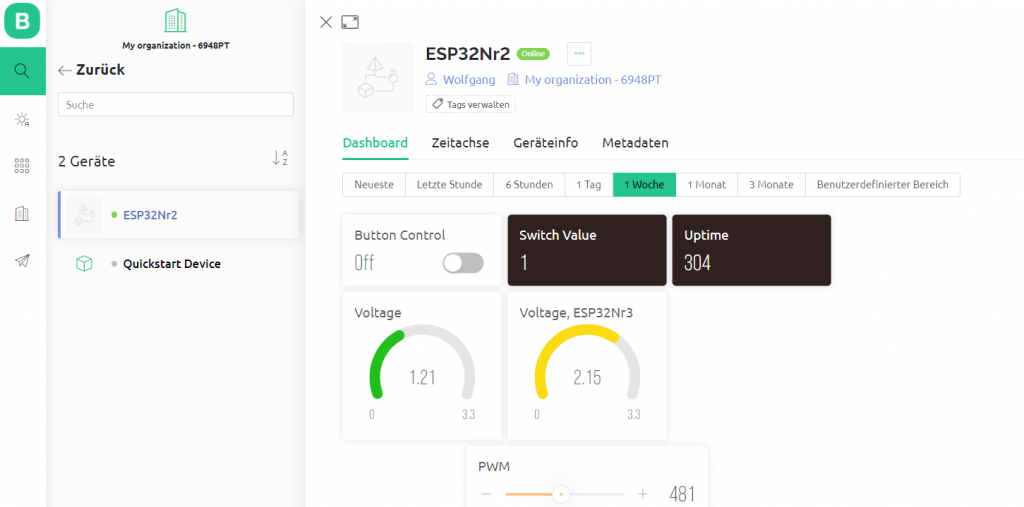
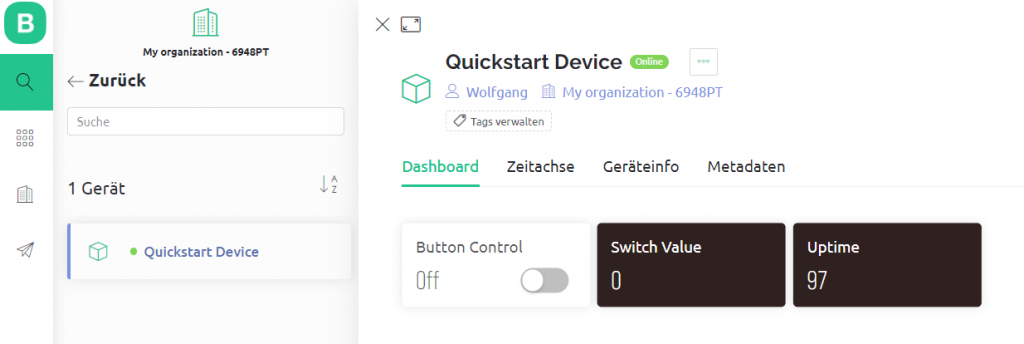
Das Fenster, in dem ihr euch befindet, ist die Blynk-Konsole. Über das Lupensymbol könnt ihr zu eurem Board navigieren, das Blynk unter dem Namen „Quickstart Device“ angelegt hat. Dort findet ihr im Dashboard die vorinstallierten Widgets. Das Dashboard ist eure Schaltzentrale, in der ihr euren Mikrocontroller steuert und Werte anzeigen lasst. Die Widgets sind die einzelnen Elemente, bei denen es sich um Anzeigen, Schalter, Regler oder Diagramme handelt.
Schauen wir uns das vorinstallierte Dashboard näher an. Das Widget mit dem Label „Uptime“ zählt im Sekundentakt hoch. Betätigt ihr den „Button Control“ Regler, dann wechselt er auf „On“ und wechselt die Farbe. Außerdem geht der „Switch Value“ auf 1. Sonst passiert nichts. Wir kommen gleich dazu, wie ihr das ändert.
Templates
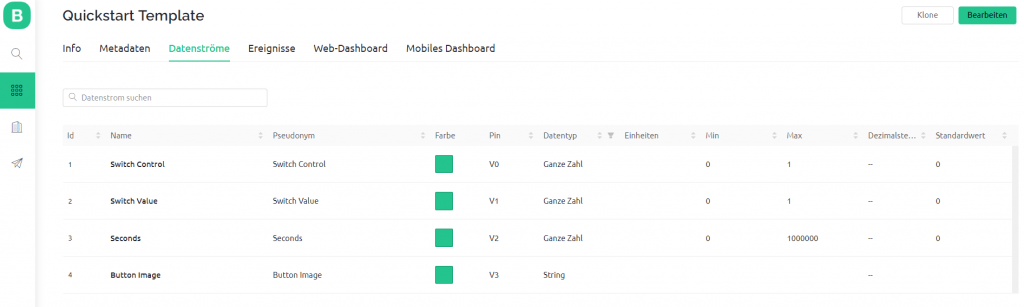
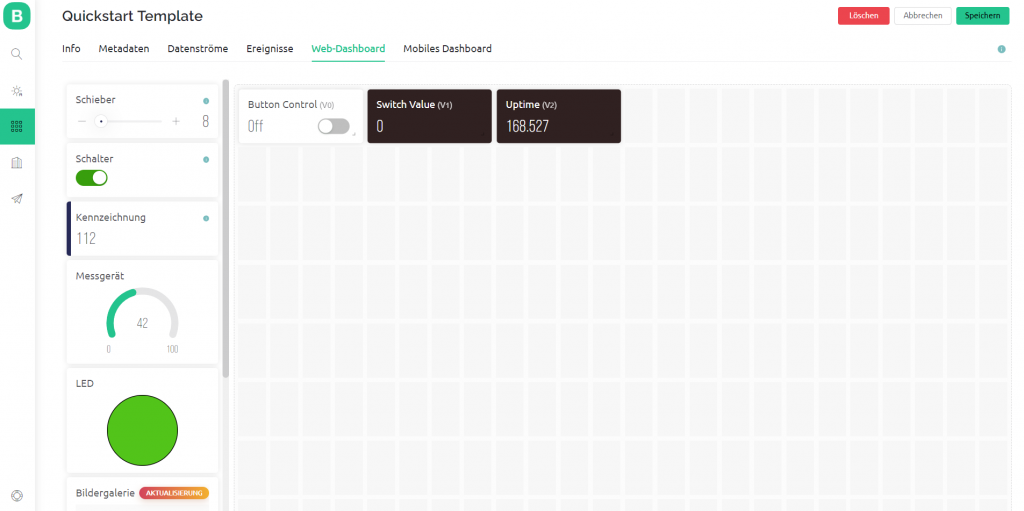
Im Zuge des Schnellstarts hat Blynk nicht nur einen Sketch erstellt, sondern auch ein sogenanntes Template (Vorlage). Diese automatisch erstellte Version heißt „Quickstart Template“. Zu den Templates gelangt ihr über das Menü auf der linken Fensterseite. Wenn ihr „Bearbeiten“ wählt, dann könnt ihr Widgets ändern, hinzufügen oder löschen. Lasst die Dinge aber erst einmal wie sie sind:
Das Dashboard wird erzeugt, indem man das Template auf ein Gerät anwendet. Das Template bestimmt, wie das Dashboard aussieht. Wozu braucht man dann überhaupt Templates? Warum werden die Dashboards nicht direkt editiert? Die Antwort ist: Templates sind wiederverwendbar. Stellt euch vor, ihr verwendet für ein Gerät ein Dutzend oder mehr Widgets, die ihr mühevoll positioniert und angepasst habt. Wenn ihr später ein weiteres Gerät installiert, das dasselbe tun soll, dann könnt ihr das Template einfach wieder verwenden. Das ist objektorientiertes Arbeiten: Das Template ist die Klasse, die Geräte sind die Objekte.
Der Quickstart Code
Hier zunächst der Code selbst:
/*************************************************************
This is a simple demo of sending and receiving some data.
Be sure to check out other examples!
*************************************************************/
// Template ID, Device Name and Auth Token are provided by the Blynk.Cloud
// See the Device Info tab, or Template settings
#define BLYNK_TEMPLATE_ID "Your Template ID"
#define BLYNK_DEVICE_NAME "Your Device Name"
#define BLYNK_AUTH_TOKEN "Your Token"
// Comment this out to disable prints and save space
#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
char auth[] = BLYNK_AUTH_TOKEN;
// Your WiFi credentials.
// Set password to "" for open networks.
char ssid[] = "Your WiFi Name";
char pass[] = "Your WiFi Password";
BlynkTimer timer;
// This function is called every time the Virtual Pin 0 state changes
BLYNK_WRITE(V0)
{
// Set incoming value from pin V0 to a variable
int value = param.asInt();
// Update state
Blynk.virtualWrite(V1, value);
}
// This function is called every time the device is connected to the Blynk.Cloud
BLYNK_CONNECTED()
{
// Change Web Link Button message to "Congratulations!"
Blynk.setProperty(V3, "offImageUrl", "https://static-image.nyc3.cdn.digitaloceanspaces.com/general/fte/congratulations.png");
Blynk.setProperty(V3, "onImageUrl", "https://static-image.nyc3.cdn.digitaloceanspaces.com/general/fte/congratulations_pressed.png");
Blynk.setProperty(V3, "url", "https://docs.blynk.io/en/getting-started/what-do-i-need-to-blynk/how-quickstart-device-was-made");
}
// This function sends Arduino's uptime every second to Virtual Pin 2.
void myTimerEvent()
{
// You can send any value at any time.
// Please don't send more that 10 values per second.
Blynk.virtualWrite(V2, millis() / 1000);
}
void setup()
{
// Debug console
Serial.begin(115200);
Blynk.begin(auth, ssid, pass);
// You can also specify server:
//Blynk.begin(auth, ssid, pass, "blynk.cloud", 80);
//Blynk.begin(auth, ssid, pass, IPAddress(192,168,1,100), 8080);
// Setup a function to be called every second
timer.setInterval(1000L, myTimerEvent);
}
void loop()
{
Blynk.run();
timer.run();
// You can inject your own code or combine it with other sketches.
// Check other examples on how to communicate with Blynk. Remember
// to avoid delay() function!
}
Der Code wird in der Dokumentation ausgezeichnet erklärt. Um dahin zu gelangen, klickt ihr auf das runde Symbol in der Menüleiste auf der linken Seite, das wie ein Rettungsring aussieht. Dann geht ihr auf Dokumentation → Quickstart → „Quickstart Device: Code Overview“.
Ich möchte hier nur ein paar aus meiner Sicht wesentliche Punkte hervorheben:
- In
loop()findet ihr nur zwei Funktionen:Blynk.run()hält die Verbindung mit der Blynk Cloud. Die Funktion sorgt dafür, dass Eingaben im Dashboard vom Board empfangen und verarbeitet werden.timer.run()kontrolliert den zuvor definierten Timer, der in diesem Sketch im Sekundentakt die FunktionmyTimerEvent()aufruft. Dort könnt ihr alle Aktionen unterbringen, die in regelmäßigen Abständen initiiert werden sollen. In diesem speziellen Fall wird inmyTimerEvent()die Systemzeit in Sekunden an Blynk übermittelt.
BLINK_WRITE(V0)wird jedes Mal aufgerufen, wenn ihr den Wert des virtuellen Pins V0 im Dashboard ändert (Erklärung folgt).BLINK_CONNECTED()wird aufgerufen, wenn sich das Gerät mit der Blynk Cloud verbindet. Hier könnt ihr allgemeine Einstellungen vornehmen.
Das Konzept der virtuellen Pins
Ihr übertragt Daten von oder zu eurem Board über virtuelle Pins. Wenn ihr dieses Konzept verstanden habt, dann ist der Rest einfach. Virtuelle Pins sind die Schnittstelle für eure Daten zur Blink Cloud. Oder ihr stellt sie euch als Container vor, in denen ihr Daten von und zur Blink Cloud transportiert. Im Schnellstartsketch werden die virtuellen Pins V0, V1, V2 und V3 verwendet. Welche Daten diesen Pins zugeordnet werden, findet ihr im zugehörigen Template unter „Datenströme“.

Schauen wir uns Switch Control (V0) näher an. Je nach Zustand des Schalters ist V0 entweder 0 oder 1. Im Schnellstartsketch wird mit der Funktion BLYNK_WRITE(V0) auf eine Veränderung von V0 reagiert. Die Anweisung int value = param.asInt(); bewirkt, dass der Wert von V0 als Integer interpretiert und der Variable „value“ zugeordnet wird. Blynk.virtualWrite(V1, value); ist im Grunde die Umkehrung dieses Vorganges: Dem virtuellen Pin V1 (Switch Value) wird der Wert von „value“ zugeordnet und der Blink Cloud zurückgemeldet. Betätigt ihr im Dashboard den Button Switch und der Switch Value ändert sich, dann habt ihr damit die Bestätigung, dass der Vorgang korrekt ablief.
Damit jetzt endlich auch etwas Sichtbares auf der Mikrocontrollerseite passiert, erweitert ihr den Sketch geringfügig. Definiert einen Pin, den ihr z.B. „ledPin“ nennt und in setup() auf OUTPUT setzt. Dann erweitert ihr BLYNK_WRITE(V0) am Ende durch digitalWrite(ledPin, value). Nun könnt ihr eine LED am Pin „ledPin“ von überall aus in der Welt an- und ausschalten.
Dem virtuellen Pin V2 (Seconds) wird mittels Blynk.virtualWrite(V2, millis() / 1000) die Systemzeit in Sekunden übergeben. Das passiert jede Sekunde mit dem Auftreten des Timer Events in der Funktion myTimerEvent(). Der Pin V3 wird in der PC Version des Quickstart Dashboards nicht genutzt, sondern nur auf dem Smartphone.
Weitere Templates und Geräte mit Blynk kreieren
Entwicklermodus
Wenn ihr in der Blink Konsole Änderungen vornehmen wollt, dann müsst ihr euch im Entwicklermodus befinden. Wenn mal nichts gehen sollte, dann könnte da das Problem liegen. Geht dann in das Benutzerprofil (im Menü auf der linken Seite ganz unten) und legt dort den Schalter um. Wenn ihr keine Änderungen mehr vornehmen wollt, dann könnt ihr umgekehrt den Entwicklermodus ausschalten und so euer Template vor Veränderungen schützen.
Zusätzliches Template
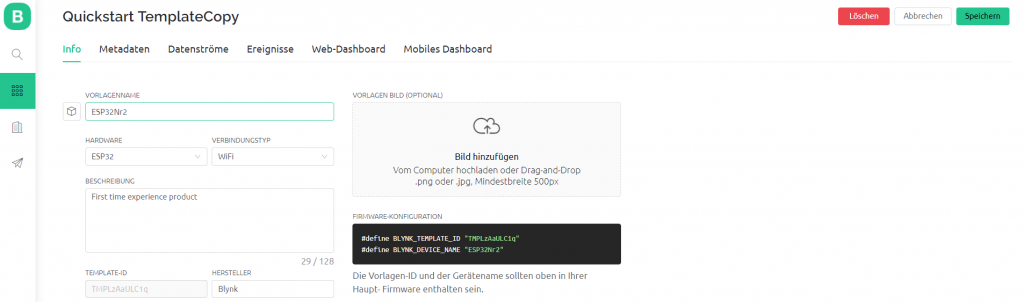
Um ein weiteres Template zu erstellen, baut ihr am besten auf einem Bestehenden auf. Geht also in die Templates, wählt das Quickstart Template und klickt oben rechts auf „Klone“. Dann könnt ihr ein paar allgemeine Anpassungen vornehmen, etwa den Namen ändern, die Hardware und den Verbindungstyp. Es wird automatisch eine Template ID erstellt und der Name wird übernommen.

Euer neues Template taucht dann in der Liste auf. Ihr seht, dass es auf kein Gerät angewendet wurde.
Neues Gerät
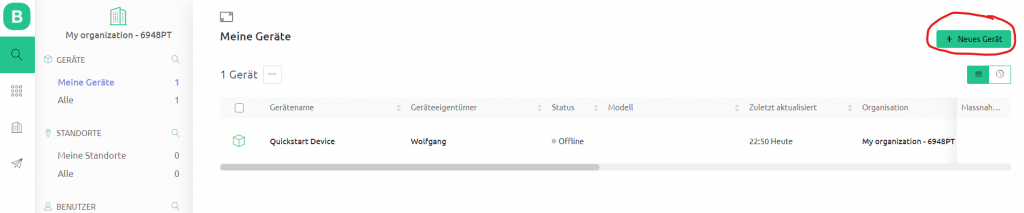
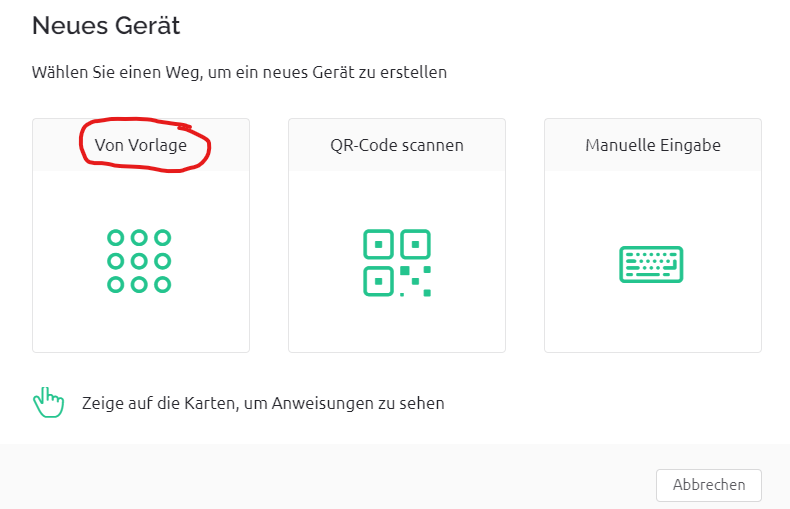
Es gibt mehrere Wege, neue Geräte zu erstellen. Ich finde den folgenden am einfachsten. Geht zu den Geräten (Lupensymbol) und klickt auf „Neues Gerät“.

Wählt „Von Vorlage“ (also von einem Template):
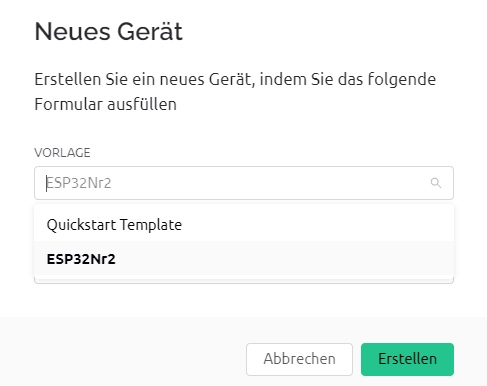
Tragt die Vorlage (Template) ein, die ihr verwenden wollt und klickt auf „Erstellen“:
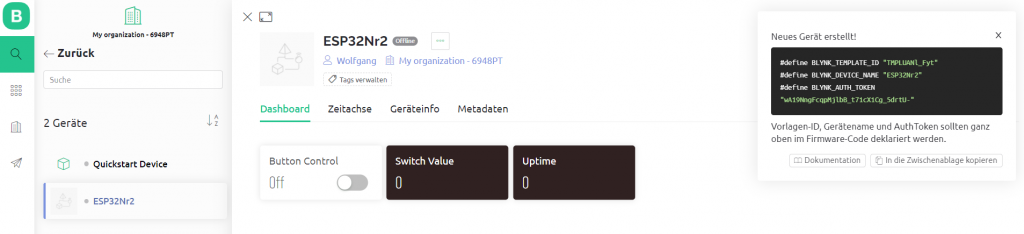
Das neue Gerät wird erstellt. Auf der rechten Seite seht ihr die Template-ID, den Gerätenamen und den Authentifizierungs-Token. Diese Daten könnt ihr bequem in die Zwischenablage kopieren und in euren Sketch einfügen.

Stellt sich noch die Frage, wo ihr den Sketch für das neue Gerät herbekommt. Es gibt mehrere Möglichkeiten:
- Ihr nehmt einen bestehenden Blynk-Sketch und kopiert Template-ID, Device Name und Token hinein. Wenn ihr euer Board ändert (z.B. von ESP32 auf ESP8266), dann müsst ihr noch weitere Änderungen vornehmen. In diesem Fall würde ich eine der nächsten beiden Optionen nehmen.
- Verwendet den „Blynk Example Browser“, hier der Link.
- Ihr durchlauft noch einmal den Schnellstart Prozess, brecht ihn aber nach der Codeerstellung ab und kopiert Template-ID, Device Name und Token hinein.
Habt ihr den Sketch erstellt und angepasst, dann ladet ihr ihn auf euer Mikrocontroller Board. Es sollte jetzt in der Geräteliste auftauchen.
Widgets hinzufügen
Bisher haben wir uns mit dem Schalten der LED und der Übermittlung der Systemzeit begnügt. Das ist noch etwas langweilig. Im nächsten Schritt fügen wir zwei weitere Widgets hinzu:
- Mit einem Schieberegler soll die Helligkeit einer LED mittels PWM ferngesteuert werden.
- Der Messwert eines Sensors soll auf dem Dashboard ausgegeben und grafisch dargestellt werden. Stellvertretend für einen Sensorwert nehme ich die Spannung eines angeschlossenen Potentiometers.
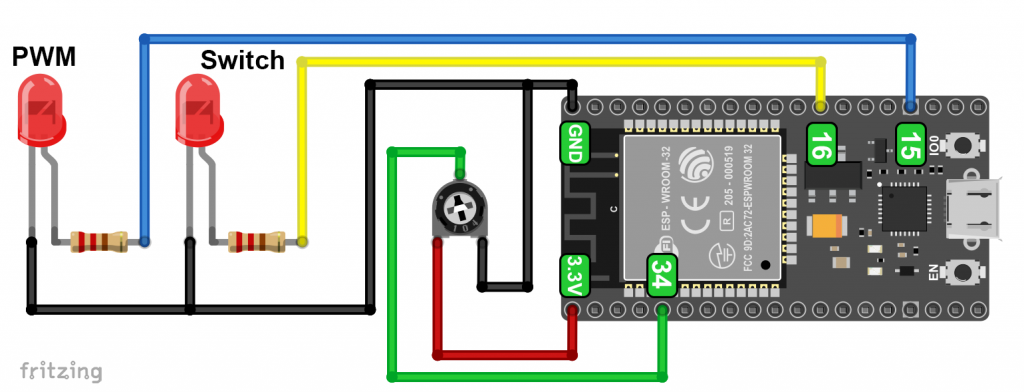
Hier die zugehörige, einfache Schaltung:

Datenströme / Virtuelle Pins erstellen
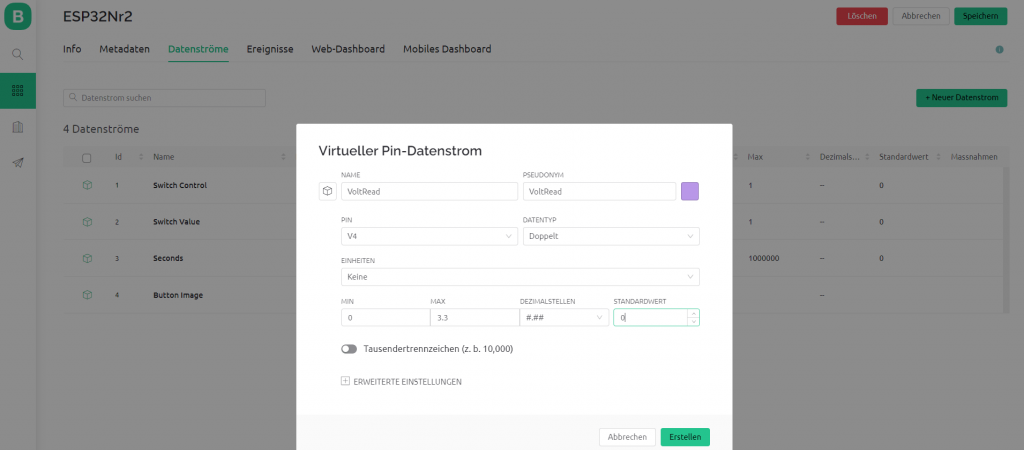
Da wir zusätzliche Daten übermitteln wollen, müssen wir zunächst die entsprechenden Datenströme definieren. Dazu geht ihr in der Blynk Konsole auf die Templates, wählt das zu ändernde Template aus, geht auf den Reiter „Datenströme“ und dann „Bearbeiten“. Wählt „Neuer Datenstrom“ und dann „Virtueller Pin“.
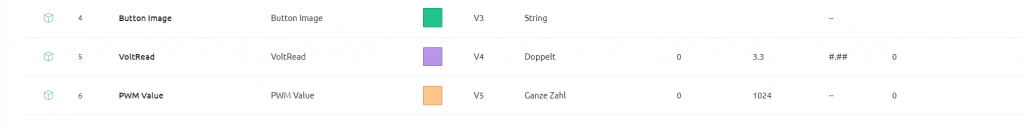
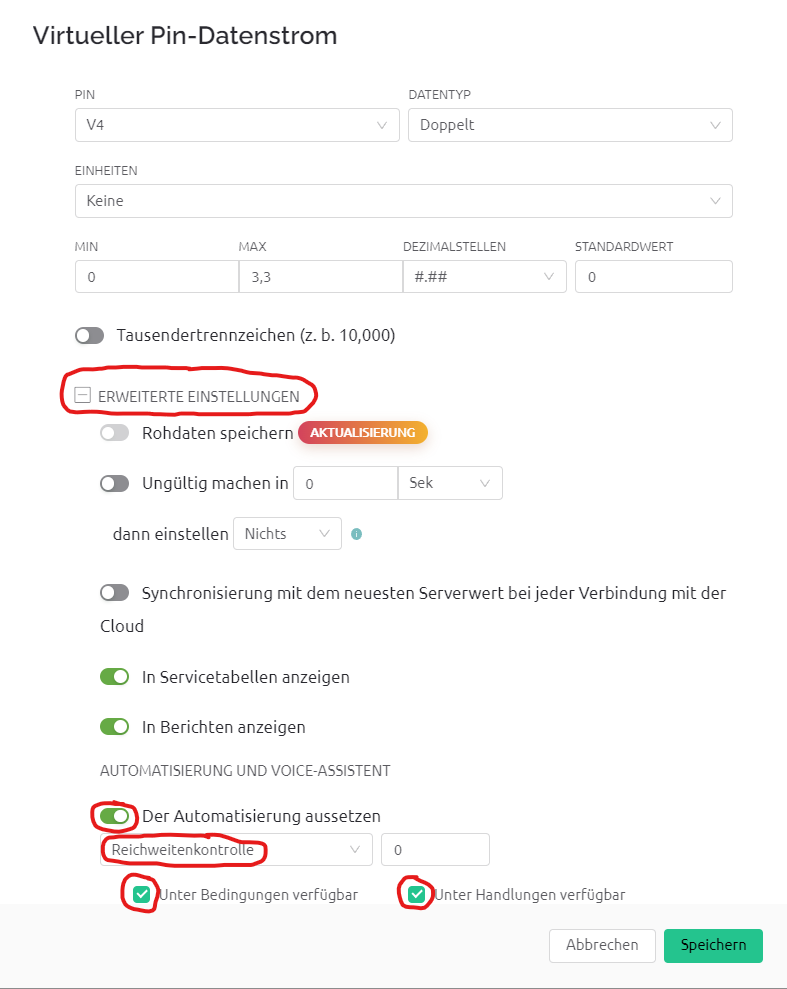
Ich habe den Datenstrom für das Auslesen der Spannung „VoltRead“ genannt und ihm den virtuellen Pin V4 zugeordnet. Der Datentyp ist eine Fließkommazahl und dafür steht „Doppelt“, also „double“ zur Verfügung. Bei Einheiten hätte ich Volt angeben können, das habe ich aber schlicht vergessen und war zu faul alles zu wiederholen. Das Minimum ist 0 Volt, das Maximum 3.3 Volt. Dann könnt ihr wählen, wie viele Dezimalstellen angegeben werden sollen. Der Standardwert ist der Startwert, wenn keine Daten vorliegen. Wenn ihr alles eingetragen habt, dann klickt auf „Erstellen“.
Für die PWM Steuerung geht ihr ähnlich vor. Ich habe den Datenstrom „PWM Value“ genannt. Da ich die PWM Auflösung im Sketch auf 10 Bit einstelle, geht die Min/Max Spanne von 0 bis 1024. Außerdem handelt es sich bei dem Wert von „PWM Value“ um eine Ganzzahl (Integer):

Widgets auswählen und konfigurieren
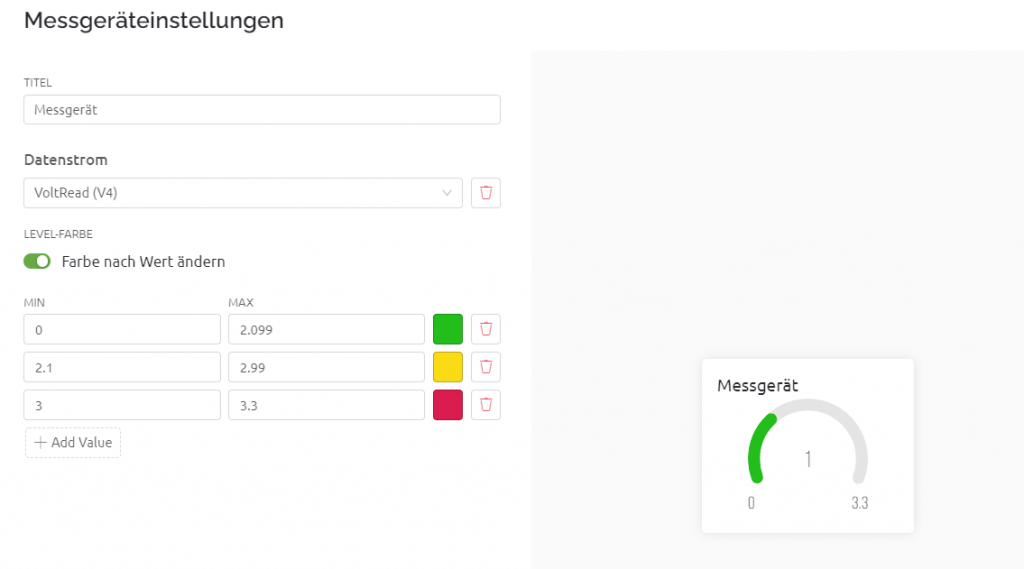
Jetzt müssen wir die Datenströme bestimmten Widgets zuordnen. Dafür wechseln wir zum Template und bearbeiten es. Auf der linken Seite befinden sich die Widgets, die ihr auswählen könnt. Für unseren „VoltRead“ nehmen wir das Widget „Messgerät“. Klickt auf das Widget und zieht es an die Stelle, an der ihr es haben wollt. Auch die Größe könnt ihr anpassen. Dann klickt ihr auf das Zahnrad im Widget und passt das Widget an. Zunächst einmal könnt ihr dem Widget einen neuen Namen geben. Dann kommt der wichtigste Punkt: Ihr weist dem Widget den Datenstrom zu. Als nettes Feature könnt ihr die Farbe der Anzeige in Abhängigkeit des Messwertes ändern:
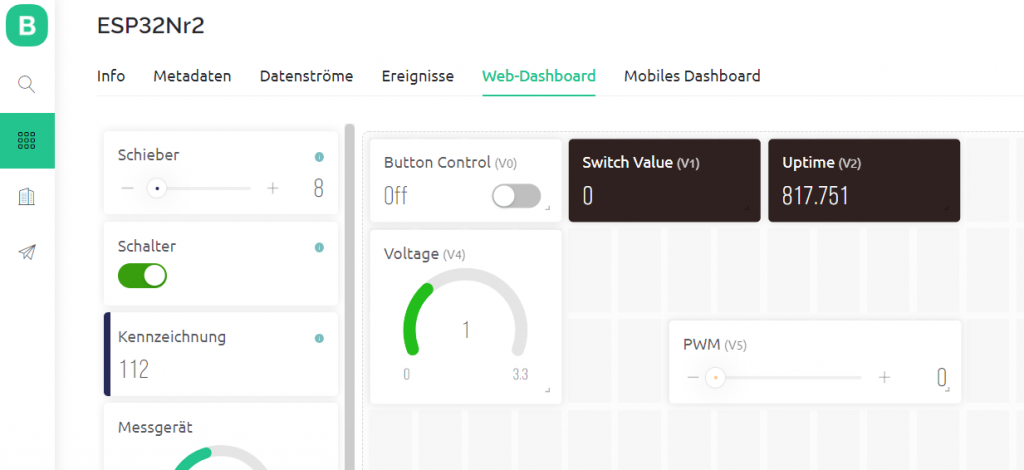
Für den PWM Wert wählen wir einen Schieber und ordnen ihm den virtuellen Pin V5 zu. So sieht das Template dann aus:
Den Sketch anpassen
Auf der Seite der Blynk Konsole sind wir fertig. Jetzt müssen wir den Sketch ein wenig anpassen. Wir brauchen einen PWM Pin, PWM Einstellungen und einen analogRead Pin. Dann müssen wir die virtuellen Pins mit realen Daten verknüpfen.
Für die PWM Steuerung findet ihr im erweiterten Sketch die Funktion BLYNK_WRITE(V5). Der übergebene Wert wird als Integer ausgelesen, in der Variable dutyCycle gespeichert und dann auf den PWM Pin angewendet.
VoltRead ist ein Wert, der regelmäßig ausgelesen und an die Blynk Cloud übergeben wird. Hier hängen wir uns einfach an die Übergabe der Systemzeit (V2) und erweitern myTimerEvent().
Hier der vollständige Sketch:
/*************************************************************
This is a simple demo of sending and receiving some data.
Be sure to check out other examples!
*************************************************************/
// Template ID, Device Name and Auth Token are provided by the Blynk.Cloud
// See the Device Info tab, or Template settings
#define BLYNK_TEMPLATE_ID "Your Template ID"
#define BLYNK_DEVICE_NAME "ESP32Nr2"
#define BLYNK_AUTH_TOKEN "Your Authentification Token"
// Comment this out to disable prints and save space
#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
char auth[] = BLYNK_AUTH_TOKEN;
// Your WiFi credentials.
// Set password to "" for open networks.
char ssid[] = "Your WiFi Name (SSID)";
char pass[] = "Your WiFi Password";
const int ledPin = 16;
const int pwmPin = 15;
const int voltagePin = 34;
const int freq = 1000;
const int pwmChannel = 0;
const int res = 10; // 2^10 = 1024
BlynkTimer timer;
// This function is called every time the Virtual Pin 0 state changes
BLYNK_WRITE(V0)
{
// Set incoming value from pin V0 to a variable
int value = param.asInt();
// Update state
Blynk.virtualWrite(V1, value);
digitalWrite(ledPin, value); // manually added
}
BLYNK_WRITE(V5)
{
// Set incoming value from pin V5 to a variable
int dutyCycle = param.asInt();
// Update state
ledcWrite(pwmChannel, dutyCycle);
}
// This function is called every time the device is connected to the Blynk.Cloud
BLYNK_CONNECTED()
{
// Change Web Link Button message to "Congratulations!"
Blynk.setProperty(V3, "offImageUrl", "https://static-image.nyc3.cdn.digitaloceanspaces.com/general/fte/congratulations.png");
Blynk.setProperty(V3, "onImageUrl", "https://static-image.nyc3.cdn.digitaloceanspaces.com/general/fte/congratulations_pressed.png");
Blynk.setProperty(V3, "url", "https://docs.blynk.io/en/getting-started/what-do-i-need-to-blynk/how-quickstart-device-was-made");
Blynk.setProperty(V1, "color", "#D3435C");
}
// This function sends Arduino's uptime every second to Virtual Pin 2.
void myTimerEvent()
{
// You can send any value at any time.
// Please don't send more that 10 values per second.
float voltage = analogRead(voltagePin)*3.3/4095.0;
Blynk.virtualWrite(V2, millis() / 1000);
Blynk.virtualWrite(V4, voltage);
Serial.println(voltage);
}
void setup()
{
// Debug console
Serial.begin(115200);
pinMode(ledPin, OUTPUT);
ledcSetup(pwmChannel, freq, res);
ledcAttachPin(pwmPin, pwmChannel);
Blynk.begin(auth, ssid, pass);
// You can also specify server:
//Blynk.begin(auth, ssid, pass, "blynk.cloud", 80);
//Blynk.begin(auth, ssid, pass, IPAddress(192,168,1,100), 8080);
// Setup a function to be called every second
timer.setInterval(1000L, myTimerEvent);
}
void loop()
{
Blynk.run();
timer.run();
// You can inject your own code or combine it with other sketches.
// Check other examples on how to communicate with Blynk. Remember
// to avoid delay() function!
}
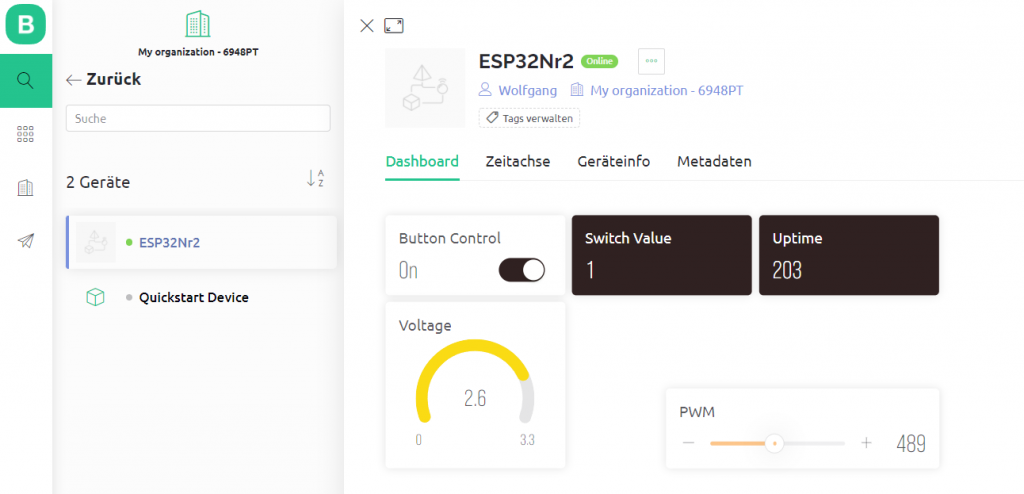
Ladet den Sketch auf euer Board und geht in der Blynk Konsole zum Dashbord. Nun könnt ihr mit dem PWM Schieber spielen oder am Poti drehen und schauen wie sich Ausschlag und Farbe ändern.
Messwerte über Zeit darstellen
Ihr wollt Sensordaten über die Zeit grafisch darstellen? Kein Problem. Geht wieder zum Template und fügt diesmal das Widget „Diagramm“ hinzu. Ordnet dem Diagramm den gewünschten Datenstrom zu und nehmt nach Belieben weitere Einstellungen vor. Das ist alles selbsterklärend. In der kostenlosen Version könnt ihr die Daten der letzten 7 Tage abrufen.
Automatisierungen und Benachrichtigungen mit Blynk
Bisher haben wir lediglich Daten ausgelesen oder Daten übermittelt, um Dinge zu steuern. Jetzt wird es noch ein wenig spannender, indem wir Automatisierungen vornehmen. Typische Beispiele aus der Hausautomatisierung wären beispielsweise:
- Ist das Tageslicht geringer ist als x, dann schließe die Jalousien.
- Schalte eine Lampe zu einer bestimmten Zeit an und wieder aus.
- Benachrichtige mich, wenn der Bewegungsmelder auslöst.
Ich gebe hier zwei einfache Beispiele für meine obige Schaltung, die ihr dann übertragen könnt:
- Schalte die LED zu bestimmten Zeiten an und aus.
- Wenn die Spannung 2.2 Volt überschreitet, sende mir eine Benachrichtigung auf mein Smartphone.
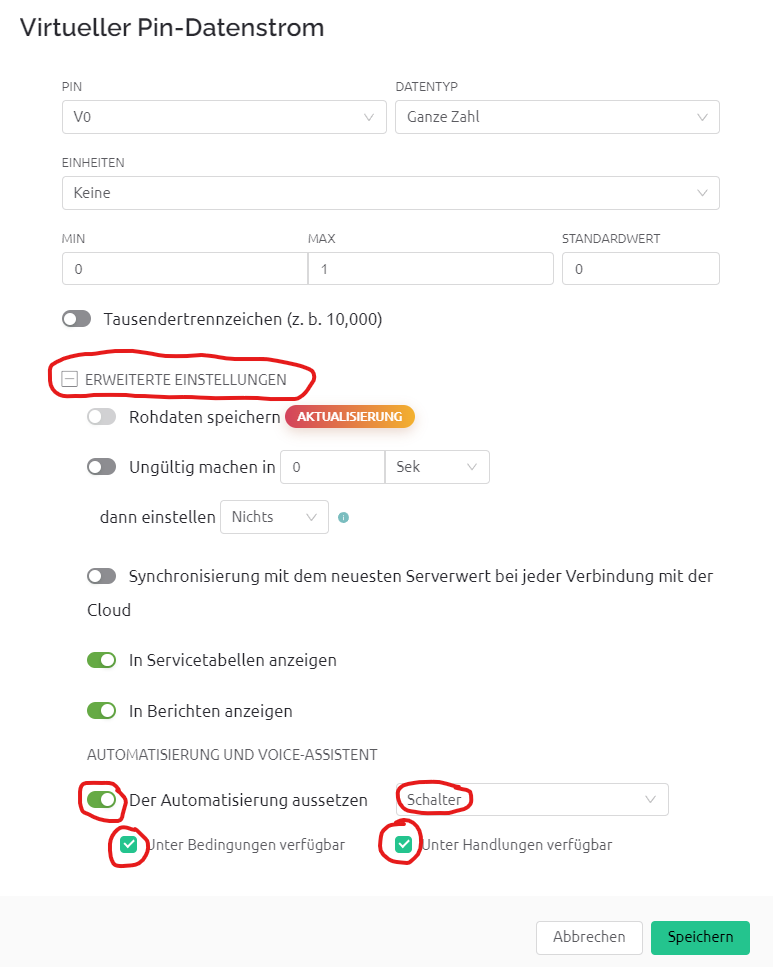
Als Erstes müsst ihr die Datenströme für die Automatisierung freigeben. Dazu geht ihr in euer Template → Datenströme → Bearbeiten → zu bearbeitender Datenstrom / virtueller Pin. In meinem Beispiel sind die betroffenen Datenströme bzw. virtuellen Pins V0 und V4. Aktiviert „Erweiterte Einstellungen“ und nehmt eure Einstellungen vor:
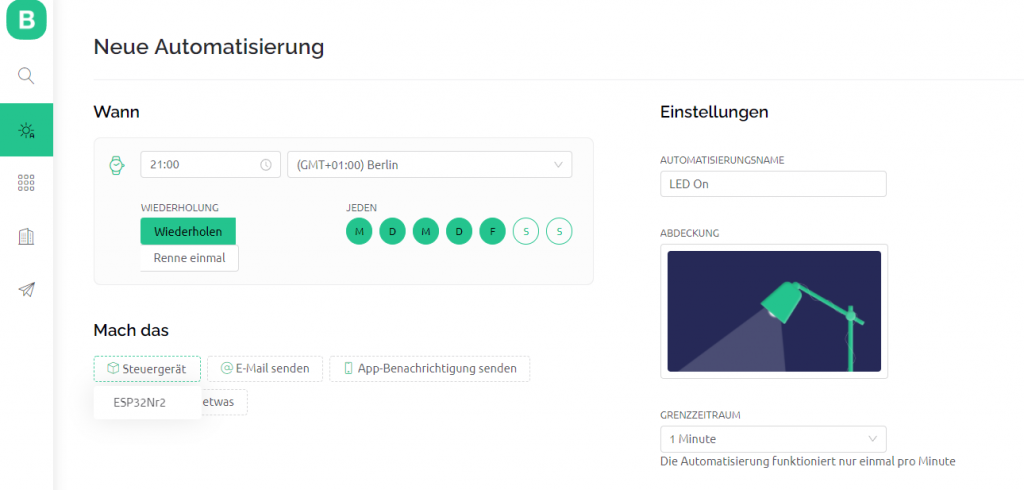
Jetzt geht ihr über das Menü in den Bereich Automatisierungen und wählt „Automatisierung hinzufügen“. Für das Einschalten der LED wählt ihr die Option „Zeitlicher Ablauf“:
Im nächsten Fenster nehmt ihr dann die, so denke ich, selbsterklärenden Einstellungen eurer Wahl vor:
Nachdem Ihr das Steuergerät (sprich euer Gerät) ausgewählt habt, müsst ihr noch den Datenstrom spezifizieren. Zum Einschalten müsst ihr hinter Switch Control das Schaltersymbol auf „An“ setzen:

Für das automatisierte Ausschalten wiederholt ihr das Ganze entsprechend.
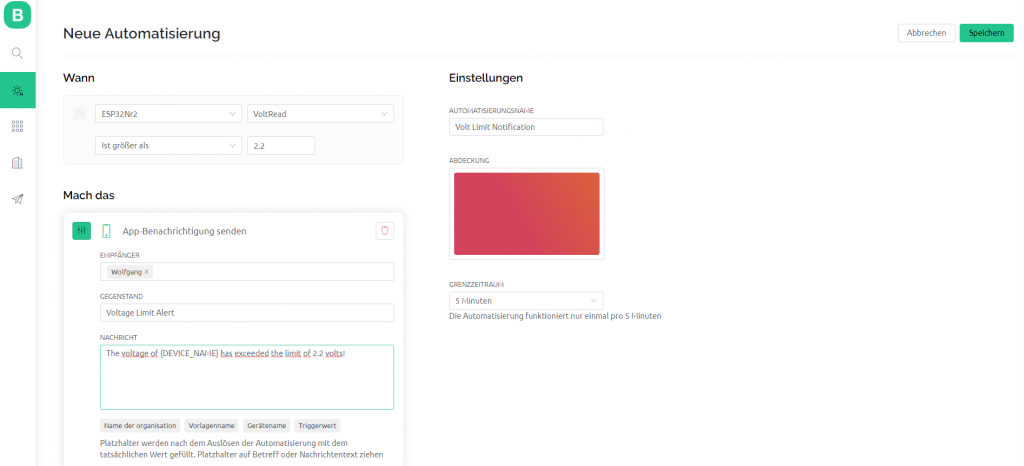
Zum Aktivieren der Benachrichtigung geht ihr ähnlich vor, wählt aber im Fenster „Bedingung wählen“ die Option „Gerätestatus“. Die weiteren Einstellungen sind auch wieder selbsterklärend. Voraussetzung für das Erhalten der Nachricht ist natürlich, dass ihr eure Telefonnummer in den Einstellungen hinterlegt habt.
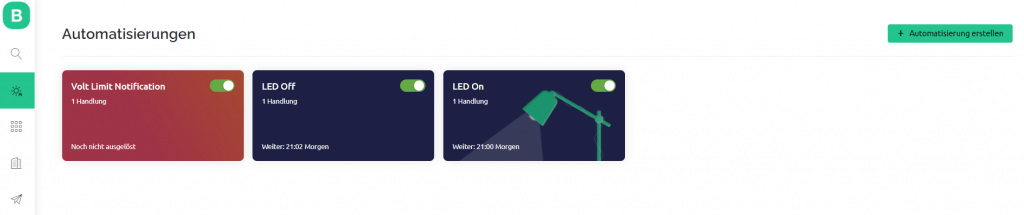
So oder ähnlich sieht dann die Übersicht der Automatisierungen aus:
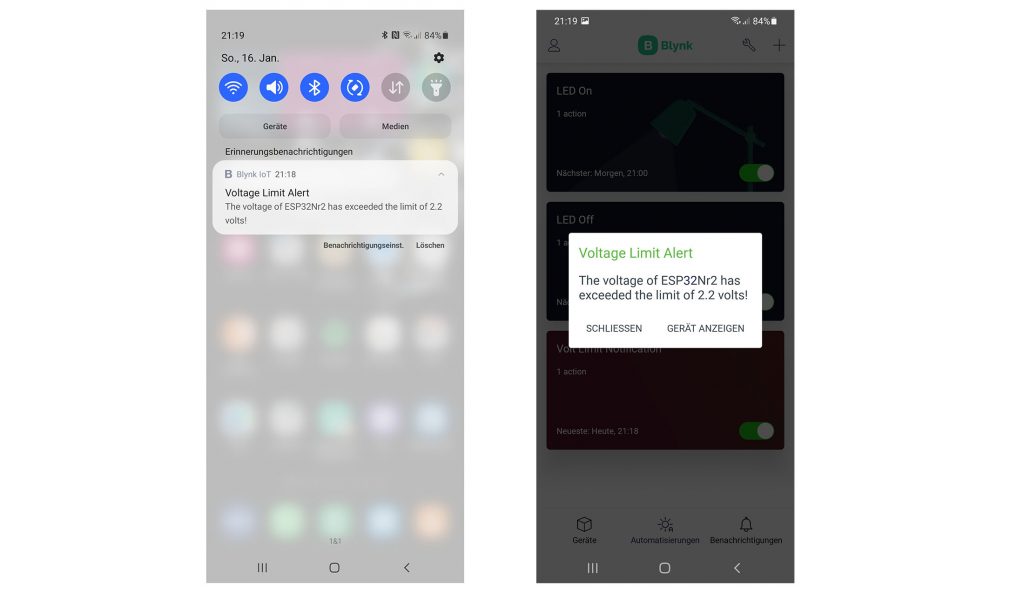
Und so schließlich die Benachrichtigung auf dem Smartphone:
Die Gerätebeschränkung von Blynk umgehen
Mit den zwei Geräten, die Blynk in der kostenlosen Version erlaubt, kommt ihr unter Umständen schnell an Grenzen. Ich möchte euch noch zeigen, wie ihr weitere Boards indirekt einbinden könnt, ohne gleich ein Abo kaufen zu müssen. Ihr müsst dabei allerdings die Einschränkung in Kauf nehmen, dass ihr eure Messwerte nicht mehr unbedingt im Sekundentakt aktualisieren könnt.
Ich möchte das an einem ganz einfachen Beispiel erklären. Spannungswerte, die mit einem weiteren Board ermittelt werden, sollen an das mit Blynk verbundene Board geschickt werden. Von dort aus werden die Daten an Blynk geschickt. Ich greife dabei auf Techniken zurück, die ich in meinem Beitrag WLAN mit ESP8266 und ESP32 erklärt habe. Schaut dort hinein, wenn ihr das eine oder andere nicht versteht.
Einrichtung des zusätzlichen Boards
Ich verwende in diesem Beispiel ein weiteres ESP32 Board. Genauso gut hätte ich ein ESP8266- oder Arduino-Board nehmen können. Das zusätzliche Board wird als Webserver in das Heimnetz eingebunden. Im Falle eines GET-Requests für den Hauptpfad „/“ sendet das Board die an GPIO34 gemessene Spannung an den anfragenden Client. Das lässt sich mit wenigen Zeilen Code realisieren:
#include <WebServer.h>
const char* ssid = "Your WiFi Name (SSID)";
const char* pass = "Your WiFi Password";
IPAddress ip(192,168,178,111);
IPAddress gateway(192,168,178,1);
IPAddress subnet(255,255,255,0);
WebServer server(80);
void setup(){
WiFi.begin(ssid, pass);
WiFi.config(ip, gateway, subnet);
server.on("/",handleRoot);
server.begin();
}
void loop(){
server.handleClient();
}
void handleRoot(){
float measuredValue_1 = analogRead(34)/4095.0 * 3.3;
String message = String(measuredValue_1, 2);
server.send(200, "text/html", message);
}
Modifizieren des Blynk Sketches
Die Abfrage des zusätzlichen ESP32 Boards wird in myTimerEvent() durch den Aufruf der Funktion querySecondESP32() initiiert. In dieser Funktion wird ein Client Objekt erzeugt, mithilfe dessen die Messwerte über einen GET-Request abfragt werden. Das kostet allerdings eine gewisse Zeit. Und in dieser Zeit wird unter Umständen ein neuer Timer Event ausgelöst. Je mehr zusätzliche Geräte ihr abfragt und je höher eure Timer Frequenz ist, desto mehr „Kollisionen“ wird es geben und desto mehr Einzelwerte können verloren gehen. In diesem Beispiel werdet ihr im Dashboard sehen, dass die Uptime nicht mehr sauber im Sekundentakt hoch zählt. Auch wenn ihr den Switch betätigt, sehr ihr, dass es manchmal zwei Sekunden dauert, bis das die Lampe reagiert.
Für viele Anwendungen wird eine gewisse Verzögerung aber zu verschmerzen sein. Ihr müsst euch nur bewusst sein, dass der Verzögerungseffekt mit weiteren Geräten, die ihr so einbindet, größer wird. Ich würde die Frequenz für den Aufruf von myTimerEvent() dann herabsetzen.
Für die zusätzlichen Spannungswerte verwenden wir den virtuellen Pin (V6).
#define BLYNK_TEMPLATE_ID "Your Template ID"
#define BLYNK_DEVICE_NAME "ESP32Nr2"
#define BLYNK_AUTH_TOKEN "Your Authentification Token"
#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
char auth[] = BLYNK_AUTH_TOKEN;
char ssid[] = "Your WiFi Name (SSID)";
char pass[] = "Your WiFi Password";
const char* host_ESP32 = "192.168.178.111"; // IP of the second ESP32
const int ledPin = 16;
const int pwmPin = 15;
const int voltagePin = 34;
const int freq = 1000;
const int pwmChannel = 0;
const int res = 10; // 2^10 = 1024
BlynkTimer timer;
BLYNK_WRITE(V0)
{
int value = param.asInt();
Blynk.virtualWrite(V1, value);
digitalWrite(ledPin, value); // manually added
}
BLYNK_WRITE(V5)
{
int dutyCycle = param.asInt();
ledcWrite(pwmChannel, dutyCycle);
}
// This function is called every time the device is connected to the Blynk.Cloud
BLYNK_CONNECTED()
{
Blynk.setProperty(V3, "offImageUrl", "https://static-image.nyc3.cdn.digitaloceanspaces.com/general/fte/congratulations.png");
Blynk.setProperty(V3, "onImageUrl", "https://static-image.nyc3.cdn.digitaloceanspaces.com/general/fte/congratulations_pressed.png");
Blynk.setProperty(V3, "url", "https://docs.blynk.io/en/getting-started/what-do-i-need-to-blynk/how-quickstart-device-was-made");
Blynk.setProperty(V1, "color", "#D3435C");
}
// This function sends Arduino's uptime every second to Virtual Pin 2.
void myTimerEvent()
{
float voltage = analogRead(voltagePin)*3.3/4095.0;
float voltage2ndESP32 = querySecondESP32();
Blynk.virtualWrite(V2, millis() / 1000);
Blynk.virtualWrite(V4, voltage);
Serial.print("Voltage, this ESP32: "); // just to check things on the Serial Monitor
Serial.println(voltage);
Serial.print("Voltage, second ESP32: ");
Serial.println(voltage2ndESP32); // get voltage from 2nd ESP32
Blynk.virtualWrite(V6, voltage2ndESP32);
}
void setup()
{
Serial.begin(115200);
pinMode(ledPin, OUTPUT);
ledcSetup(pwmChannel, freq, res);
ledcAttachPin(pwmPin, pwmChannel);
Blynk.begin(auth, ssid, pass);
timer.setInterval(1000L, myTimerEvent);
}
void loop()
{
Blynk.run();
timer.run();
}
float querySecondESP32(){
String voltageString = "none";
WiFiClient client;
if (!client.connect(host_ESP32, 80)) {
Serial.println("connection failed to second ESP32");
return 0.0;
}
String url = "/";
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host_ESP32 + "\r\n" +
"Connection: close\r\n\r\n");
unsigned long lasttime = millis();
while (!client.available() && ((millis() - lasttime) < 3000)){
delay(1);
}
while (client.available()) {
String line = client.readStringUntil('\r');
if(line != ""){
voltageString = line;
}
}
return voltageString.toFloat();
}
Der virtuelle Pin V6 und der Datenstrom müssen natürlich noch in der Blynk Konsole eingerichtet werden. Ebenso müsst ihr ein zusätzliches Widget im Template erzeugen. Am einfachsten kopiert ihr das vorhandene Widget und passt es an.
Und hier nun das Dashboard, einschließlich des zusätzlichen Boards (ESP32Nr3):

Danksagung
Die Grundlage für mein Beitragsbild habe ich jeferrb auf Pixabay zu verdanken.
























Hallo Herr Ewald,
hatte mit dem alten Blynk eine Hühnerklappe bedient. Automatik nach Helligkeit sowie manuell mit Buttons öffnen und schließen.
Jetzt habe ich mich durch ihre top Anleitung gearbeitet um das Ganze in Blynk 2 neu zu verarbeiten.
LDR Auswertung sowie Öffnen / schließen per App klappt .
Jetzt wollte ich mich an die Automatisierung und Benachrichtigung machen und da ist Ende.
Der Punkt Automatisierung wie oben in Ihrem Screenshot sichtbar fehlt bei mir.
Gibt es dazu einen Tip.
Danke, Rudolf
Hallo, schwierige Frage auf die Entfernung. Ich wüsste nicht, was ich zusätzlich zu dem Schreiben sollte, was nicht schon im Beitrag steht. Wichtig ist, dass die Datenströme für die Automatisierung freigegeben sind. U. U. findet man erst dann den Button.
VG, Wolfgang
Danke für die schnelle Antwort. Habe gerade gesehen das die Funktion erst mit einem Upgrade mit über 40 € montl. verfügbar ist. Für meine wenigen Projekte zuviel.
Hallo, ich bin komplett neu in den Thema, ich habe aber bereits einen Arduino Nano im Betrieb.
Nun versuche ich den ESP32 Nano per Wifi in betrieb zu nehmen, jedoch gelingt es mir nicht, das Ding online zu bekommen. Es kommt im Serialmonitor Connecting to blynk und dann Login timeout.
Alle Wlandaten und Thoken stimmen und das Programm was ich hier kopiert habe läst sich ohne Fehler hochladen. ESP-Modul ist in Wlan eingeloggt und läst sich anpingen.
Wo ist der Fehler ?
VG, Rainer
Hallo Rainer,
ist schon etwas her, dass ich mich mit Blynk beschäftigt habe, aber ich versuche mal zu helfen.
Hast du einfach nur die Daten vom Arduino, also Token, Device Name und Template ID, hinüberkopiert in den ESP32 Sketch? Ich denke, das wird nicht gehen, sondern das muss alles neu auf der Blynkseite aufgesetzt werden.
Dann muss man beachten, dass in der freien Blynk Version nur eine begrenzte Anzahl an Devices zur Verfügung stehen.
Mehr fällt mir spontan erst einmal nicht ein.
VG, Wolfgang
Hallo Herr Ewald,
habe bis jetzt immer die alte Blynkversion genutzt. Da geht ja nun nichts mehr. Jetzt ist es aus meiner Sicht unheimlich komplizier geworden. Dank Ihrer Anleitung kann ich zwar ein neues Gerät anmelden und auch die Datenströme festlegen, doch mit meinem bestehenden Sketch komme ich auf keinen grünen Zweig. Besteht die Chance, dass Sie mir paar hilfreiche Ratschläge geben könnten?
Gruß Pit
Hallo Herr Richter, versprechen kann ich nichts. Ich muss mich da auch erst wieder reindenken. Aber Sie können mir mal ihren Sketch zusenden (wolfgang.ewald@wolles-elektronikkiste.de). Aber der Sketch ist ja nur die eine Seite. Ich bräuchte also auch ein paar Informationen was Sie auf der Serverseite eingerichtet haben. Das macht die Fehlersuche auf die Ferne etwas schwierig.
Grüße, Wolfgang
Danke für die Erklärung. Ist gar nicht so einfach.
Mahlzeit Herr Ewald,
erst einmal Danke für die guten Beiträge, weiter so.
Habe da mal eine Frage zur Übertragung der Daten in die Cloud.
Bei meinen Tests habe ich heraus gefunden, dass die Übertragung eines „virtuellen Pins“ ca. 70ms dauert.
Die genaue Länge hängt vermutlich mit der „Ping“ Zeit zusammen.
Bei der Übertragung von 8 Datenströmen macht das ca. 500-600ms. In dieser Zeit macht der ESP32 nichts
anderes. Nicht sonderlich effizient da (soweit ich das verstanden habe) jeweils nur eine Integer bzw. Double Variable übertragen wird.
Kennen Sie eine Möglichkeit die Daten zusammen gefast zu senden und somit Rechenzeit zu sparen.
MfG Thomas
Hallo Thomas,
man kann auch mehrere Werte auf einmal übergeben. Dieses Beispiel:
Blynk.virtualWrite(pin, „hello“, 123, 12.34);
wird hier genannt:
https://docs.blynk.io/en/getting-started/using-virtual-pins-to-control-physical-devices
Allerdings ist mir noch nicht ganz klar, mit welchem Widget man die Werte entgegen nehmen sollte.
Eine andere Möglichkeit ist die Kommunikation über die https-API mittels GET-Requests. Das steht hier:
https://docs.blynk.io/en/blynk.cloud/update-multiple-datastreams-api
Ein GET-Request sieht folgendermaßen aus:
https://blynk.cloud/external/api/batch/update?token={token}&{pin1}={value1}&{pin2}={value2}
Und wie man einen GET request sendet habe ich hier beschrieben:
https://wolles-elektronikkiste.de/wlan-mit-esp8266-und-esp32#get_request_an_server
Ausprobiert habe ich das allerdings nicht.
VG, Wolfgang
Alles merkwürdig.
Habe meine Übertragung neu organisiert.
Ich habe den „BlynkTimer timer;“ auf 100ms eingestellt und sende in einer Switch/case Routine alle 100ms einen „virtuellen pin“ mit Werten z.B. Temperatur, Luftdruck usw. Erstaunlicherweise dauert das Senden nun nur noch ca. 5ms ?! Nun bleibt noch genügend Zeit 2 Taster zuverlässig in der Loop Schleife abzufragen.
PS. konnte das erst nicht glauben und habe die Gegenprobe gemacht.
Sobald 2 mal „Blynk.virtualWrite(VX, Y);“ hintereinander ausgeführt werden vervielfacht sich die Übertragungszeit.
Hallo, den Sketch habe ich manuell angepasst. Wäre schön, wenn man nach dem Zufügen von Widgets automatsch einen angepassten Sketch bekäme, aber das ist nicht der Fall. Andererseits zeigt der Quickstart Sketch ja, wie man mit den Blynk-Variablen arbeitet, sodass eine Erweiterung nicht besonders schwierig ist. Viel Erfolg und vor allem viel Spaß!
Ich empfinde Ihren Beitrag über „Blynk“ sehr gut, weil er informativ und klar verständlich ist.
Ich konnte alle Schritte in Ihren Beitrag schnell nachvollziehen.
Allerdings habe ich nicht verstanden, wie man den Code des Sketches „blynk_additional_widgets.ino“
erhält, um ihn auf den ESP32 zu laden.
Könnten Sie mir dazu einen Hinweis geben.
Vielen Dank für Ihre Mühe.