Über den Beitrag
Das Thema WLAN bzw. Wi-Fi hatte ich zwar schon häufig, aber eher beiläufig behandelt, beispielsweise in meinen Beiträgen über den ESP32, den ESP8266, die Wemos Boards, IFTTT und einige mehr. In diesem Beitrag möchte ich nun tiefer in dieses spannende Thema einsteigen. Im Einzelnen behandele ich die folgenden Themen:
- Einführung / Grundbegriffe
- Einrichten eines Webservers
- Steuern eines Mikrocontrollers per Browser
- Mehrere Mikrocontroller per WLAN vernetzen
- Anhang: Wenn der Refresh stört
Ich habe versucht, das Thema detailliert und Schritt für Schritt aufzubereiten, um auch weniger Erfahrene „abzuholen“. Wer sich schon auskennt, kann sicherlich das eine oder andere überspringen.
Update 14.12.2025: Ich habe mittlerweile auch einen Beitrag über den Async WebServer (nur für ESP32) veröffentlicht. Dieser arbeitet im Gegensatz zu dem hier behandelten einfachen WebServer nicht blockierend. Hier findet ihr weitere Informationen über die Unterschiede.
Einführung / Grundbegriffe
Bevor es richtig losgeht, möchte ich zum besseren Verständnis ein paar Begriffe erklären. Man möge mir nachsehen, dass ich die Dinge teilweise vereinfacht darstelle.
Wi-Fi vs WLAN
Wi-Fi (im Englischen: WiFi ohne Bindestrich) bezeichnet sowohl das Firmenkonsortium Wi-Fi Alliance, das WLAN-Geräte zertifiziert, als auch die zugehörigen Markenbegriffe Wi-Fi 4, 5 und 6 (Quelle: Wikipedia). Die Abkürzung Wi-Fi steht für „Wireless Fidelity“. WLAN hingegen ist die Abkürzung für Wireless Local Area Network, also ein lokales, kabelloses Netzwerk. In nicht-deutschsprachigen Ländern wird Wi-Fi oft als Synonym für WLAN verwendet.
HTTP
Die Grundlage für die Kommunikation im World Wide Web ist HTTP = Hypertext Transfer Protocol. Dieses Protokoll legt fest, wie die im WWW vernetzten Geräte miteinander sprechen. Damit ist es auch die Grundlage für die hier besprochene Kommunikation per WLAN.
Client und Server
Die Kommunikation per HTTP erfolgt nach dem Client-Server Prinzip. Vereinfacht ausgedrückt: Der Client fragt an, der Server antwortet. Das ist vergleichbar mit dem Master-Slave Prinzip, das ihr von I2C und SPI her kennt.
Host
„Ein Host kann in der IT im Grunde jede Ressource sein, die eine andere Ressource als Gast bei sich aufnehmen beziehungsweise die mit ihr verbundenen Clients mit bestimmten IT-Diensten versorgen kann“ (Quelle: Frings Informatic). Jeder Server ist somit ein Host, aber nicht jeder Host ein Server.
HTML und CSS
HTML ist die Abkürzung für „Hypertext Markup Language“. Es ist die textbasierte, universelle Sprache des WWW. CSS steht für „Cascading Style Sheets“ und baut auf HTML auf. CSS bringt Struktur und objektorientiertes Arbeiten in HTML. Man erstellt Vorlagen (Klassen), die man immer wieder verwenden kann. Die Grundlagen von HTML und CSS sind schnell erlernbar.
IP und Router
Die IP ist die eindeutige Adresse eines Gerätes innerhalb eines Computernetzwerkes nach dem Internetprotokoll. Nach dem IPv4 Standard besteht die IP aus 4 Bytes, die jeweils mit einem Punkt voneinander getrennt sind. Jedes Gerät, das direkt mit dem WWW verbunden ist, hat eine individuelle IP, so auch euer Router. „Hinter“ dem Router liegt euer Heimnetzwerk mit eigenen IPs. Diese sind meist nach dem Schema 192.168.x.y aufgebaut. Ein Router ist eine Schnittstelle zwischen zwei Netzwerken.
Port
Ports sind zwei Byte große Erweiterungen der Netzwerkadressen, welche die übertragenen Daten bestimmten Anwendungen zuordnen. So kann unterschieden werden, ob ein Datenpaket beispielsweise für das Mailprogramm oder den Webserver (typischerweise 80) bestimmt ist. Der Port wird der IP angehängt, getrennt durch einen Doppelpunkt. Also z.B.: 87.184.193.186:80.
Subnetzmaske
Euer Router vergibt in der Regel IPs, die sich nur im letzten Byte unterscheiden. In meinem Heimnetzwerk lauten die Adressen beispielsweise 192.168.178.x. Wenn eine Adresse von diesem Schema abweicht, dann weiß der Router, dass sie außerhalb des Heimnetzwerkes liegt. Das wird mit der Subnetzmaske ausgedrückt. Sie ist für mein Heimnetzwerk 255.255.255.0. In binärer Schreibweise wird die Subnetzmaske von links nach rechts mit Einsen aufgefüllt. Dieser Bereich ist fest vergeben. Nur der Teil mit den Nullen kann für die Vergabe von Subnetzadressen frei genutzt werden.
Gateway
Ein Gateway ist ein Gerät, das zwei Netzwerke verbindet. In meinem Heimnetzwerk ist das der Router. Seine IP innerhalb meines Heimnetzwerkes ist 192.168.178.1.
DHCP
DHCP ist die Abkürzung für Dynamic Host Configuration Protocol. Auf eurem Router läuft ein DHCP Server, der dafür sorgt, dass ein jedes Gerät in eurem Netztwerk (Computer, Smartphone, Laptop, IP Kamera, usw.) automatisch eine IP zugewiesen bekommt.
Einrichten eines Webservers
Ich gehe davon aus, dass ihr euer WLAN fähiges Board schon in die Arduino IDE integriert habt. Es gibt dafür so viele Anleitungen, dass ich mir das in diesem Beitrag spare.
Wir beginnen ganz einfach mit der Einrichtung eines Webservers im Heimnetz. Ich zeige das hier am Beispiel eines ESP8266 (ESP8266-ESP01 oder Wemos D1 Mini). Für ein ESP32 Board müsst ihr nur zwei Zeilen ändern (siehe Kommentare).
#include <ESP8266WebServer.h> // <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
#define PORT 80
const char* ssid = "Your SSID";
const char* pass = "Your Password";
ESP8266WebServer server(PORT); // WebServer server(PORT); for ESP32
void setup(){
Serial.begin(115200);
Serial.print("Connecting to: ");
Serial.println(ssid);
WiFi.begin(ssid, pass);
while(WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.print("IP-Address of ESP8266 module: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
}
Erläuterung des Sketches:
- Ihr bindet ESP8266WebServer.h ein.
- Der Port für den Webserver ist 80.
- „ssid“ (Service Set Indentifier) und „pass“ sind die Zugangsdaten eures Heimnetzwerkes.
ESP8266WebServer server(PORT);erzeugt ein Webserver Objekt.WiFi.begin(ssid, pass)startet die WLAN-Verbindung.- Den Status eurer Verbindung erfahrt ihr über
WiFi.status(). WiFi.localIP()liefert die IP, die der DHCP Server eures Routers für den ESP8266 vergeben hat.server.begin()startet den WebServer, der hier aber noch absolut gar nichts tut.
Und so sieht das dann im seriellen Monitor aus. Mein Router hat dem ESP8266 die IP 192.168.178.47 gegeben:

IP selber festlegen
Ihr könnt mit WiFi.config() auch selbst bestimmen, welche IP der ESP8266 erhalten soll – vorausgesetzt, sie ist noch nicht vergeben. Dazu ergänzt ihr den Sketch folgendermaßen:
#include <ESP8266WebServer.h> // <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
#define PORT 80
const char* ssid = "Your SSID";
const char* pass = "Your Password";
IPAddress ip(192,168,178,110);
IPAddress gateway(192,168,178,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(PORT); // WebServer server(PORT) for ESP32
void setup(){
Serial.begin(115200);
Serial.print("Connecting to: ");
Serial.println(ssid);
WiFi.config(ip, gateway, subnet);
WiFi.begin(ssid, pass);
while(WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.print("IP-Address of ESP8266 module: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
}

In den meisten Routern ist es möglich, Geräten eine feste IP zu geben. So „legt ihr euer Handtuch darauf“ und verhindert, dass die IP anderweitig vergeben wird.
Steuern eines Mikrocontrollers per WLAN und Browser
Im Folgenden möchte ich zeigen, wie ihr euer ESP8266- oder ESP32-Board per Browser vom PC, Laptop, Smartphone usw. steuert. Die konkrete Aufgabe ist die Schaltung von drei LEDs und das Auslesen eines Messwertes. Viele Wege führen nach Rom, so auch hier. Ich stelle zwei davon vor, die „server.on()-“ und die „client-Methode“.
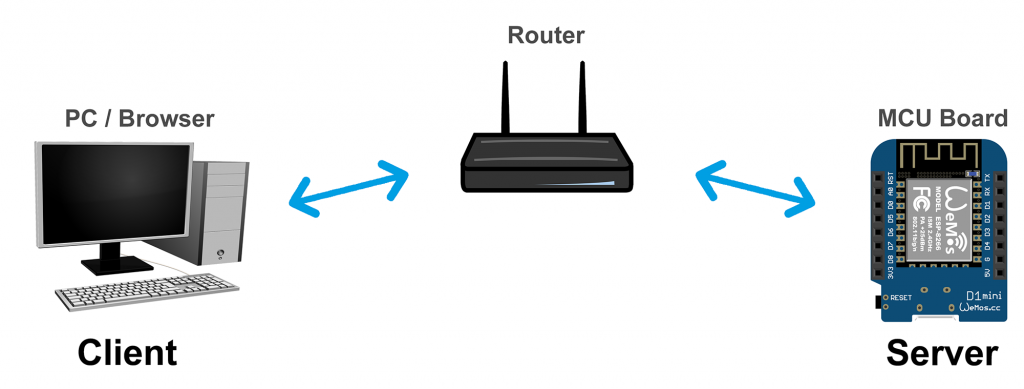
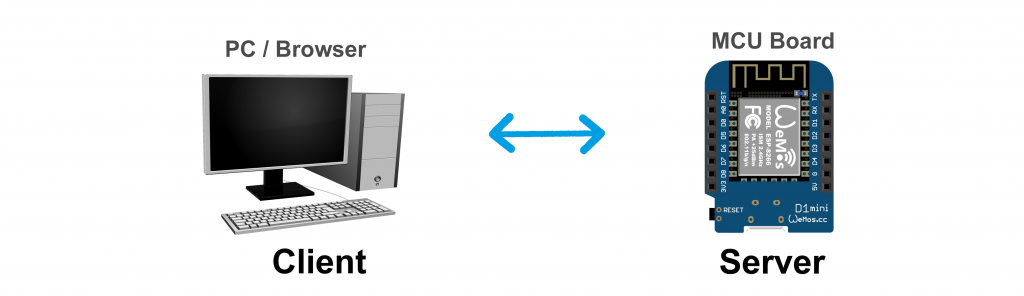
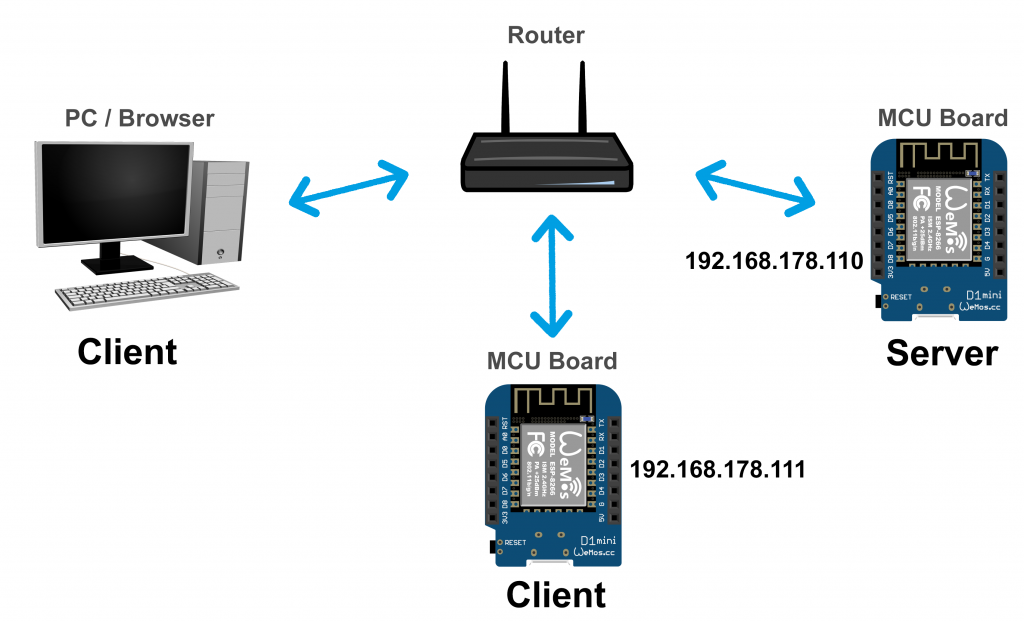
Bis auf Weiteres werden die Beispiele im Heimnetz realisiert, d.h. die Kommunikation läuft über den Router:

Die Sketche sind für ein Wemos Board geschrieben. Bei Verwendung anderer Boards müsst ihr sie hinsichtlich der Pins noch anpassen. Wenn weitere Änderungen für ESP32 Boards notwendig sind, dann findet Ihr entsprechende Kommentare.
Die server.on()-Methode
Der Begriff „server.on()-Methode“ ist kein allgemein üblicher Begriff, zumal ihr euer Serverobjekt anstelle „server“ genauso gut „Pflaumenkuchen“ nennen könntet. Gleiches gilt für die „client-Methode“. Ich musste einfach nur Bezeichnungen festlegen, um die Methoden zu unterscheiden und etwas Besseres fiel mir nicht ein.
Eine LED per Browser schalten
Wir fangen erst einmal einfach an und schalten nur eine LED. Verbindet die LED mit einem Pin eures Boards. Nehmt den folgenden Sketch und ladet ihn auf euer Board. Ggf. müsst ihr ihn hinsichtlich der IP und des Pins noch anpassen. Hier zunächst der Sketch:
#include <ESP8266WebServer.h> // <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
#define LEDPIN D6 // choose an appropriate pin
const char* ssid = "Your SSID";
const char* pass = "Your Password";
IPAddress ip(192,168,178,110);
IPAddress gateway(192,168,178,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80); // WebServer server(80); for ESP32
String led1= "<a href=\"/led_on\">LED On</a>";
String led0= "<a href=\"/led_off\">LED Off</a>";
void setup(){
pinMode(LEDPIN, OUTPUT);
digitalWrite(LEDPIN, LOW);
Serial.begin(115200);
Serial.println("Minimal Program to switch one LED");
Serial.print("Connecting to: ");
Serial.println(ssid);
WiFi.config(ip, gateway, subnet);
WiFi.begin(ssid, pass);
while(WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.print("IP-Address of ESP8266 module: ");
Serial.println(WiFi.localIP());
server.on("/",handleRoot);
server.on("/led_on", ledon);
server.on("/led_off", ledoff);
server.begin();
}
void loop(){
server.handleClient();
}
void handleRoot() {
String message="<h1>Control your ESP8266 by your Browser</h1>";
message += "Minimal version, just one LED</BR></BR>";
message += led1;
server.send(200, "text/html", message);
}
void ledon(){
digitalWrite(LEDPIN, HIGH);
server.send(200, "text/html", led0);
}
void ledoff(){
digitalWrite(LEDPIN, LOW);
server.send(200, "text/html", led1);
}
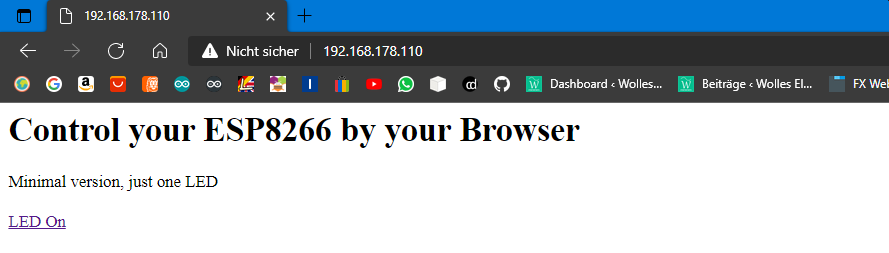
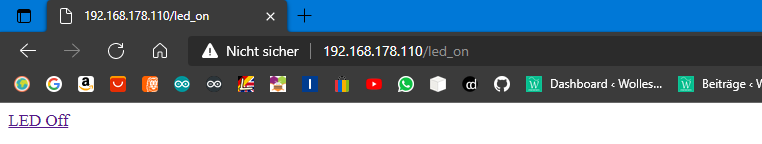
Nun ruft ihr den Browser eines Gerätes auf, das mit eurem Heimnetzwerk verbunden ist. Tippt dort die IP eures Boards ein, also in meinem Fall 192.168.178.110. Dann sollte es ungefähr so aussehen:

Wenn ihr nun auf den Link „LED On“ klickt, wird die LED angeschaltet und auf dem Bildschirm erscheint der Link „LED Off“. Außerdem seht ihr, dass sich die Adresszeile des Browsers ändert. In meinem Fall: 192.168.178.110/led_on. Jetzt könnt ihr die LED wieder ausschalten.

Erklärungen zum Sketch
Ich fange mal in der Mitte an, nämlich in loop(). Dort findet ihr lediglich die Funktion server.handleClient(). Sie fragt ab, ob Anfragen eines Clients vorliegen.
Der Aufruf von 192.168.178.110 führt in den Hauptpfad „/“. Genau genommen sendet der Browser dazu einen sogenannten Get-Request. Darauf komme ich später zurück.
Über die Funktion server.on("/", handleRoot) wurde zuvor festgelegt, dass bei Aufruf von „/“ die Funktion handleRoot() ausgeführt wird. Dort wird ein String („message“) definiert, der mittels server.send(200, „text/html“, message) an den Browser zurückgesendet wird. Die „200“ ist ein Fehlercode, der dem Browser sagt, dass alles OK ist. Ihr kennt vielleicht den Fehlercode „404 – page not found“.
„text/html“ besagt, dass Text und HTML Code gesendet wird. Alles in eckigen Klammern ist HTML. In den meisten Fällen sind HTML Anweisungen für einen bestimmten Bereich gültig. <Anweisung> ist der Beginn des Bereiches, </Anweisung> ist das Ende. <h1> leitet die größte Überschrift ein, </BR> bewirkt einen Zeilenumbruch und mit <a> beginnt ein Link. href ist das Linkziel. Wenn ihr mehr über HTML wissen wollt, findet ihr hier einen sehr kompakten Schnelleinstieg.
Bei einem Klick auf den Link „LED On“, wird die Seite 192.168.178.110/led_on aufgerufen. Durch server.on("/led_on", ledon) ist festgelegt, dass nun die Funktion ledon() aufgerufen wird. Dort wiederum wird zum einen die LED angeschaltet, zum anderen wird der Link zur Seite 192.168.178.110/led_off an den Browser gesendet und dort dargestellt.
Ihr könnt die LED natürlich auch anschalten, indem ihr die IP mit Pfad direkt in die Adresszeile des Browsers eingebt, also: 192.168.178.110/led_on.
Ich hoffe, dass damit das Prinzip dieser Methode klar geworden ist.
Drei LEDS schalten und einen Messwert auslesen
Jetzt steigern wir uns, indem wir drei LEDs steuern und einen Messwert auf die Ferne auslesen. Als Beispiel für einen Messwert lese ich die Spannung an einem analogen Eingang.
Den folgenden Sketch müsst ihr ggf. wieder etwas an euer Board anpassen.
#include <ESP8266WebServer.h> // <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
int led[3] = {D5,D6,D7}; // choose suitable pins
bool led_status[3] = {false};
const char* ssid = "Your SSID";
const char* pass = "Your Password";
IPAddress ip(192,168,178,110);
IPAddress gateway(192,168,178,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80); // WebServer server(80); for ESP32
String headAndTitle = "<head><meta http-equiv=\"refresh\" content=\"5\"></head>"
"<h1>Control your ESP8266 by Browser</h1>"
"Switch three LEDs and get a measured value, minimal version</BR></BR>";
String led0_1= "<a href=\"/led0_on\">LED0 On</a>";
String led0_0= "<a href=\"/led0_off\">LED0 Off</a>";
String led1_1= "</BR><a href=\"/led1_on\">LED1 On</a>";
String led1_0= "</BR><a href=\"/led1_off\">LED1 Off</a>";
String led2_1= "</BR><a href=\"/led2_on\">LED2 On</a>";
String led2_0= "</BR><a href=\"/led2_off\">LED2 Off</a>";
void setup(){
pinMode(led[0], OUTPUT);
digitalWrite(led[0], LOW);
pinMode(led[1], OUTPUT);
digitalWrite(led[1], LOW);
pinMode(led[2], OUTPUT);
digitalWrite(led[2], LOW);
WiFi.config(ip, gateway, subnet);
WiFi.begin(ssid, pass);
server.on("/",handleRoot);
server.on("/led0_on", led0on);
server.on("/led0_off", led0off);
server.on("/led1_on", led1on);
server.on("/led1_off", led1off);
server.on("/led2_on", led2on);
server.on("/led2_off", led2off);
server.begin();
}
void loop(){
server.handleClient();
}
void handleRoot() {
led0off();
}
void led0on(){
led_status[0] = true;
switchLEDAndSend(0,1);
}
void led0off(){
led_status[0] = false;
switchLEDAndSend(0,0);
}
void led1on(){
led_status[1] = true;
switchLEDAndSend(1,1);
}
void led1off(){
led_status[1] = false;
switchLEDAndSend(1,0);
}
void led2on(){
led_status[2] = true;
switchLEDAndSend(2,1);
}
void led2off(){
led_status[2] = false;
switchLEDAndSend(2,0);
}
void switchLEDAndSend(int num, bool state){
String message = "";
message += headAndTitle;
digitalWrite(led[num], state);
(led_status[0]==true)?(message += led0_0):(message += led0_1); // short version for if..then..else
(led_status[1]==true)?(message += led1_0):(message += led1_1);
(led_status[2]==true)?(message += led2_0):(message += led2_1);
float measuredValue = analogRead(A0)/1024.0 * 3.3; // adjust to your board
message += "</BR></BR>Voltage [V]: ";
message += String(measuredValue, 2); // float to String, two decimal places
server.send(200, "text/html", message);
}
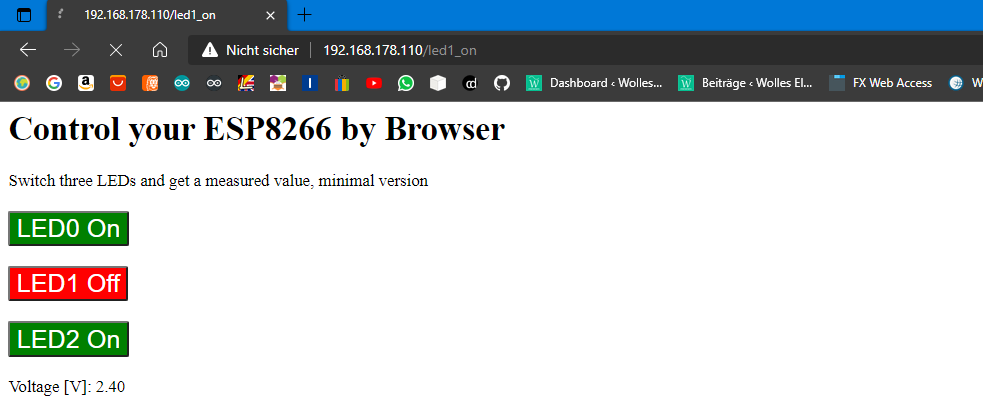
Und so sieht das Ergebnis im Browser aus:

Da wir hier drei LEDs an- und ausschalten, benötigen wir dafür sechs server.on() Funktionen plus eine weitere für die Hauptseite. Und wir müssen uns den Status der LEDs „merken“. Dafür habe ich das Array „led_status“ definiert. Ansonsten macht der Sketch hinsichtlich der LEDs nichts Neues, er ist nur länger.
Neu ist, dass wir hier noch einen Messwert auslesen, in einen String umwandeln und an den Browser senden. Nun möchtet ihr wahrscheinlich die Seite nicht immer wieder neu aufrufen, um Änderungen des Messwertes zu verfolgen. Für ein regelmäßiges Update sorgt deshalb in Zeile 14: <head><meta http-equiv=\"refresh\" content=\"5\"></head>. Dadurch wird die Webseite alle 5 Sekunden neu aufgerufen.
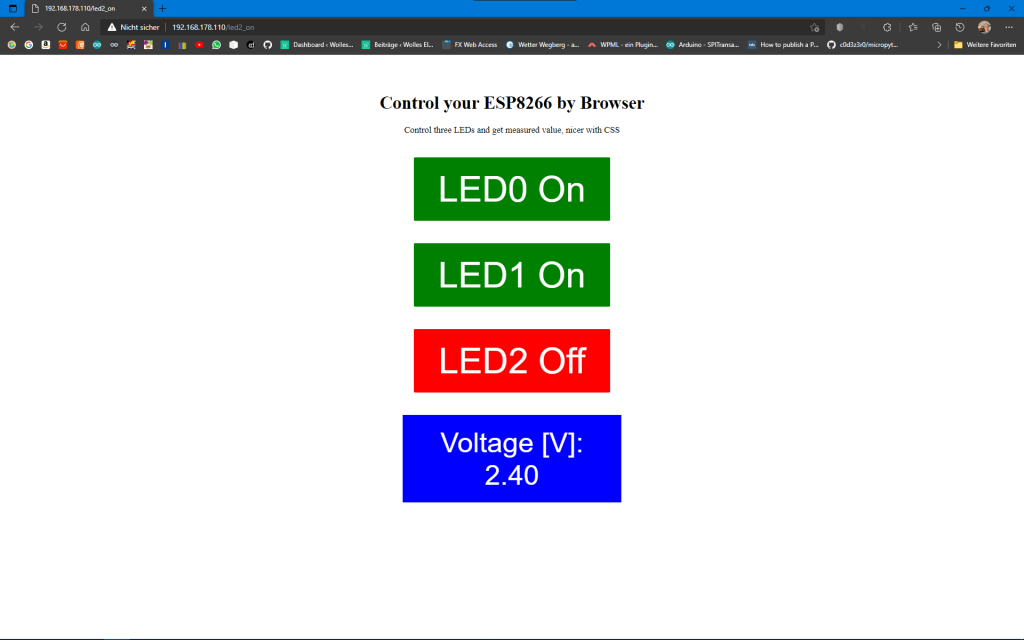
Hübscher mit HTML und CSS
Unsere Webseite ist optisch noch nicht besonders ansprechend. Tauscht einmal die Zeilen 19-24 gegen die folgenden Zeilen aus:
String led0_1= "<a href=\"/led0_on\"><button style=\"background: green; color: white; font-size: x-large; \">LED0 On</button></a>"; String led0_0= "<a href=\"/led0_off\"><button style=\"background: red; color: white; font-size: x-large; \">LED0 Off</button></a>"; String led1_1= "</BR></BR><a href=\"/led1_on\"><button style=\"background: green; color: white; font-size: x-large;\">LED1 On</button></a>"; String led1_0= "</BR></BR><a href=\"/led1_off\"><button style=\"background: red; color: white; font-size: x-large; \">LED1 Off</button></a>"; String led2_1= "</BR></BR><a href=\"/led2_on\"><button style=\"background: green; color: white; font-size: x-large; \">LED2 On</button></a>"; String led2_0= "</BR></BR><a href=\"/led2_off\"><button style=\"background: red; color: white; font-size: x-large; \">LED2 Off</button></a>";
Das Ergebnis ist schon ein wenig netter:

Oder hier noch einmal der ganze Sketch mit CSS-Elementen:
#include <ESP8266WebServer.h> // <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
int led[3] = {D5,D6,D7};
bool led_status[3] = {false};
const char* ssid = "Your SSID";
const char* pass = "Your Password";
IPAddress ip(192,168,178,110);
IPAddress gateway(192,168,178,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80); // WebServer server(80); for ESP32
String headAndTitle = "<head><style>"
".button {"
"border: none;"
"color: white;"
"width: 350px;"
"padding: 20px;"
"text-align: center;"
"margin: 20px 200px;"
"}"
".greenButton {background-color: green; font-size: 64px;}"
".greenButton:hover {background-color: darkgreen; font-size: 64px;}"
".redButton {background-color: red; font-size: 64px;}"
".redButton:hover {background-color: darkred; font-size: 64px;}"
".blueBox {"
"background-color: blue;"
"color: white;"
"width: 350px;"
"padding: 20px;"
"text-align: center;"
"font-size: 50px;"
"font-family: arial;"
"margin: 20px 200px;"
"}"
"</style>"
"</head><meta http-equiv=\"refresh\" content=\"5\"></head>"
"</BR></BR><h1 align=\"center\">Control your ESP8266 by Browser</h1></div>"
"<div align=\"center\">Control three LEDs and get measured value, nicer with CSS</BR></BR></div>";
String led0_1= "<a href=\"/led0_on\"><button class=\"button greenButton\">LED0 On</button></a>";
String led0_0= "<a href=\"/led0_off\"><button class=\"button redButton\">LED0 Off</button></a>";
String led1_1= "</BR><a href=\"/led1_on\"><button class=\"button greenButton\">LED1 On</button></a>";
String led1_0= "</BR><a href=\"/led1_off\"><button class=\"button redButton\">LED1 Off</button></a>";
String led2_1= "</BR><a href=\"/led2_on\"><button class=\"button greenButton\">LED2 On</button></a>";
String led2_0= "</BR><a href=\"/led2_off\"><button class=\"button redButton\">LED2 Off</button></a>";
void setup(){
pinMode(led[0], OUTPUT);
digitalWrite(led[0], LOW);
pinMode(led[1], OUTPUT);
digitalWrite(led[1], LOW);
pinMode(led[2], OUTPUT);
digitalWrite(led[2], LOW);
WiFi.config(ip, gateway, subnet);
WiFi.begin(ssid, pass);
server.on("/",handleRoot);
server.on("/led0_on", led0on);
server.on("/led0_off", led0off);
server.on("/led1_on", led1on);
server.on("/led1_off", led1off);
server.on("/led2_on", led2on);
server.on("/led2_off", led2off);
server.begin();
}
void loop(){
server.handleClient();
}
void handleRoot() {
led0off();
}
void led0on(){
led_status[0] = true;
switchLEDAndSend(0,1);
}
void led0off(){
led_status[0] = false;
switchLEDAndSend(0,0);
}
void led1on(){
led_status[1] = true;
switchLEDAndSend(1,1);
}
void led1off(){
led_status[1] = false;
switchLEDAndSend(1,0);
}
void led2on(){
led_status[2] = true;
switchLEDAndSend(2,1);
}
void led2off(){
led_status[2] = false;
switchLEDAndSend(2,0);
}
void switchLEDAndSend(int num, bool state){
String message = "";
message += headAndTitle;
message += "<div align=\"center\";>";
digitalWrite(led[num], state);
(led_status[0]==true)?(message += led0_0):(message += led0_1);
(led_status[1]==true)?(message += led1_0):(message += led1_1);
(led_status[2]==true)?(message += led2_0):(message += led2_1);
float measuredValue = analogRead(A0)/1024.0 * 3.3;
message += "</BR><div class=\"blueBox\">";
message += "Voltage [V]: </BR>";
message += String(measuredValue, 2);
message += "</div>";
message += "</div>";
server.send(200, "text/html", message);
}
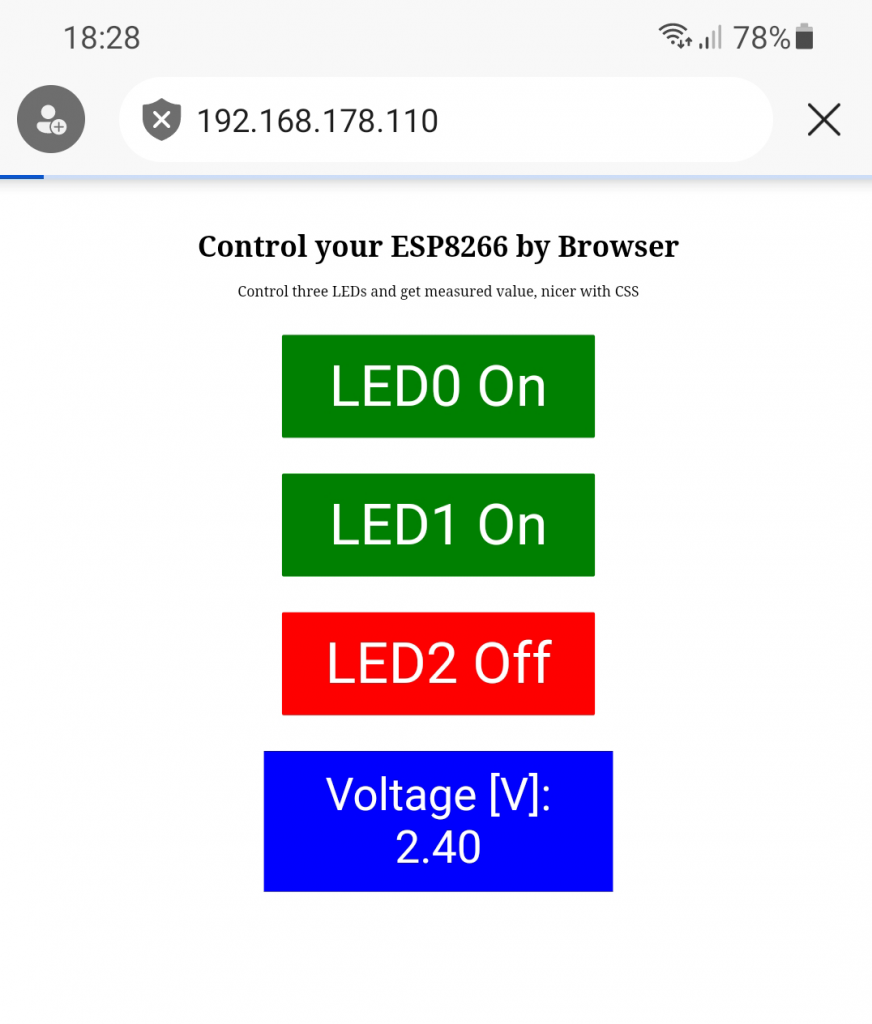
Die Darstellung ist etwas großzügiger und deshalb auch gut auf dem Smartphone nutzbar:
Tiefer in CSS einzusteigen, würde den Beitrag sprengen. Eine kompakte Einführung findet ihr hier.
Die client-Methode
Eine Alternative zum Auswerten der Clientanfrage über server.on() ist die client-Methode. Wie schon erwähnt, ist das keine offizielle Bezeichnung. Hier wird ein Client-Objekt geschaffen, das über Read- und Printfunktionen Client-Requests liest oder Nachrichten an den Client sendet. Das ist ähnlich wie bei einem Serial-Objekt.
#include "ESP8266WebServer.h" // use "WebServer.h" for ESP32
// #include <WiFi.h> // for ESP32
int led[3] = {D5,D6,D7}; // choose suitable pins
int analogPin = A0;
bool led_status[3] = {false};
const char* ssid = "Your SSID";
const char* password = "Your Password";
String headAndTitle = "<head><meta http-equiv=\"refresh\" content=\"5\"></head>"
"<h1>Control your ESP8266 by Browser</h1>"
"Control three LEDs and get measured value, client method</BR></BR>";
String led0_1= "<a href=\"/led0_on\"><button style=\"background: green; color: white; font-size: x-large; \">LED0 On</button></a>";
String led0_0= "<a href=\"/led0_off\"><button style=\"background: red; color: white; font-size: x-large; \">LED0 Off</button></a>";
String led1_1= "</BR></BR><a href=\"/led1_on\"><button style=\"background: green; color: white; font-size: x-large;\">LED1 On</button></a>";
String led1_0= "</BR></BR><a href=\"/led1_off\"><button style=\"background: red; color: white; font-size: x-large; \">LED1 Off</button></a>";
String led2_1= "</BR></BR><a href=\"/led2_on\"><button style=\"background: green; color: white; font-size: x-large; \">LED2 On</button></a>";
String led2_0= "</BR></BR><a href=\"/led2_off\"><button style=\"background: red; color: white; font-size: x-large; \">LED2 Off</button></a>";
IPAddress ip(192,168,178,110);
IPAddress gateway(192,168,178,1);
IPAddress subnet(255,255,255,0);
WiFiServer server(80);
WiFiClient client;
void setup() {
pinMode(led[0], OUTPUT);
digitalWrite(led[0], LOW);
pinMode(led[1], OUTPUT);
digitalWrite(led[1], LOW);
pinMode(led[2], OUTPUT);
digitalWrite(led[2], LOW);
Serial.begin(115200);
while(!Serial) {}
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.config(ip, gateway, subnet);
WiFi.begin(ssid, password);
while(WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
client = server.available();
if(client){
Serial.println("New client");
boolean currentLineIsBlank = true;
String clientMessage = "";
while(client.connected()){
if(client.available()){
char c = client.read();
// Serial.write(c); //uncomment to print the request
if(clientMessage.length()<50){
clientMessage += c;
}
if(c == '\n' && currentLineIsBlank){
evaluateClientMessage(clientMessage);
break;
}
if(c == '\n'){
currentLineIsBlank = true;
}
else if(c != '\r'){
currentLineIsBlank = false;
}
}
}
delay(1);
client.stop();
Serial.println("client disconnected");
}
}
void evaluateClientMessage(String &msg){
if(msg.indexOf("led0_off") > 0){
led_status[0] = false;
}
else if(msg.indexOf("led0_on") > 0){
led_status[0] = true;
}
else if(msg.indexOf("led1_off") > 0){
led_status[1] = false;
}
else if(msg.indexOf("led1_on") > 0){
led_status[1] = true;
}
else if(msg.indexOf("led2_off") > 0){
led_status[2] = false;
}
else if(msg.indexOf("led2_on") > 0){
led_status[2] = true;
}
for(int i=0; i<3; i++){
digitalWrite(led[i], led_status[i]);
}
String ledString = "";
(led_status[0]==true)?(ledString += led0_0):(ledString += led0_1);
(led_status[1]==true)?(ledString += led1_0):(ledString += led1_1);
(led_status[2]==true)?(ledString += led2_0):(ledString += led2_1);
float measuredValue = analogRead(analogPin)/1024.0 * 3.3;
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println(); // this line is not redundant!
client.println(headAndTitle);
client.println(ledString);
client.println("</BR></BR></BR><span style=\"font-family: Arial; background: blue; color: white; font-size: x-large;\"> Voltage [V]: ");
client.println(String(measuredValue,2));
client.println(" </span>");
}
Ich gehe nur auf die wesentlichen Teile des Sketches ein. In der loop-Schleife wird fortlaufend geprüft, ob der Client einen Get-Request sendet. Wenn das der Fall ist, wird der Get-Request zeichenweise mit client.read() ausgelesen und zu dem String „clientMessage“ zusammengesetzt. Der Get-Request endet mit einer Leerzeile (if(c == '\n' && currentLineIsBlank){...}). ‚\n‘ ist die Escape-Sequenz für den Zeilenvorschub (new line), ‚\r‘ ist die Escape-Sequenz für den Wagenrücklauf (carriage return). Die entscheidende Information befindet sich im ersten Teil des Requests, deswegen nehmen wir nur die ersten 50 Zeichen auf.
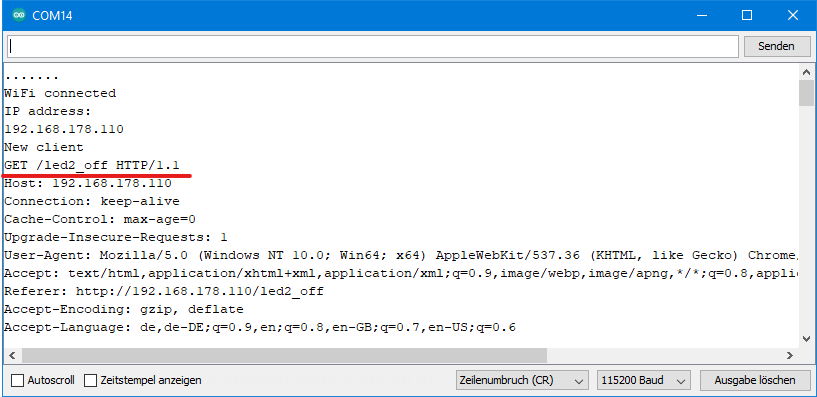
Wenn ihr die Zeile 66 entkommentiert, könnt ihr den ganzen Request auf dem seriellen Monitor sehen:

Nun, da wir den relevanten Teil des Get-Requests in dem String „clientMessage“ gespeichert haben, durchsuchen wir ihn nach den Schlüsselwörtern led0_on, led0_off, led1_on, usw. Dafür gibt es die praktische Funktion indexOf(searchstring), die die Position des gesuchten Teilstrings zurückliefert. Wenn der gesuchte Teilstring nicht vorhanden ist, dann liefert indexOf() den Wert -1 zurück.
Der Rest ist den vorherigen Sketchen ähnlich. Nur wird die Information nicht mit server.send(), sondern mit client.println() an den Client gesendet. Das Ergebnis ist dasselbe.
Station (STA) und Access point (AP) WLAN Modi
Bei den bisherigen Beispielen hat sich das Mikrocontroller-Board in ein vorhandenes WLAN Netzwerk eingeklinkt. Das ist der sogenannte STA („Station“) Modus. Mit geringen Änderungen kann das Mikrocontroller-Board selbst zum Access Point (= Zugangspunkt oder Hot Spot) gemacht werden. Dies ist der AP Modus, mit dem ihr euch von eurem Router unabhägig macht.

Die folgenden Zeilen machen den Unterschied:
IPAddress ip(192,168,4,1); IPAddress gateway(192,168,4,1); IPAddress subnet(255,255,255,0); .... .... WiFi.softAPConfig(ip, gateway, subnet); Wifi.softAP(ssid, pass);
Und hier der ganze Sketch:
#include <ESP8266WebServer.h> // <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
int led[3] = {D5,D6,D7};
bool led_status[3] = {false};
const char* ssid = "ESP8266_Server"; // choose a name
const char* pass = "blablablabla"; // must be >= 8 characters (at least for the ESP32)!
IPAddress ip(192,168,4,1); // should be 192.168.4.x
IPAddress gateway(192,168,4,1); // should be 192.168.4.x
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80); // WebServer server(80); for ESP32
String headAndTitle = "<head><style>"
".button {"
"border: none;"
"color: white;"
"width: 350px;"
"padding: 20px;"
"text-align: center;"
"margin: 20px 200px;"
"}"
".greenButton {background-color: green; font-size: 64px;}"
".redButton {background-color: red; font-size: 64px;}"
".blueButton {background-color: blue; font-size: 50px;}"
"</style>"
"</head><meta http-equiv=\"refresh\" content=\"5\"></head>"
"</BR></BR><h1 align=\"center\">Control your ESP8266 by Browser</h1></div>"
"<div align=\"center\">Control three LEDs and get measured value, AP - ModeS</BR></BR></div>";
String led0_1= "<a href=\"/led0_on\"><button class=\"button greenButton\">LED0 On</button></a>";
String led0_0= "<a href=\"/led0_off\"><button class=\"button redButton\">LED0 Off</button></a>";
String led1_1= "</BR><a href=\"/led1_on\"><button class=\"button greenButton\">LED1 On</button></a>";
String led1_0= "</BR><a href=\"/led1_off\"><button class=\"button redButton\">LED1 Off</button></a>";
String led2_1= "</BR><a href=\"/led2_on\"><button class=\"button greenButton\">LED2 On</button></a>";
String led2_0= "</BR><a href=\"/led2_off\"><button class=\"button redButton\">LED2 Off</button></a>";
void setup(){
pinMode(led[0], OUTPUT);
digitalWrite(led[0], LOW);
pinMode(led[1], OUTPUT);
digitalWrite(led[1], LOW);
pinMode(led[2], OUTPUT);
digitalWrite(led[2], LOW);
WiFi.softAPConfig(ip, gateway, subnet);
WiFi.softAP(ssid, pass);
delay(500);
server.on("/",handleRoot);
server.on("/led0_on", led0on);
server.on("/led0_off", led0off);
server.on("/led1_on", led1on);
server.on("/led1_off", led1off);
server.on("/led2_on", led2on);
server.on("/led2_off", led2off);
server.begin();
}
void loop(){
server.handleClient();
}
void handleRoot() {
led0off();
}
void led0on(){
led_status[0] = true;
switchLEDAndSend(0,1);
}
void led0off(){
led_status[0] = false;
switchLEDAndSend(0,0);
}
void led1on(){
led_status[1] = true;
switchLEDAndSend(1,1);
}
void led1off(){
led_status[1] = false;
switchLEDAndSend(1,0);
}
void led2on(){
led_status[2] = true;
switchLEDAndSend(2,1);
}
void led2off(){
led_status[2] = false;
switchLEDAndSend(2,0);
}
void switchLEDAndSend(int num, bool state){
String message = "";
message += headAndTitle;
message += "<div align=\"center\";>";
digitalWrite(led[num], state);
(led_status[0]==true)?(message += led0_0):(message += led0_1);
(led_status[1]==true)?(message += led1_0):(message += led1_1);
(led_status[2]==true)?(message += led2_0):(message += led2_1);
float measuredValue = analogRead(A0)/1024.0 * 3.3; // adjust for your board
message += "</BR><button class=\"button blueButton\">";
message += "Voltage [V]: </BR>";
message += String(measuredValue, 2);
message += "</button>";
message += "</div>";
server.send(200, "text/html", message);
}
Ihr müsst euch hier mit eurem PC/Laptop/Smartphone/Tablet in das WLAN Netzwerk der MCU einklinken und nicht in das Netzwerk eures Routers. An der Darstellung im Browser ändert sich nichts.
Mehrere Mikrocontroller per WLAN vernetzen
Mehrere Mikrocontroller (kurz: MCU für Microcontroller Unit) in einem WLAN Netzwerk anzumelden, ist natürlich auch kein Problem. In diesem Abschnitt geht es vielmehr darum, wie die teilnehmenden MCUs untereinander kommunizieren können.
Eine typische Anwendung wäre: Ihr habt in eurem Heim mehrere MCUs im Einsatz, die irgendetwas messen (Temperatur, Luftfeuchte, o. ä.). Dann möchtet ihr wahrscheinlich nicht jede Station einzeln abfragen, sondern die Werte auf einem Server sammeln und auf einer einzigen Website ausgeben.
Einstieg: Einen Get-Request an einen Server senden
Wir setzen das Vorhaben um, indem die „sammelnde“ MCU (Client) die Daten von den anderen MCUs über Get-Requests anfordert. Wie das vom Prinzip her funktioniert, zeige ich erst einmal mithilfe dieses einfachen Setups:

Wir fügen dem bisherigen Aufbau also einen weiteren Mikrocontroller als Client hinzu, der über den Router mit dem WLAN Netzwerk verbunden ist. Diese Client MCU fordert über einen Get-Request die Hauptseite „/“ des Servers an (so wie es der Browser des PCs auch tut, wenn er die Seite aufruft).
Auf der Server MCU läuft der Sketch ESP8266_ESP32_three_LEDs.ino. Hier der Sketch für den Client:
#include <ESP8266WiFi.h> // use "WebServer.h" for ESP32
// #include <WiFi.h> // for ESP32
const char* ssid = "Your SSID";
const char* password = "Your Password";
const char* host = "192.168.178.110";
IPAddress ip(192,168,178,111);
IPAddress gateway(192,168,178,1);
IPAddress subnet(255,255,255,0);
void setup() {
Serial.begin(115200);
delay(10);
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.config(ip, gateway, subnet);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
Serial.println();
}
void loop() {
Serial.print("connecting to ");
Serial.println(host);
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort)) {
Serial.println("connection failed");
return;
}
String url = "/";
Serial.print("Requesting URL: ");
Serial.println(url);
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
unsigned long lasttime = millis();
while (!client.available() && ((millis() - lasttime) < 3000)){
delay(1);
}
while (client.available()) {
String line = client.readStringUntil('\r');
Serial.println(line);
}
Serial.println();
Serial.println("closing connection");
delay(60000);
}
Die wesentlichen Punkte sind:
- Die Client MCU klinkt sich mit der IP-Adresse 192.168.178.111 in das WLAN Netzwerk ein.
- Der Client verbindet sich mit dem Server („host“):
client.connect(host, httpPort)
- Dann sendet der Client einen Get-Request.
- Er wartet bis zu drei Sekunden darauf, dass eine Antwort kommt:
while (!client.available() && ((millis() - lasttime) < 3000)){- Eine Wartezeit ist wichtig, da der Host unter Umständen gerade einen anderen Client (hier: der PC) bedient.
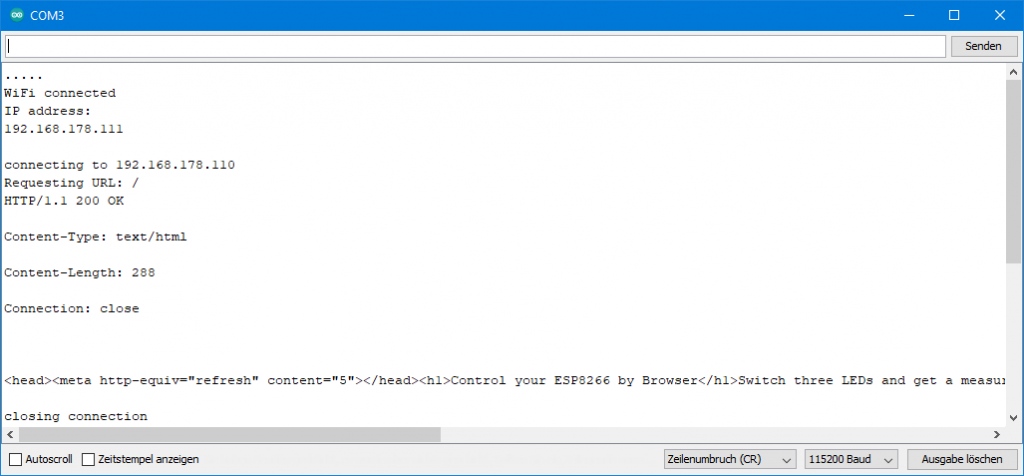
- Die Antwort des Hosts wird zeilenweise ausgelesen und auf dem seriellen Monitor ausgegeben:

Jetzt könnten wir die Nachricht weiter auswerten und den analogen Messwert extrahieren. Das tun wir aber nicht, denn dieser Sketch sollte nur das Prinzip verdeutlichen.
Mehrere MCUs vernetzen mit MCU als Access Point
Die Aufgabenstellung:
- Drei Mikrocontroller messen Spannungen an analogen Eingängen
- Einer der Mikrocontroller dient als Access Point, die beiden anderen laufen im STA Modus
- Die beiden Mikrocontroller im STA Modus senden ihre Messwerte an den AP Mikrocontroller, von wo aus sie im Browser eines PCs, Smartphones, Tablets, usw. ausgegeben werden können.

Ich habe hier zur Illustration drei Wemos D1 Mini Boards gewählt. Ihr könnt aber genauso gut – HTTP sei Dank – eine Mischung verschiedener MCUs verwenden.
Damit ihr nicht durcheinanderkommt, auf welches Board ihr welchen Sketch ladet, empfehle ich, die Arduino IDE mehrfach zu öffnen („mehrere Instanzen erzeugen“). Dann kann man für jede Instanz einen eigenen seriellen Port auswählen. Ich jedenfalls finde das einfacher, als immer den Port innerhalb einer Instanz zu wechseln.
Server Sketch
Die Sketche für die Server (Hosts) können wir ganz einfach halten, da die MCU lediglich ihren Messwert übermitteln sollen.
#include <ESP8266WebServer.h> // use <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
const char* ssid = "ESP8266_Server";
const char* pass = "blablablabla";
IPAddress ip(192,168,4,2); // ip(192,168,4,3); for second host
IPAddress gateway(192,168,4,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80); // WebServer server(80); for ESP32
void setup(){
WiFi.config(ip, gateway, subnet);
WiFi.begin(ssid, pass);
server.on("/voltage",voltage);
server.begin();
}
void loop(){
server.handleClient();
}
void voltage(){
float measuredValue_1 = analogRead(A0)/1024.0 * 3.3;
String message = String(measuredValue_1, 2);
server.send(200, "text/html", message);
}
Sketch für den Access Point MCU (Client und Server)
Hier ist die Besonderheit, dass dieses Mitglied des Netzwerkes ein Client in Bezug auf die beiden Hosts und ein Server in Bezug auf den PC ist.
Der PC schickt alle 10 Sekunden einen Get-Request an die AP MCU, da ich das über „refresh“ so eingestellt habe. In „echten“ Projekten sollte man die Frequenz besser nicht so hoch wählen.
Alle 15 Sekunden schickt die AP MCU ihrerseits Get-Requests zu den Hosts, um die Messwerte einzusammeln. Auch das ist eine recht hohe Frequenz. Senkt sie auf das Maß ab, das ihr benötigt. Das spart Strom und vermeidet „Kollisionen“.
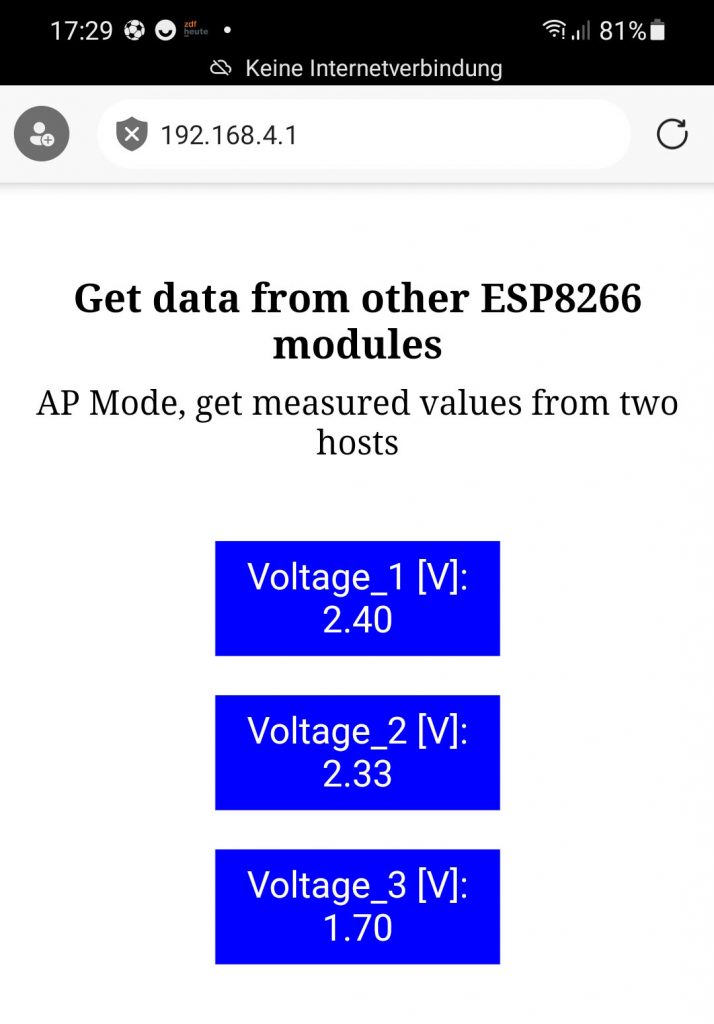
Über den Browser könnt ihr euch dann schließlich alle Messwerte anschauen. Oben rechts seht Ihr, wie die das Ergebnis auf meinem Smartphone ausschaut.
Und hier nun der Sketch:
#include <ESP8266WebServer.h> // use <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
#define HOST_1 0
#define HOST_2 1
const char* ssid = "ESP8266_Server";
const char* pass = "blablablabla";
const char* host_1 = "192.168.4.2";
const char* host_2 = "192.168.4.3";
String voltage[2] = {"",""};
unsigned long requestPeriod = 15000;
IPAddress ip(192,168,4,1);
IPAddress gateway(192,168,4,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80); // WebServer server(80); for ESP32
String headAndTitle = "<head><style>"
".blueBox {"
"background-color: blue;"
"color: white;"
"width: 350px;"
"padding: 20px;"
"text-align: center;"
"font-size: 50px;"
"font-family: arial;"
"}"
"</style>"
"</head><meta http-equiv=\"refresh\" content=\"10\"></head>"
"</BR></BR><h1 align=\"center\">Get data from other ESP8266 modules</h1></div>"
"<div align=\"center\">AP Mode, get measured values from two hosts</BR></BR></div>";
void setup(){
WiFi.softAPConfig(ip, gateway, subnet);
WiFi.softAP(ssid, pass);
server.on("/",handleRoot);
server.begin();
}
void loop(){
static unsigned long startTime = millis();
server.handleClient();
if ((millis() - startTime) > requestPeriod){
requestESP8266(HOST_1);
requestESP8266(HOST_2);
startTime = millis();
}
}
void handleRoot(){
String message = "";
message += headAndTitle;
message += "<div align=\"center\";>";
float measuredValue_1 = analogRead(A0)/1024.0 * 3.3;
message += "</BR><div class=\"blueBox\">";
message += "Voltage_1 [V]: </BR>";
message += String(measuredValue_1, 2);
message += "</div>";
message += "</BR><div class=\"blueBox\">";
message += "Voltage_2 [V]: </BR>";
message += voltage[HOST_1];
message += "</div>";
message += "</BR><div class=\"blueBox\">";
message += "Voltage_3 [V]: </BR>";
message += voltage[HOST_2];
message += "</div></div>";
server.send(200, "text/html", message);
}
void requestESP8266(int hostNo){
WiFiClient client;
String host = "";
if(hostNo == HOST_1){
if (!client.connect(host_1, 80)) {
host = host_1;
return;
}
}
if(hostNo == HOST_2){
if (!client.connect(host_2, 80)) {
host = host_2;
return;
}
}
String url = "/voltage";
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
unsigned long lasttime = millis();
while (!client.available() && ((millis() - lasttime) < 3000)){
delay(1);
}
while (client.available()) {
String line = client.readStringUntil('\r');
if(line != ""){
voltage[hostNo] = line;
}
}
}
Der Sketch enthält eigentlich nichts Neues. Ich hoffe, dass er halbwegs nachvollziehbar ist.
Mehrere MCUs vernetzen mit Router als Access Point
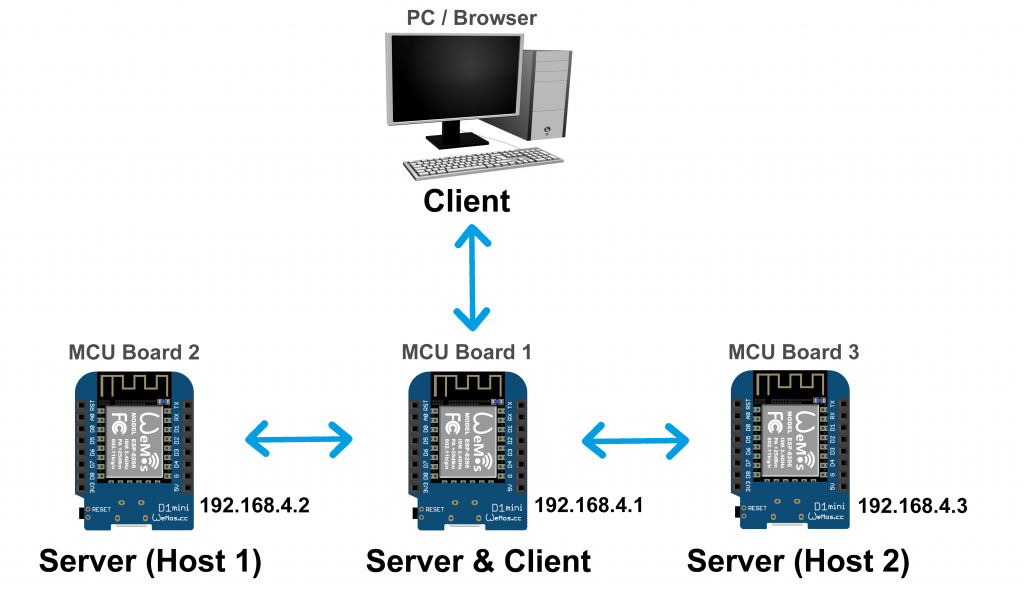
Jetzt modifizieren wir die letzte Version noch dahin gehend, dass der Router der Access Point ist. Außerdem soll auch die direkte Abfrage der beiden Host MCUs ein ansprechendes Bild im Browser erzeugen. Die MCU, die die Werte von den Hosts einsammelt, habe ich hier „Main“ genannt:

Sketch für die Host MCUs
#include <ESP8266WebServer.h> // <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
const char* ssid = "Your SSID";
const char* pass = "Your Password";
IPAddress ip(192,168,178,111); // ip(192,168,178,112); for second host
IPAddress gateway(192,168,178,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80); // WebServer server(80); for ESP32
String headAndTitle = "<head><style>"
".blueButton {"
"border: none;"
"color: white;"
"width: 400px;"
"padding: 20px;"
"text-align: center;"
"margin: 20px 200px;"
"background-color: blue;"
"font-size: 50px;"
"}"
"</style>"
"</head><meta http-equiv=\"refresh\" content=\"15\"></head>"
"</BR></BR><h1 align=\"center\">ESP8266 Host 1</h1></div>";
void setup(){
WiFi.begin(ssid, pass);
WiFi.config(ip, gateway, subnet);
server.on("/",handleRoot);
server.on("/voltage",voltage);
server.begin();
}
void loop(){
server.handleClient();
}
void handleRoot(){
String message = "";
message += headAndTitle;
message += "<div align=\"center\";>";
float measuredValue_1 = analogRead(A0)/1024.0 * 3.3;
message += "</BR><button class=\"button blueButton\">";
message += "Voltage_2 [V]: </BR>";
message += String(measuredValue_1, 2);
message += "</button>";
message += "</div>";
server.send(200, "text/html", message);
}
void voltage(){
float measuredValue_1 = analogRead(A0)/1024.0 * 3.3;
String message = String(measuredValue_1, 2);
server.send(200, "text/html", message);
}
Die Host MCUs stellen hier also zwei Seiten zur Verfügung. Bei Aufruf des Hauptpfades wird die „angehübschte“ Seite übermittelt, bei Aufruf von „/voltage“ wird einfach nur der blanke Messwert übergeben.
Sketch für die „main“ MCU
#include <ESP8266WebServer.h> // <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
#define HOST_1 0
#define HOST_2 1
const char* ssid = "Your SSID";
const char* pass = "Your Password";
const char* host_1 = "192.168.178.111";
const char* host_2 = "192.168.178.112";
String voltage[2] = {"",""};
unsigned long requestPeriod = 15000;
IPAddress ip(192,168,178,110);
IPAddress gateway(192,168,178,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80); // WebServer server(80); for ESP32
String headAndTitle = "<head><style>"
".blueBox {"
"background-color: blue;"
"color: white;"
"width: 350px;"
"padding: 20px;"
"text-align: center;"
"font-size: 50px;"
"font-family: arial;"
"}"
"</style>"
"</head><meta http-equiv=\"refresh\" content=\"10\"></head>"
"</BR></BR><h1 align=\"center\">Get data from other ESP8266 modules</h1></div>"
"<div align=\"center\">STA Mode, get measured values from two hosts</BR></BR></div>";
void setup(){
Serial.begin(115200);
WiFi.config(ip, gateway, subnet);
WiFi.begin(ssid, pass);
server.on("/",handleRoot);
server.begin();
}
void loop(){
static unsigned long startTime = millis();
server.handleClient();
if ((millis() - startTime) > requestPeriod){
requestESP8266(HOST_1);
requestESP8266(HOST_2);
startTime = millis();
}
}
void handleRoot(){
String message = "";
message += headAndTitle;
message += "<div align=\"center\";>";
float measuredValue_1 = analogRead(A0)/1024.0 * 3.3;
message += "</BR><div class=\"blueBox\">";
message += "Voltage_1 [V]: </BR>";
message += String(measuredValue_1, 2);
message += "</div>";
message += "</BR><div class=\"blueBox\">";
message += "Voltage_2 [V]: </BR>";
message += voltage[HOST_1];
message += "</div>";
message += "</BR><div class=\"blueBox\">";
message += "Voltage_3 [V]: </BR>";
message += voltage[HOST_2];
message += "</div></div>";
server.send(200, "text/html", message);
}
void requestESP8266(int hostNo){
WiFiClient client;
String host = "";
if(hostNo == HOST_1){
host = host_1;
if (!client.connect(host_1, 80)) {
Serial.println("connection failed to host 2");
return;
}
}
if(hostNo == HOST_2){
host = host_2;
if (!client.connect(host_2, 80)) {
Serial.println("connection failed to host 3");
return;
}
}
String url = "/voltage";
Serial.print("Requesting URL: ");
Serial.println(url);
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
unsigned long lasttime = millis();
while (!client.available() && ((millis() - lasttime) < 3000)){
delay(1);
}
while (client.available()) {
String line = client.readStringUntil('\r');
if(line != ""){
voltage[hostNo] = line;
}
}
Serial.println();
Serial.println("closing connection to ESP8266");
}
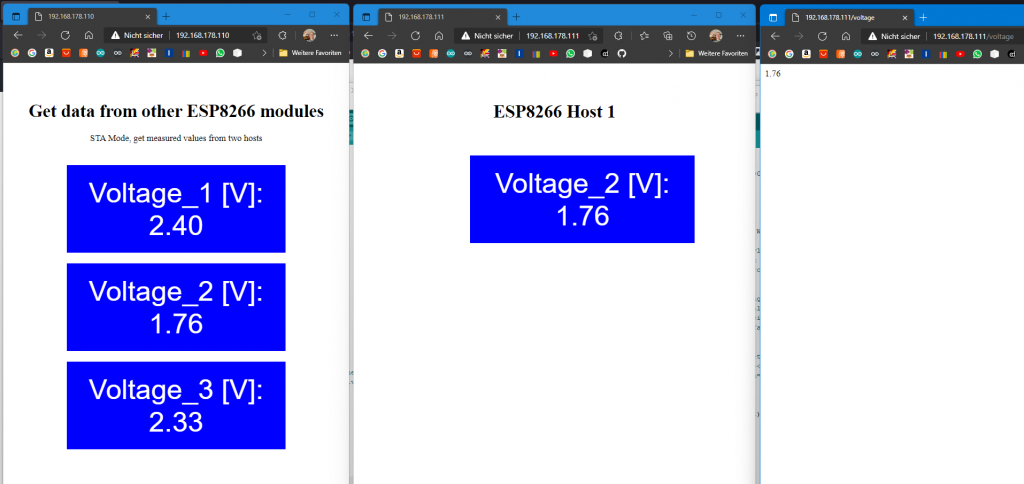
Nun könnt ihr euch die gesammelten Messwerte, den Hauptpfad der Hosts oder einfach nur den unformatierten Messwert eines Hosts anschauen. Ich habe hier einmal alle drei Varianten parallel aufgerufen:

Danksagung
Auch für diesen Beitrag habe ich mich wieder fleißig bei den Bildern auf Pixabay bedient:
- PC, Router, Smartphone und Wi-Fi Symbol stammen von: OpenClipart-Vectors.
- Das Tablet habe ich fajarbudi86 zu verdanken.
Anhang: Wenn der Refresh stört
In meinen Beispielen wird die Anweisung, eine LED an- oder auszuschalten, mit jedem Refresh wiederholt. Das ist hier kein Problem, wird aber eines, wenn die Anweisung nicht wiederholt werden soll. Ein einfaches Beispiel wäre das Toggeln einer LED. Die Lösung ist, die Aktion wie gehabt über das Klicken auf den Link auszulösen und dann in das Hauptverzeichnis zurückzuspringen. Das passiert im folgenden Sketch mittels Zeile 104. Der Seitenaufbau muss entsprechend im Hauptverzeichnis, also in handleRoot() erfolgen.
#include <ESP8266WebServer.h> // <WebServer.h> for ESP32
// #include <WiFi.h> // for ESP32
int led[3] = {D5,D6,D7};
bool led_status[3] = {false};
const char* ssid = "your SSID";
const char* pass = "your password";
IPAddress ip(192,168,178,110);
IPAddress gateway(192,168,178,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80); // WebServer server(80); for ESP32
String headAndTitle = "<head><style>"
".button {"
"border: none;"
"color: white;"
"width: 350px;"
"padding: 20px;"
"text-align: center;"
"margin: 20px 200px;"
"}"
".greenButton {background-color: green; font-size: 64px;}"
".greenButton:hover {background-color: darkgreen; font-size: 64px;}"
".redButton {background-color: red; font-size: 64px;}"
".redButton:hover {background-color: darkred; font-size: 64px;}"
".blueBox {"
"background-color: blue;"
"color: white;"
"width: 350px;"
"padding: 20px;"
"text-align: center;"
"font-size: 50px;"
"font-family: arial;"
"margin: 20px 200px;"
"}"
"</style>"
"</head><meta http-equiv=\"refresh\" content=\"5\"></head>"
"</BR></BR><h1 align=\"center\">Control your ESP8266 by Browser</h1></div>"
"<div align=\"center\">Toggle three LEDs and get measured value</BR></BR></div>";
String led0_1= "<a href=\"/toggle_led_0\"><button class=\"button greenButton\">LED0 On</button></a>";
String led0_0= "<a href=\"/toggle_led_0\"><button class=\"button redButton\">LED0 Off</button></a>";
String led1_1= "</BR><a href=\"/toggle_led_1\"><button class=\"button greenButton\">LED1 On</button></a>";
String led1_0= "</BR><a href=\"/toggle_led_1\"><button class=\"button redButton\">LED1 Off</button></a>";
String led2_1= "</BR><a href=\"/toggle_led_2\"><button class=\"button greenButton\">LED2 On</button></a>";
String led2_0= "</BR><a href=\"/toggle_led_2\"><button class=\"button redButton\">LED2 Off</button></a>";
void setup(){
for (int i=0; i<3; i++){
pinMode(led[i], OUTPUT);
digitalWrite(led[i], LOW);
}
WiFi.config(ip, gateway, subnet);
WiFi.begin(ssid, pass);
server.on("/",handleRoot);
server.on("/toggle_led_0", toggleLED0);
server.on("/toggle_led_1", toggleLED1);
server.on("/toggle_led_2", toggleLED2);
server.begin();
}
void loop(){
server.handleClient();
}
void handleRoot() {
String message = "";
message += headAndTitle;
message += "<div align=\"center\";>";
(led_status[0]==true)?(message += led0_0):(message += led0_1);
(led_status[1]==true)?(message += led1_0):(message += led1_1);
(led_status[2]==true)?(message += led2_0):(message += led2_1);
float measuredValue = analogRead(A0)/1024.0 * 3.3;
message += "</BR><div class=\"blueBox\">";
message += "Voltage [V]: </BR>";
message += String(measuredValue, 2);
message += "</div>";
message += "</div>";
server.send(200, "text/html", message);
}
void toggleLED0(){
toggleLEDNo(0);
}
void toggleLED1(){
toggleLEDNo(1);
}
void toggleLED2(){
toggleLEDNo(2);
}
void toggleLEDNo(int ledPin){
digitalWrite(ledPin, !digitalRead(ledPin));
led_status[ledPin] = !digitalRead(led[ledPin]);
digitalWrite(led[ledPin], led_status[ledPin]);
String goToRoot = "<head><meta http-equiv=\"refresh\" content=\"0; URL=//192.168.178.110\"></head>"; // go to Root
server.send(200, "text/html", goToRoot);
}





Hallo Wolfgang,
danke für das schöne Beispiel, ich konnte es direkt für ein Projekt verwenden.
Du benutzt immer feste IPs in Deinem Code. Ich würde gerne Hostnamen verwenden, die man ja im ESP8266 auch vergeben kann. Der Client bekommt dann aber den Zugriff auf den Server nicht hin. Wenn ich denselben Hostnamen in meinen Browser auf dem Tablet eintippe, dann klappt die Verbindung zum Server jedoch.
Hast Du da eine Idee, wieso es der ESP8266 nicht schafft?
Danke und beste Grüße, Martin
Hallo Martin,
der folgende Sketch hat bei mir funktioniert:
#include <ESP8266WebServer.h> #include <ESP8266mDNS.h> const char* ssid = "Your SSID"; const char* pass = "Your password"; const char* hostName = "esp8266-test"; IPAddress ip(192,168,178,73); IPAddress gateway(192,168,178,1); IPAddress subnet(255,255,255,0); ESP8266WebServer server(80); void setup(){ Serial.begin(115200); delay(1000); Serial.println(WiFi.macAddress()); Serial.print("Connecting to: "); Serial.println(ssid); WiFi.hostname(hostName); WiFi.config(ip, gateway, subnet); WiFi.begin(ssid, pass); while(WiFi.status() != WL_CONNECTED){ delay(500); Serial.print("."); } Serial.println(""); Serial.println("WiFi connected"); Serial.print("IP-Address of ESP8266 module: "); Serial.println(WiFi.localIP()); Serial.println(WiFi.macAddress()); MDNS.begin(hostName); //MDNS.addService("http", "tcp", 80); // may help server.on("/",handleRoot); server.begin(); } void loop(){ server.handleClient(); MDNS.update(); // maybe necessary } void handleRoot() { server.send(200, "text/html", "Hello World"); }Der Webseitenaufruf ist: http://esp8266-test.local/
Bei mir war das MDNS.update() in loop() wichtig. Kannst du ja mal probieren, ob dieser Sketch bei dir auch auch funktioniert.
VG, Wolfgang
Yep, das war`s: MDNS.update(); in Verbindung mit einigen Aufrufen von yield();
hat das Problem gelöst. Mein Programm war schon so umfangreich, dass ein einzelnes MDNS.update();
am Beginn von loop(); scheinbar nicht gereicht hat….
Vielen Dank für Deine Unterstützung 🙂
LG, Martin
Danke für die ausführliche Einführung, besonders die Abschnitte zu STA/AP und die vielen Codebeispiele helfen enorm weiter.
Als Ergänzung für alle MicroPython-Nutzer: Man kann das WLAN auch schon in der boot.py initialisieren, sodass sich der ESP32 beim Einschalten automatisch verbindet. Das spart später viel Gefummel und ist mit wenigen Zeilen erledigt.
Ich habe dazu einen kurzen Artikel mit dem passenden Script veröffentlicht: https://www.boardprojects.com/esp32-automatisch-beim-booten-mit-wlan-verbinden-fertiges-script/
Vielen Dank, Thomas.
Vielen Dank für die „coole“ Erklärungen. Zur Info: Ich habe gleich beim ersten Beispiel ein Problem gehabt. Der WebServer Befehl für ein ESP32 hat leider nicht geklappt, ich habe ihn durch WiFiServer ersetzt, dann ging es.
viele Grüße
Hallo Mathias, vielen Dank für den Hinweis. Bei mir geht es allerdings. Ich habe es gerade noch einmal ausprobiert.
Sketch: webserver_basic.ino
ESP32: ESP32-WROOM-32 (Dev Kit C)
Boardpaket: esp32, Version 3.3.2
Router: Fritzbox 7590
Kannst du deine Parameter auch teilen? Und vielleicht auch sagen, was „nicht geklappt“ heißt? Z.B. keine Verbindung? Oder schon ein Kompilierfehler?
VG, Wolfgang
Hallo Wolfgang,
danke für die Antowort. Sorry für den kryptischen Beitrag.
Ich habe mir noch einmal alles angeschaut und festgestellt, dass ich die „falsche“ Library installiert hatte. Es funktioniert jetzt, vielen Dank für den Hinweis!
Danke für die Rückmeldung!
Hallo Wolfgang,
vielen Dank für deine tollen Anleitungen – ich habe damit schnell die Übertragung von Daten aus unserem Wohnmobil (Eigenbau auf Unimogbasis mit Elektrik komplett in 220V auf Haustechnik/PV – 1230Wpeak, 7.2kWh Speicher) aufs Klugtelefon und Navitablet realisiert, sonst musste man immer erst in die Wohnkabine und auf das kleine 4×40 Display schauen um Tankstände, SOC etc. abzulesen. Ich habe mich da schamlos an deinem Design bedient 😉
https://up.picr.de/49902886si.png
https://up.picr.de/49903662nq.jpeg
VG Werner (auch Chemiker 😉 )
Hallo Werner, schön, dass dir mein Beitrag geholfen hat. Die Beiträge sind dazu da, um sich zu bedienen!
Viele Grüße an meinen Chemiker-Kollegen,
Wolfgang
Hallo, du schreibst, dass der Browser Port 80 hat. Dies ist NICHT der Fall. Der Webserver hat Port 80, der Browser als Client hat eine andere Portnummer. Vielen Dank für deine wirklich hervorragenden Tutorials. Und gerade weil deine Tutorials so super sind, lohnt es sich, auch kleine Unstimmigkeiten auszuräumen und sie immer weiter zu verbessern. Herzlichen Dank und viele Grüße
Hallo Heinz,
wer viel schreibt, der macht auch Fehler. Vielen Dank für den Hinweis!
VG, Wolfgang
Hallo Wolfgang,
erstmal Danke für die super Erklärungen und Beispiele!
Das Beispiel mit dem Webserver und ESP32 habe ich soweit durch und funktioniert auch wie erwartet.
Jetzt hätte ich noch eine Frage zu der ich bis jetzt nichts passendes finden konnte.
Wie kann ich das so erweitern dass ich auch ein File (jpeg-Bild) anstelle eines Messwertes übertragen kann?
Ich wäre da echt dankbar falls Du da eine Idee hättest.
Hi Lothar,
ich habe es selbst nicht probiert, aber es sollte wie folgt gehen. Der HTML-Code zum Einfügen eines Bildes ist der einfache Teil:
<img src=“Pfad_zum_Bild“>
Der zweite Teil ist der Pfad zu dem Bild, das du ja irgendwie auf dem ESP32 bereitstellen musst. Um ein Dateisystem zu erstellen, könntest du LittleFS verwenden.
Ich hoffe, das bringt dich zumindest auf die richtige Spur.
VG, Wolfgang
Hallo Wolfgang,
ich habe es jetzt hinbekommen, allerdings nicht mit dem Webserver sondern erst mit dem AsyncWebServer hat es geklappt. Da habe ich dann auch ein gutes Beispiel gefunden.
Danke für die Hilfe
Danke für die Rückmeldung. Zum AsyncWebServer wollte ich auch schon seit Längerem mal etwas machen.
Gut erklärt.
Vielen Dank!
Hallo Wolfgang,
zurzeit versuche ich mich in das Thema Arduino IDE und ESP8266 einzuarbeiten. Dabei bin ich auf deine sehr gute Anleitung und Beschreibung im Internet gestoßen. Leider funktioniert bei mir nicht alles. Vielleicht kannst du mir etwas helfen, da bei mir vermutlich das Problem vor dem Computer sitzt.
Meine Arbeitsumgebung:
Windows 11 mit allen Updates und allen aktuellen Treibern für die Kommunikation mit der Zielhardware.
Arduino IDE 2.3.6
Programmer:
Nr 1. AZ-ATmega328DIP-Board Mikrocontroller Board ATmega16U2 8-bit Entwicklerboard
Nr 2. FT232-AZ USB zu TTL Serial Adapter für 3,3V und 5V, auf 3,3V eingestellt
Nr 3. USB zu ESP8266 Breakout ESP-01 Prog WiFi Programmer Downloader Adapter mit Reset Auto-Download Circuit
Als ersten Test habe ich versucht mit dem Programmer Nr 2. FT232-AZ USB zu TTL Serial Adapter das Testprogramm Blink mit Hilfe der Arduino IDE an das Modul ESP8266-01S hochzuladen. Folgende Fehlermeldung kommt:
A fatal esptool.py error occurred: Failed to connect to ESP8266: Timed out waiting for packet header
Danach habe ich das Controllerboard Nr 1. AZ-ATmega328DIP-Board Mikrocontroller Board verwendet. Es erscheint die gleiche Fehlermeldung.
Bei allen Versuchen habe ich mich strickt an deine Beschreibung gehalten. Auch zusätzliche niederohmige ESR-Keramik und Tantalkondensatoren brachten keine Abhilfe.
Letztlich habe ich mir den Programmer Nr 3. USB zu ESP8266 Breakout ESP-01 Prog zugelegt. Hier hat alles sofort funktioniert.
Hast du vielleicht eine Idee, warum es mit den Programmern Nr 1 und Nr 2 nicht geht?
Als nächstes habe ich dein Programm ESP8266_ESP32_one_LED.ino hochgeladen. Das hat mit dem Programmer Nr 3 funktioniert. Per Browser konnte ich vom PC aus auf den ESP8266-01S zugreifen.
Alles wunderbar! Allerdings klappte der Zugriff vom Android-Handy nicht. Fehlermeldung: Seite konnte nicht gefunden werden!
Hast du eine Erklärung dazu?
Danach habe ich das Programm ESP8266_ESP32_three_LEDs.ino hochgeladen. Hier meldet der Compiler zu (int led[3] = {D5,D6,D7};)
D5 was not declared in this scope
D6 was not declared in this scope
D7 was not declared in this scope
Was mache ich falsch?
Vielen Dank im Voraus.
LG Dieter
Hallo Dieter,
erst einmal zum Einfachen, nämlich der letzten Frage. Wenn du den Sketch ESP8266_ESP32_three_LEDs.ino nutzt, dann musst du dafür Sorge tragen, dass die Pins auch existieren. Deswegen steht dort auch als Kommentar „// choose suitable pins“.
Was die Programmierung des ESP-01 angeht, da wird es wahrscheinlich auf die Entfernung schwierig, den (oder die) Fehler auf die Entfernung zu finden. Das gilt zumindest für die Option 1, weil dort so viel bei Schaltung und Prozedur schiefgehen kann. Das würde ich abhaken, weil sich der Aufwand nicht lohnt.
Die Methode 2 ist wesentlich einfacher, aber es kann auch einiges schiefgehen. Z.B. erhältst du die genannte Fehlermeldung, wenn der ESP-01 nicht im Programmiermodus ist, was u. a. passieren kann, wenn man beim Verbinden mit dem Strom den GPIO0 nicht an GND hat. Ich habe es eben noch einmal probiert und es funktioniert mit besagtem Adapter sowohl für den ESP-01 als auch den ESP-01S. Ich kann dir nur anbieten, dass du mir vielleicht Fotos von deinem Aufbau schickst (wolfgang.ewald@wolles-elektronikkiste.de).
VG, Wolfgang
Hallo Wolfgang ,
Sehr Gute Beitrag.
Viele Danke.
MFG
Elisée
Hallo Elisée, vielen Dank für den freundlichen Kommentar!
Hallo Wolfgang,
mit viel Interesse lese ich deine Beiträge. Vielen Dank für die guten Erklärungen.
Ich habe jetzt folgendes Problem, bei dem du mir vielleicht helfen kannst.
Ich versuche ein Internetradio mit dem ESP32 zu bauen. Bin auch soweit fertig. Wenn ich mich allerdings in mein WLAN einloggen will, geht das nicht. Das Board kann sich nicht anmelden. Es kommt keine Verbindung zustande.
Daraufhin habe ich es mit deinen einfachen Webserver-Basic Sketch versucht. Auch damit lässt sich dass Board nicht mit dem Router (Speedport W724V) verbinden. Habe es mit 3 verschiedenen ESP32, mit 2 ESP8266 D1 Boards und mit einem ESP8266 Mode 12F versucht. Das gleiche Ergebnis. Der Sketch lässt sich problemlos hochladen, dann kommen aber immer nur die Pünktchen. Keine Verbindung.
Auch wenn ich das Board an einem USB-Netzteil versuche, das gleiche Ergebnis.
An der Entfernung zum Router kann es auch nicht liegen. Hab es direkt daneben versucht. Sendeleistung ist gut.
Mit deinem Sketch „webserver_basic_choose_IP.ino“ fest IP vergeben, geht auch nichts.
Wenn ich den Scan-Sketch nehme, wird mein WLAN und andere erkannt und aufgelistet.
Im Router habe ich auch schon manches versucht. WPA-Schlüssel geändert. Meine Boards mit der MAC-Adresse hinzugefügt. Der Router zeigt immer an: keine Verbindung. Ich weiß nicht mehr, was ich tun kann.
Hast du eine Idee, was ich noch versuchen könnte. Vielleicht kannst du mir helfen.
Vielen Dank von Andreas
Hi Andreas,
da ich eine Fritz!Box habe, kann ich nur begrenzt helfen. Ich habe ein wenig gegoogelt und das hier gefunden:
https://telekomhilft.telekom.de/conversations/festnetz-internet/wie-wird-der-speedport-w921-konfiguriert-um-mit-wlan-esp32-zu-verbinden/668aa5864ae73561dad246da?commentId=668aa5914ae73561dad2a2d8
Vielleicht etwas Ähnliches?
Ansonsten habe ich mal in die Bedienungsanleitung geschaut: https://www.telekom.de/hilfe/downloads/bedienungsanleitung-speedport-w-724v -> vielleicht hängt es mit dem W-LAN Übetragungsmodus zusammen (S.161)?
Ist die Adresse deines Routers korrekt, d.h. im Programm: IPAddress gateway(a,b,c,d);?
Mehr fällt mir so auf die Ferne erst einmal nicht ein.
VG, Wolfgang
Hallo Wolfgang,
danke für deine Unterstützung. Inzwischen hat sich das Problem gelöst. Ich habe den Fehler gefunden. Manchmal ist die Lösung ganz simpel. Es lag an der SSID. Bei meinem Router muss man „WLAN“ vor der Ziffernfolge schreiben. Habe immer nur die Ziffern eingegeben. So wurde es auch beim Scan angezeigt. In den Routereinstellungen habe ich es dann gefunden. Jetzt funktioniert es problemlos.
Entschuldige, dass ich dich mit so was behelligt habe.
Also noch mal vielen Dank
Andreas
Hallo Andreas,
gut, dass es geht und du dich noch einmal meldest. Vielleicht spart dein Kommentar anderen einige Stunden Lebenszeit!
VG, Wolfgang
Super Seite!!! Vielen Dank. Endlich mal eine Seite, die man 1:1
umsetzen kann und super funktioniert. Hat mir sehr geholfen
und sicherlich viele weitere Stunden Sucharbeit erspart,
Klasse Arbeit !
Hallo Wolfgang,
vielen Dank für die tolle Seite. Nun habe ich mich auch endlich mal an den ESP herangetraut und sehr schnell einiges hinbekommen.
Für mein aktuelles Projekt müsste ich die Messwerte nun aber im Smartphone als Kurve angezeigt haben.
Da komme ich aktuell nicht weiter. Hast Du sowas in der Art schon mal erfolgreich umgesetzt?
Quasi wie beim Grill- Funkthermometer nur eben per W-Lan? Ich probiere schon seit zwei Tagen mit chart.js herum, aber bekomme einfach kein Diagramm angezeigt…
Viele Grüße
Jens
Hi Jens,
damit habe ich wenig Erfahrung. Als fertige Lösung habe ich mal mit Blynk herumprobiert:
https://wolles-elektronikkiste.de/blynk-eine-einfuehrung
Dann gibt es noch das hier:
https://docs.arduino.cc/arduino-cloud/iot-remote-app/getting-started/
Ist aber alles nur eingeschränkt zu empfehlen. Kostet und Gestaltungsmöglichkeiten sind begrenzt.
Dann geht es wohl auch über Google Sheets, aber ich habe da nur Halb-, wenn nicht Viertelwissen.
Ich wollte das Thema „Darstellung von Arduino-Messwerten“ auf dem Smartphone immer mal wieder aufgreifen, bin aber bisher nicht dazu gekommen.
VG, Wolfgang
Hallo Wolfgang,
danke für die schnelle Rückmeldung. Es sollte ein Standalonegerät zum Erstellen von Kennlinien von Bauelementen werden, das sich in einem Hörsaal ohne Internetverbindung direkt mit dem dort vorhanden Smartboard verbindet und in Echtzeit die Kurven aufnimmt und in groß für alle zeigt. Ich habe jetzt eine Lösung von chatgpt erstellen lassen. Das ganze wurde mit einem Script von chartjs.org realisiert und funktioniert erstaunlich gut. Auch der html-Teil wurde automatisch erstellt. Falls einmal für ein Projekt Bedarf besteht, gebe ich den Code gerne weiter.
Viele Grüße
Jens
Hi Jens,
wenn du so nett bist und den Code an mich sendest (wolfgang.ewald@wolles-elektronikkiste.de), dann schaue ich mal, ob das noch thematisch in diesen Beitrag passt.
VG, Wolfgang
Hallo Wolfgang,
wirklich super erklärt! 👍
Wie kann ich es anstellen, dass in der Fritz!Box im Mesh der ESP32 einen Link bekommt?
Ich habe ein SmartMeter (ESP8266), da ist der Name mit einem Link versehen. Wenn ich draufklicke öffnet sich die Seite vom SmartMeter (Tasmota 13.0.0).
Vielen Dank für deine Hilfestellung!
Schöne Grüße
Tiese
Hallo Tiese,
bei mir taucht der ESP32 in der Fritz!Box unter Heimnetz – Mesh auf. Der Name ist standardmäßig die 6-teilige MAC-Adresse, angeführt von „PC“. Und der funktioniert als Link zur Seite. Wenn dir der Name zu unhandlich ist, dann kannst du ihn ändern. Dazu gehst du zu Heimnetz – Netzwerk – Reiter: Netzverbindungen. Dort suchst du den ESP32 unter seinem MAC-Adressennamen, gehst auf den Stift für Bearbeiten und änderst unter „Name“ den Namen. Man kann ihn theortisch auch mit Wifi.setHostname einstellen, das ist mir aber nicht gelungen.
VG, Wolfgang
Hallo, ich finde das du das ganze super erklärst. Ich habe auf GitHub einen esp32_nat_router_extended gefunden. Leider werden scheinbar die Netzwerke vom Accesspoint und vom Router immer voneinander getrennt. Geräte vom Accesspoint kommen dann zwar ins Internet, können aber nicht mit anderen Geräten vom Router kommunizieren.
Konkret suche ich eine Lösung um im Keller befindliche WLAN-Geräte mit meiner Fritzbox kommunizieren zu lassen, da das WiFi Signal der Fritzbox im Keller nur instabil verfügbar ist.
Hast Du da eine Idee wie man sowas mit einem ESP32 oder ESP8266 umsetzen kann? Es werden keine großen Datenraten benötigt. Die WiFi-Verbindung muss nur stabil sein, damit Messwerte per Wlan in das Netz der Fritzbox übermittelt werden können.
VG
Sven
Hi Sven, wenn ich das richtig verstehe, dann brauchst du eigentlich irgendwo auf halber Strecke zwischen Keller und Router einen Repeater. Entweder du kaufst einen (z.B. den günstigen AVM FRITZ!WLAN Mesh Repeater 600), oder du baust einen eigenen: https://www.reichelt.de/magazin/projekte/so-bauen-sie-ihren-eigenen-wlan-repeater/. Probiert habe ich das allerdings nicht.
Oder, wenn die WLAN-Geräte auch LAN können, gehst du über das Stromnetz (Powerline). Es gibt auch Powerline-Adapter mit WLAN, also vom WLAN-Gerät über WLAN zum Powerline-Adapter, über Stromnetz zum nächsten Powerline-Adapter und von da über WLAN in den Router. Solche Powerline Adapter sind aber ziemlich teuer.
VG, Wolfgang
Hallo Wolfgang
die Verbindung zum ( Fritz Box) Router funktioniert tadellos. Leider kann ich nicht über verschiedene „Clients“ im Heimnetz ansteuern. Also Powerline Adapter. was muss ich tun um dieses Problem zu lösen, da ich auch im Garten also außerhalb der Reichweite des Routers schalten möchte? Ein Pwerline Adapter ist im Garten vorhanden und auch mit dem Router verbunden.
Beste grüße
P.S. : Der Artikel ist sehr verständlich und lehrreich
Hi Uwe,
wenn du Powerline Adapter verwendest, dann hast du am Ende einen LAN-Anschluss, oder? Oder haben deine Powerline-Adapter WLAN? Wenn sie WLAN haben, dann müsste es direkt funktionieren. Wenn nicht, dann müsstest du am Ende noch ein WLAN-Gerät installieren. Das ist dann aber alles ziemlich kompliziert. Kannst du nicht besser noch einen Repeater an geeigneter Stelle installieren?
VG, Wolfgang
Danke für die Antwort.
Ich habe Powerline 1260 und co in den Steckdosen die mir einen LAN-Anschluss und eine Wlan Signal zur Verfügungstellen.
Es ist egal welches Kennwort (der verschieden Powerline …. ) ich eingebe ,es passiert nichts.
Es funktioniert nur die Fritz!Cable Box.
Da ich diese Powerline-Geräte nicht habe, kann ich das nicht ausprobieren. Um sie „zum Spaß“ zu kaufen sind sie ein wenig zu teuer. Ich habe aber in der Bedienungsanleitung gestöbert und bin auf Folgendes gestoßen:
„Einheitliche WLAN-Einstellungen: FRITZ!-Geräte im Mesh über
nehmen automatisch Einstellungen von der FRITZ!Box. Dazu ge
hören: WLAN-Name (SSID), Funkkanal, Netzwerkschlüssel (WLAN-
Passwort), WLAN-Gastzugang und WLAN-Zeitschaltung. Ihre
FRITZ!-Geräte übernehmen die Einstellungen automatisch nach
dem Anschließen und Einrichten und nach jeder Änderung in der
FRITZ!Box.“
Also überall dasselbe Passwort. Du schreibst von verschiedenen Passwörtern. So wie ich das verstehe, kann man alle Einstellungen der Fritzbox auf die Powerline Adapter übertragen. Vielleicht musst du das noch tun? Ohne die Adapter natürlich alles Spekulation.
Guten Morgen.
Ich habe die Lösung !😎
Man muss den Router als Mash aktivieren und den jeweiligen Powerline Adapter als Mash hinzufügen . Dann nimmt man als ssid den Router (FRITZ!Box….) mit dem entsprechenden Passwort (pass) von diesem Router ,und man kann über den Powerline Adapter schalten.
Vielen Dank trotz dessen für ihre Überlegungen und Empfehlungen.
Schön, dass es geht. Danke für die Rückmeldung.
Hallo Wolfgang,
ich bekomme immer eine Fehlermeldung.
“
WebServer server(80); //for ESP32
^~~~~~~~~
WiFiServer
“
kannst Du mir helfen
LG Carsten
Das dürfte nur ein Teil der Fehlermeldung sein. Normalerweise steht da etwas mehr zur Erklärung. Kannst du die ganze Fehlermeldung mitteilen?
Und nutzt du denn ein ESP32 Board? Welches?
VG, Wolfgang
Hallo Wolfgang,
ich benutze den Arduino Nano ESP32
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:13:2: error: ‚WebServer‘ does not name a type; did you mean ‚WiFiServer‘?
WebServer server(80); //for ESP32
^~~~~~~~~
WiFiServer
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino: In function ‚void setup()‘:
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:37:3: error: ’server‘ was not declared in this scope
server.on(„/“,handleRoot);
^~~~~~
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:37:3: note: suggested alternative: ‚Server‘
server.on(„/“,handleRoot);
^~~~~~
Server
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino: In function ‚void loop()‘:
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:44:3: error: ’server‘ was not declared in this scope
server.handleClient();
^~~~~~
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:44:3: note: suggested alternative: ‚Server‘
server.handleClient();
^~~~~~
Server
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino: In function ‚void handleRoot()‘:
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:51:3: error: ’server‘ was not declared in this scope
server.send(200, „text/html“, message);
^~~~~~
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:51:3: note: suggested alternative: ‚Server‘
server.send(200, „text/html“, message);
^~~~~~
Server
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino: In function ‚void ledon()‘:
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:56:3: error: ’server‘ was not declared in this scope
server.send(200, „text/html“, led0);
^~~~~~
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:56:3: note: suggested alternative: ‚Server‘
server.send(200, „text/html“, led0);
^~~~~~
Server
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino: In function ‚void ledoff()‘:
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:61:3: error: ’server‘ was not declared in this scope
server.send(200, „text/html“, led1);
^~~~~~
C:\Users\cwitte\AppData\Local\Temp\.arduinoIDE-unsaved2024921-15892-1xicst1.33wd\sketch_oct21a\sketch_oct21a.ino:61:3: note: suggested alternative: ‚Server‘
server.send(200, „text/html“, led1);
^~~~~~
Server
exit status 1
Compilation error: ‚WebServer‘ does not name a type; did you mean ‚WiFiServer‘?
Hallo, meine Sketche habe ich auf Boards ausprobiert, die das esp32 Boardpaket nutzen. Der Arduino Nano ESP32 hat ein eigenes Boardpaket. Dort sind die Dinge wahrscheinlich anders benannt. Da die Arduino IDE WiFiServer anstelle von Webserver vorschlägt, versuche es damit. Falls er weitere Bezeichner nicht kennt und Alternativen vorschlägt ersetze auch dort durch die vorgeschlagene Alternative. Klappt es dann?
VG, Wolfgang
wolfgang, ich danke dir, dass du das thema kommunikation zwischen embedded controllern so anschaulich beschrieben hast!
nach einigen konkreten experimenten mit 2 ESP-07’s boards konnte ich feststellen, dass alles wie erwartet funktioniert, solange ich den router meines heimnetzwerkes eingeschaltet habe. ist er aus, dann funzt nichts mehr!
ich finde es technisch auch sehr befremdlich, dass in deinen sehr klar strukturierten skizzen immer ein „Router“ im mittelpunkt steht.
aber ist es nicht erstrebenswert, dass 2 ESP’s mit rel. geringem leistungsverbrauch im stande sind, ohne einen ‚dicken‘ Router zu kommunizieren?
Als anwendungsfall, also wenn ich dann irgendwo auf der wiese mit meiner selbst gebauten fernsteuerung ein modellauto steuern will, wo kriege ich da den Router her?
UDP als kommunikationsart finde ich ganz gut verstaendlich, aber es braucht eben einen Router …
hmmm, irgendwas hab ich da wohl noch nicht verstanden …
Hallo Bernd,
vielleicht schaust du dir noch einmal den Abschnitt „Mehrere MCUs vernetzen mit MCU als Access Point“ an? Da brauchst du keinen Router. Der ESP32/8266 im AP-Modus stellt das WLAN-Netz zur Verfügung. Ich habe da zwar noch einen PC (bzw. Smartphone oder Tablet) in meinem Beispiel integriert, der dient aber nur der Anzeige und er muss in dem Netzwerk des ESPs arbeiten und nicht im Netzwerk des Routers.
Eine Alternative wäre ESP-NOW:
https://wolles-elektronikkiste.de/esp-now
Einfacher, aber bisher meines Wissens nur für ESP32-Boards verfügbar, ist ESP-NOW Serial:
https://wolles-elektronikkiste.de/esp-now-serial
VG, Wolfgang
Hallo Wolfgang
ich bekomm beim festlegen der IP-Adresse folgenden Fehlercode und wäre dankbar für Hilfe:
WebServer_IP_config:8:14: error: too many decimal points in number
8 | IPAddress ip(192.168.178.50);
| ^~~~~~~~~~~~~~
LG Tobias
Hi Tobias,
die IP Adresse wird nicht als Ganzes in der Punktschreibweise übergeben, sondern in vier Einzelteilen und deshalb durch Kommas getrennt:
IPAddress ip(192, 168, 178, 50);
Der Grund ist, dass es keinen Datentyp gibt, der zu „a.b.c.d“ passen würde.
VG, Wolfgang
Hallo Wolfgang,
dein Bericht ist eine Bereicherung für unsere Diplomarbeit!
LG Tobias
Vielen Dank!
Hallo, ich habe das gleiche Problem, vor dem auch Konrad stand. Ich möchte den ESP32 Datensammler über einen ESP32-WLAN-Extender der mit der Fritzbox verbunden ist, über den Router abfragen. Der Datensammler ist mit dem Extender verbunden und der Extender mit dem Router. Den Extender kann ich direkt ansprechen und die Daten abrufen. Über den PC funktioniert das allerdings nicht. Da ich bisher noch keine Erfahrung mit den ESP-Module habe, ist mir nicht klar, wie sich die Abfrage via PC machen lässt. Vielleicht kann mir ja jemand weiterhelfen. Vielen Dank, Joe
Hallo Joe,
ich weiß nicht, ob ich das Problem schon richtig verstehe bzw. wie das mit Konrads Fragestellung zusammenhängt. Konrad wollte die Variante ohne Router über Access Point zum Laufen bringen. Dabei ist der ESP32 Access Point bzw. der Router. D.h. bei der Variante spielt der Router überhaupt nicht mit, sondern dein PC, Tablett oder Smartphone verbindet sich direkt mit dem als Access Point dienenden ESP32. Was du beschreibst, ist aber eine Verbindung über den Router.
Also, wenn ich dich dann richtig verstanden habe, soll es bei dir schon über den Router gehen, aber du hast einen ESP32, den du als Extender bezeichnest, der zwischen dem Datensammler-ESP32 und dem Router sitzt. Ein Repeater also, richtig? Und wieso brauchst du den? Weil die Reichweite vom Datensammler zum Router nicht reicht? Würde Sinn machen. D.h. der Extender müsste als Access Point für den Datensammler dienen, aber er müsste sich auch mit dem Router W-LAN verbinden. D.h. AP-Modus und STA-Modus im Wechsel. Oder der Datensammler ist im AP-Modus und der Extender wechselt zwischen Datensammler-Netzwerk und dem Router-Netzwerk hin und her. Ich glaube, das geht nicht auf Basis der Techniken, die ich hier in diesem Beitrag vorgestellt habe (wer das anders sieht, möge mich berichtigen).
Was du machen könntest, ist schlicht einen Repeater für deinen Router zu besorgen. Oder, das habe ich aber selbst nicht ausprobiert, du baust einen Repeater selbst. Hier ein paar Anleitungen:
https://www.az-delivery.de/blogs/azdelivery-blog-fur-arduino-und-raspberry-pi/wifi-extender-mit-esp8266-und-esp32
https://www.reichelt.de/magazin/projekte/so-bauen-sie-ihren-eigenen-wlan-repeater/
https://smarthomeyourself.de/diy-wlan-repeater-mit-wemos-d1-mini/
VG, Wolfgang
Hallo Wolfgang,
es ist genau so, wie Du es beschreibst. Der Extender wird benötigt, weil die WLAN-Leistung der ESP’s anscheinend nicht sehr groß ist. Genauere Daten scheinen nicht bekannt zu sein. Der Router ist ca. 15 Meter entfernt, allerdings hinter einer Wand im Haus. Einen gekauften Repeater wollte ich eigentlich vermeiden. Der Datensammler ESP32 D1 R32 ist als Server eingerichtet und der Extender ist mit den Tools von espressif geflasht. Ich werde mal die vorgeschlagenen Websites besuchen und schauen, ob ich da weiterkomme. Vielen Dank für die schnelle Antwort und die Hilfestellung, Joe
Hallo Wolfgang,
eine prinzipelle Frage zur maximalen Geschwindigkeit von Datenübertragungen. Was sollte z.B. bei Übertragung von Spg. und Strom mittels ESP32 überhaupt machbar sein? D.h. welche „Abtastrate“ wäre bei direkter Übertragung (geringer Abstand, keine Hindernisse, etc.) möglich?
Falls bereits dazu ein Post besteht, reicht ein Hinweis/Link.
Danke schon mal.
Hallo Roland,
ich kann dir die Frage so nicht beantworten. Die theoretische Datenrate per Wifi beträgt für die meisten ESP32 150 MBit/s. Allerdings hängt es nicht nur von Gegebenheiten, wie Abständen und Hindernissen ab, wieviel Date du tatsächlich überträgt, sondern auch wie du das machst, also z.B. per der hier vorgestellten Methoden, Bluetooth, MQTT, ESP-NOW usw. Alle Methoden haben einen unterschiedlichen „Overhead“, also Daten die ausgetauscht werden, um die Kommunikation überhaupt erst ermöglichen. Tut mir leid, mehr kann ich dir spontan nicht sagen.
VG, Wolfgang
Hallo Wolfgang,
sehr interessante Webseite, vielen Dank.
Der Webserver mit ESP32 über meinen Router klappt prima, auch mit selbst festgelegter IP-Adresse.
Die Variante ohne Router über Access Point bekomme ich allerdings überhaupt nicht zum Laufen. Mit der Adresse 192.168.4.x (oder auch andere Endziffern) bekomme ich einfach keine Verbindung zu meinem Firefox auf Windows 10. Kann es sein, dass eine Einstellung in Firefox oder in der Windows Firewall die Verbindung verhindert? Oder hast du sonst eine Idee?
Vielen Dank. Konrad
Hallo Konrad,
vielleicht liegt hier ein Missverständnis vor. Der ESP32, der als Access Point fungiert, ist dein Router. D.h. du verbindest deinen PC nicht mit dem WLAN deines Routers, sondern mit dem des ESP32. Gehe in die Liste der verfügbaren WLAN-Netzwerke. Dort sollte das ESP32 WLAN mit dem Namen auftauchen, den du ihm mit const char* ssid = „…“ gegeben hast. Wähle dieses Netzwerk aus und wenn du nach ein paar Sekunden verbunden bist, gehst du in den Browser deiner Wahl und tippst dort die IP-Adresse ein. Ich habe es erfolgreiche auf einem Windows 11 Laptop und Firefox probiert. Alternativ kannst du dein Smartphone verwenden.
VG, Wolfgang
Hallo Wolfgang,
danke für die schnelle Antwort. Da war ich wohl ziemlich daneben. Habe mich eh schon gewundert, wozu man Name und Passwort braucht und wie die Verbindung zwischen ESP32 und Windows überhaupt zustande kommt …
Nach deiner Anleitung klappt das wunderbar, auch vom Smartphone.
Übrigens, Respekt für deine Webseite bzw. den Blog insgesamt. Das macht alles einen sehr professionellen Eindruck und da steckt bestimmt viel Arbeit drin.
LG, Konrad
Hi Konrad,
für mich ein Zeichen, dass ich das vielleicht noch etwas deutlicher schreiben muss. Deswegen: danke für den Kommentar.
Und danke fürs Lob!
VG, Wolfgang
Hallo Wolfgang,
erstmal ein großes Lob an Deine tolle Seite bzw. sehr hilfreichen Ausführungen zum Thema ESP8266 mit Webserver und AP.
Bei meinem Projekt betreibe ich einen ESP8266 als Treiber für eine Geschwindigkeitsanzeige. Der ESP läuft zusätzlich als AP und soll bei Bedarf über ein Handy angesprochen werden können – in meinem Fall, um z.B. die Helligkeit der Anzeige zu ändern bzw. auch, um Schwellwerte zu setzen, bei denen sich die Farbe der Anzeige je nach Geschwindigkeit ändert. Meine Frage wäre jetzt also, wie ich im Webinterface Variablen definieren kann, die per Handy manipuliert werden können. Nach der Manipulation sollten die Werte im Sketch entsprechend verwendet werden bzw. auch gespeichert, um nach einem Spannungsausfall weiterhin zur Verfügung zu stehen.
Vielen Dank für Deine Mühe.
Hallo Dirk, du möchtest also Daten auf dem Handy eingeben, die dann im auf dem ESP8266 verarbeitet werden. Eine fertige Lösung kann ich dir nicht anbieten. Daten eingeben ließen sich per HTML Formular:
https://wiki.selfhtml.org/wiki/HTML/Tutorials/Formulare/Was_ist_ein_Webformular%3F
Nur wie man die Eingabe dann als Variable im Sketch weiterverarbeitet, da habe ich spontan keine Idee. Daten über einen Spannungsausfall hinaus zu erhalten, ist kein Problem. Dafür kann man den EEPROM nutzen.
Danke für den Denkanstoß – in die HTML Formulare werd ich mich mal reinlesen.
Ansonsten konnt ich Deine Programmbeispiele schon super für mein Projekt verwenden.
Hallo Dirk,
es geht auch einfacher als mit der Formular-Methode wenn du die get-Methode mit Parameter(n) aufrufst. Als Beispiel habe ich die beiden Handler aus Wolfgangs Beispiel mit „ledon“ und „ledoff“ in einen Handler „switchled“ geändert. Der Client benutzt dann die URL „/switch_led?value=ON“ oder eben mit value=OFF.
In deinem Sketch kannst du den Wert von „value“ abfragen mit ‚String val=server.arg(„value“);‘
Sehr interessantes Projekt. Derzeit habe ich eine Wetterstation im WLAN, die Daten an einen Wetterserver im Internet sendet. Da die Daten im MESH vorhanden sind, die IP-Adresse des Absenders (Wetterstation) bekannt sind, müßten sich die Daten doch auslesen und mit Auswerte-Sketchen z.B. eine Relaisgruppe ansteuern lassen.
Hintergrund: Der Solarantrieb der Markise von Schellenberg hat eine Fernbedienung (die habe ich schon auf Zigbee umgebaut). Jetzt soll die Wetterststation ihre Daten liefern (Sonnenschein + Temperatur = ausfahren; Wind/Regen/keine Sonne = einfahren) und mit den Relais den Tastendruck auf der Fernbedienung simulieren.
Meinst Du das klappt?
Theoretisch kann man jede unverschlüsselte Datenübertragung per WLAN mitlesen. Deswegen sollte man in öffentlichen, ungeschützten WLANs auch immer VPN nutzen. Wie man das Mitlesen bewerkstelligt, kann ich dir aber nicht verraten. Die hier genannten Techniken basieren darauf, dass Daten konkret abgefragt mit klar definierten Rollen als Server und Client. Du willst, wenn ich richtig verstanden habe, „mitlauschen“. Wie das funktioniert, das weiß ich nicht.
Mit der Wetterstation habe ich mich noch nicht näher beschäftigt, mal sehen ob ich die IP des Wetterservers auf die WLAN-Arduiono IP ändern kann, das wäre eine direkte Adressierung, das wäre einfacher..
Wolfgang, da es Dir darum geht, Interessierten einen Überblick zu geben: Bevor ich überhaupt anfange, da gibt es für wenig Geld eine fertige Hardware „SenseCAP Indicator D1“ basierend auf ESP32 mit Display und WLAN Schnittstelle u.a., siehe https://www.seeedstudio.com/SenseCAP-Indicator-D1-p-5643.html. Gehe ich da richtig, dass ich diese Hardware mit der Arduino IDE freeware von meinem Linux Laptop aus programmieren könnte, dumm gefragt? Es soll ja nur per WLAN ein paar Statusdaten regelmäßig aus dem Heimnetz bzw. vom Homecenter ziehen und anzeigen … bei Fibaro z.B. gibt es ein solches fertiges device nicht, es wäre also gut, man könnte sich mit dem SenseCAP Indicator eine Lösung schneidern, ein paar Programmierkenntnisse vorausgesetzt.
Interessantes Spielzeug (meine ich nicht abfällig!). Ich habe das Manual mal quergelesen und es hat mir den Eindruck vermittelt, dass man das gute Teil mit der Arduino IDE programmieren kann. Wie gut das funktioniert, kann ich dir leider absolut nicht sagen. VG, Wolfgang
Hallo Wolfgang,
programmiert mit den ESP32 hab ich schon einiges, deine Anleitung hat mir nun auch den Einstieg zum Webserver erstellen erleichtert – vielen Dank dafür 🙂
Ich möchte aber über den Server nichts Steuern, sondern nur Daten empfangen.
Das Projekt habe ich mir nun schon erfolgreich umgebaut und es funktioniert – jedoch immer nur für knapp über eine Minute, dann friert das Bild ein und die Werte verändern sich nicht mehr.
Ich nehme an, dass die Messung innerhalb des ESP32 noch läuft, der Server aber nicht mehr aktuelle Werte anfragt. Kann ich das irgendwie Steuern dass der Server alle x Sekunden sich die neuen Werte holt?
Eine Zweite Frage hab ich auch noch auch wenn ich diese mit einen Workaround lösen konnte: Wie sende ich einen INT zu den server?
Ich habe diese Zeile verwendet: message += String(sec,0); und wenn sec ein integer ist, wird dieser in Binär ausgegeben. Ich habe es mal so gelöst, dass ich Daten die ich Senden mag zu einen float mache, aber das kann ja nicht die endgültige Lösung sein.
Vielen Dank für deine Hilfe
Isaak
Hi Isaak,
den automatischen Refresh erzielt man, indem man diese Kopfzeile einfügt:
„<head><meta http-equiv=\“refresh\“ content=\“5\“></head>“
Die „5“ bedeutet: Refresh nach 5 Sekunden. Das findest du in einigen Beispielsketchen. Auf der Serverseite musst du natürlich auch dafür sorgen, dass ein aktueller Wert bereit steht.
Zu anderen Frage: lass einfach die 0 weg. Wenn sec ein float ist, dann gibt der zweite Parameter für String() die Nachkommastellen an. Wenn es hingegen ein Integer ist, dann gibt der zweite Parameter das Zahlensystem an, also z.B. BIN (bzw. 2) für binär oder HEX (bzw. 16) für hexadezimal. Voreinstellung ist DEC (=10), also „normal“. Mich wundert, dass du mit 0 überhaupt eine Ausgabe erhältst, da es ja kein 0er-System gibt.
VG, Wolfgang
Hallo Wolfgang,
ich arbeite mit der ArduinoIDE und habe Probleme beim Hochladen auf den nodemcu mit dem ESP8266 unter Windows11. Der Boardverwalter findet nicht das “ ESP8266 Community“,
obwohl ich bei zusätzliche Boardverwalter :
http://arduino.esp8266.com/stable/package_esp8266com_index.json eigetragen habe.
Mit Windows10 funktioniert alles einwandfrei.
Schöne Grüße
J.Rehm
Hallo,
vielleicht versuchst du es mal mit https anstelle http, also https://arduino.esp…. So steht es auf Github im letzten Release:
https://github.com/esp8266/Arduino?tab=readme-ov-file#installing-with-boards-manager
Ich habe es jedenfalls so eingetragen und unter meinem Windows 11 und der Arduino IDE 2.3.2 kann ich das Boardpaket im Boardmanager sehen.
VG, Wolfgang
Hallo Wolfgang,
habe Boardpaket und USB-Treiber neu installiert.
Jetzt funktionierts auch mit Windows11.
Danke Dir.Tolle Seite.
SG, J.Rehm
Hallo Wolfgang,
tolle Seite 🙂
Endlich bin ich der Steuerung über Webseite ein wenig näher gekommen.
Station (STA) und Access point (AP) WLAN Modi
Allerdings scheitere ich daran, einen Timer ein zu bauen.
Möchte eine Nachlaufsteuerung LED1 einbauen.
Außenlicht (was innerhalb der Hütte geschaltet wird) : Licht soll nachleuchten und per Handy schaltbar sein.
Hallo Matthias, hilft das vielleicht weiter wg. des Timers:
https://wolles-elektronikkiste.de/interrupts-teil-3-timer-interrupts#esp32
Führt aber vielleicht auch ein bisschen weit weg vom Thema dieses Beitrags.
VG, Wolfgang
Hallo Wolfgang,
tolles Thema und genau meinen Nerv getroffen! Echt gut.
Leider hänge ich nun seit Wochen an der Stelle „Mehrere MCUs vernetzen mit Router als Access Point“.
Daher mein Hilferuf.
Der Sketch an sich läuft bei mir perfekt. Nun möchte ich aber von den Hosts mehrere Daten abrufen (wie Temperatur, Luftfeuchte, Helligkeit, etc.).
Dafür habe ich die „entsprechenden“ Ergänzungen vorgenommen, bekomme aber die gewünschten Daten vom Browser nicht angezeigt. Die Boxen und die sonstigen Daten darin, wie z.B. „Spannung 1 … V“ über message-Befehle kommen alle, nur eben die Meßwert fehlen.
Lediglich der erste Wert jedes Hosts, den ich mit url und GET abgerufen habe ist vorhanden.
Für den zweiten Wert habe ich ein Block mit einem GET dafür angelegt, der wird auch vom Programm durchlaufen, aber ansonsten ignoriert.
Damit bin ich offensichtlich auf dem Holzweg.
Kannst du mir bitte noch Tipps für die Lösung mit mehreren Meßwerten geben?
Zum Verständnis: Was bedeutet/besagt der „String Voltage[2] = {„“,““};“ eigentlich?
Beste Grüße
Alois
Hallo Alois,
pro Host brauchst du nur eine GET Anweisung auf der „Main MCU“. Das Verzeichnis würde ich dann nicht mehr „voltage“ sondern „measured_values“ (Messwerte) o. ä. nennen. Die Messwerte fragst du dann alle „in einem Rutsch“ ab. D.h. auf der Host-Seite verpackst du alle Messwerte in dem String „message“. Du könnest die Messwerte z.B. durch Semikolons trennen. Also, in etwa:
String message = String(Messwert1);
message += „;“;
String messwert2 = String(Messwert2);
message += messwert2
usw.
Auf der Hostseite pulst du die Messwerte wieder auseinander. Um Strings nach Zeichen zu durchsuchen und enstprechen zu zerlegen, gibt es Funktionen, die du hier findest:
https://www.arduino.cc/reference/en/language/variables/data-types/stringobject/
Ich hoffe du verstehst, was ich meine.
String voltage[2] = {„“,““}; definiert ein zweidimensionales String-Array namens voltage, das zunächst zwei leere Strings enthält. Später nutze ich dieses Array für voltage[HOST_1] und voltage[Host2].
Ich hoffe, dich bringt das ungefähr auf die richtige Spur und verwirrt dich nicht völlig!
VG, Wolfgang
Hallo Wolfgang,
vielen Dank für die ausgezeichnet strukturierten und detaillierten Informationen, die Du hier anbietest.
Der Punkt „Mehrere MCUs vernetzen mit Router als Access Point“ trifft fast genau meinen Anwendungsfall: Allerdings laufen die Sensoren (ESPs) im Batteriebetrieb und wachen nur alle x Minuten aus dem Deep Sleep auf, um eine Messung durchzuführen und das Ergebnis an eine Zentrale zu versenden; dann legen sie sich gleich wieder schlafen.
Diese Messergebnisse würde ich aber gerne am PC im Browser angezeigt bekommen.
Hättest Du für mich auch einen Lösungsvorschlag?
Vielen Dank und viele Grüße,
Wolfgang F.
Hallo Wolfgang,
der Deep Sleep hat leider keine Wake on WiFi Funktion, also müssen die ESPs, von denen du Daten abrufen willst, wach sein. Timer Interrupts können einen ESP wecken. Man könnte also darüber organisieren, dass alle zur selben Zeit wach sind und in der Zeit der „datensammelnde“ ESP („Main“) seine Arbeit tut. Problematisch ist dann aber die Abfrage vom PC. Wenn der Browser versucht, die Seite aufzurufen, die von dem Main ESP bereitgestellt wird und der schläft, dann bekommst du eine Fehlermeldung. Also muss zumindest der Main ESP dauerhaft laufen. Eine andere Möglichkeit fällt mir nicht ein.
VG, Wolfgang
Hallo Wolfgang,
wiederum vielen Dank für Deine schnelle Antwort.
Da hatte ich mich wohl missverständlich ausgedrückt: nur die Sensor-ESPs sind batteriebetrieben; der Daten einsammelnde ESP hängt am Stromnetz und darf ständig lauschen und arbeiten.
Dadurch sind Rollen der beteiligten ESPs dummerweise andere, als in Deinem Artikel beschrieben: da sie ja nur kurz aufwachen, können die Sensoren keine Server sondern können nur Clients sein – dementsprechend müsste der Daten einsammelnde ESP der Server sein. Genau in diesem Punkt schwimme ich leider hilflos: Wie kann ein Client seine Messwerte auf den Server schieben?
Oder wäre da vielleicht MQTT eine Lösung? Die Sensoren versenden ihre Daten per MQTT, und der Server pollt den MQTT-Server (evtl geht das auch per Interrupt) um diese Daten dann aufzuarbeiten und wiederum in einem weiteren Server dem PC als HTML Seite anzubieten.
Hallo Wolfgang,
mit einem POST request müsstest Du die Daten von den Sensor ESPs senden können. Ich kann Dir aber nicht konkret sagen, wie das funktioniert. Dazu gibt es einiges im Netz, aber mir fehlt momentan die Zeit, das auszuprobieren. Mit MQTT sollte das auch funktionieren, ausprobiert habe ich MQTT bisher aber nicht. Deswegen kann ich auch da keine große Hilfe sein.
VG, Wolfgang
Hallo Wolfgang,
vielen Dank! Deine Antwort gibt mir bereits genügend Zuversicht, dass ich nicht völlig falsch liege.
Nochmals herzlichen Dank und viele Grüße,
Wolfgang F.
Hi Wolfgang,
ich bin letzte Woche auf dein ausführliches Tutorial hier gestoßen und habe es heute durchgearbeitet. Ich finde, dass du dem Ganzen eine wirklich gute Struktur gegeben hast, die in sich schlüssig ist. Der von dir aufgeführte Code ist verständlich, wenn man auch bereit ist, sich in das Thema einzuarbeiten. Tolle Arbeit.
Viele Grüße
Danke schön!
Hallo,
Danke für die Anleitung. Vielen Dank.
Ich habe ein Problem. Ich will die GPIO’s über ein eigenes PC-Programm schalten. Also nicht über eine Website. Die Verbindung mit meinem ESP32 funktioniert ohne Problem, nur weiß ich nicht, wie ich den Sende-Befehl vom PC zum ESP32 aufbauen soll.
Könntest du mir bitte den Aufbau des Befehls mitteilen?
Mein Projekt soll über den PC die GPIO’s ansteuern und so verschiedene Module steuern, sowie Messdaten empfangen.
Vielen Dank für deine Mühe
Diese Frage ist nicht so leicht beantwortbar. Die erste Frage ist, womit du programmieren möchtest. Wenn du mit C++ direkt auf den WLAN-Adapter zugreifen möchtest, dann musst du dich schon ziemlich gut auskennen. Also ich habe damit jedenfalls keine Erfahrung. Vielleicht funktioniert es auch irgendwie über ein Powershell Skript, da kann ich aber auch nicht weiterhelfen. Unter Linux gibt es noch ganz gute Möglichkeiten:
https://superuser.com/questions/709649/whats-needed-to-have-a-shell-script-run-via-http-post-request
Einfachere Kommunikationsmöglichkeiten wären über den seriellen Monitor (leider dann per Kabel), oder über Bluetooth mit einem Terminal Programm.
Relativ einfach ist auch die Bluetooth-Programmierung per Smartphone mit App Inventor. Erfordert aber auch Einarbeitung.
Tut mir leid, etwas ganz Einfaches kenne ich nicht. Vielleicht liest das ja noch jemand, der eine bessere Idee hat.
VG, Wolfgang
Hallo Wolfgang,
vielen Dank für deine tollen Ausführungen!
Obwohl ich absoluter Anfänger bin, konnte ich schon vieles „nachbauen“.
Aktuell habe ich aber Schwierigkeiten mit der Anordnung „Mehrere MCUs vernetzen mit MCU als access point“, obwohl ich leider genau diese für meine Anwendung benötige.
Ich arbeite mit zwei ESP32 und habe die scetches entsprechend abgeändert. Ferner arbeite ich aktuell nur mit einem Host (sprich: insgesamt sind zwei MCU in Betrieb. Einer als Server/Client und einer als Host)
Am Laptop wird mir aber nur der Ausgabewert des Server/Client angezeigt, nicht aber der Ausgabewert des Hosts, der ja vom Server/Client abgefragt werden sollte.
In Verdacht habe ich Zeile 77 des Server/Client-scetches. Wie sollte diese Zeile für den ESP32 aussehen?
Viele Grüße
Markus
Hallo Markus, ich habe es gerade mit 12 ESP32-WROOM-32 basierten Development Boards ausprobiert und es hat funktioniert. Die einzigen Änderungen, die vorgenommen habe, waren die zwei Stellen, an denen ESP8266WebServer durch WebServer ersetzt wird. Allerdings funktionierte es erst (zuverlässig), als ich mit den USB-Anschlüssen der Boards von der PC-Buchse an meinen USB-Hub umgezogen bin, der eine extra Stromversorgung hat. Könnte es so etwas auch bei dir sein? Oder hast du noch mehr bei den Sketchen verändert?
VG, Wolfgang
Hallo Wolfgang,
vielen Dank für dein tolles Engagement!
Ich hatte tatsächlich den SSID-Namen in den Zeilen 3, bzw. 5 und das Passwort in beiden Sketchen geändert.
Heute habe ich nochmals neu überspielt und nur die von dir angegebenen Zeilen verändert. Dann funktioniert es! Sobald ich aber (auch nur) das Passwort im Host-Sketch ändere, dann wird der Wert für den Host nicht mehr angezeigt. Die ganze Zeile für den Zahlenwert von Voltage_2 verschwindet dann. Die Änderung des Passworts im Server/Client-Sketch hat hingegen scheinbar keinen Einfluss. (Das Passwort wird beim Einloggen auch nicht erfragt/gefordert.)
Was mich auch irritiert: Wenn ich am Smartphone die Detailansicht des Netzwerks anschaue, so steht dort unter IP-Adresse 192.168.4.2; erwartet hätte ich 4.1.
Wie es auch sei: Es funktioniert, ich werde mich weiterhin damit beschäftigen und hoffentlich dazulernen.
Nochmals vielen, vielen Dank und viele Grüße
Markus
hallo wolfgang,
vielen dank für die umfangreiche einfühung in das thema. es war sehr interessant und lehrreich.
bin blutiger anfänger und gerade dabei mich in das wlan thema einzuarbeiten. wäre beinahe am einrichten des webservers gescheitert…….meine boards ( D1 mini; ESP32 und ESP 8266 ) sind alle beim verbinden mit dem router
hängen geblieben und würden warscheinlich jetzt noch suchen.
deshalb meine bitte für uns anfänger das thema PORT noch etwas zu vertiefen. bin durch zufall in einem anderen sketch über eine andere bezeichnung des PORTES gestossen und schon läuft es……..ich muss den PORT die definition 8088 geben. Ja die anfänger scheitern meistens an kleinigkeiten.
vielen dank für ihre immer wieder interessanten themen, machen sie weiter so.
MfG Mirko
Hallo Mirko,
danke, so ein Feedback hilft mir. Das der Port 80 nicht funktioniert, ist recht ungewöhnlich. Normalerweise ist das der voreingestellte Port für Webserver, den man auch nicht in der Form xxx.xxx.xxx.xxx:80 (mit 80 als Port angeben muss. Eigentlich muss man schon aktiv etwas dafür tun, damit Port 80 nicht funktioniert. Musst du dann beim Aufruf per Browser die 8088 mit angeben, also xxx.xxx.xxx.xxx:8088 ? Im Prinzip kannst du dir als Port aussuchen, was du willst, z.B. 1234 oder 4711, sofern du die Portnummer dann hinten dranhängst. Und ich gehe davon aus, dass du deine Boards über das Heimnetz mit dem Router verbunden hast und nicht von außen zugreifst, richtig?
VG, Wolfgang
Hallo,
ich bin bei ersten Gehversuchen mit Arduino auf diese Seiten gestoßen und bin stark beeindruckt. Schon mal besten Dank für die ausführlichen Informationen.
Zunächst habe ich mich mit WLAN mit ESP8266 und ESP32 und dabei mit der server.on-Lösung mit CSS-Elementen beschäftigt und für mein Projekt angepasst, z.Zt. auf die Ansteuerung eines einzelnen Relais mit dem D1-mini, Anzeige eines Analogwertes und einer Relais-Zustandsanzeige. Funktioniert alles über PC/ Smartphone.
Jetzt würde ich gern das Relais mit dem ON-Button einschalten (wie bisher) und nach einer definierten Zeit ausschalten und danach den ON-Button wieder freigeben. Der OFF-Button könnte dann während der Einschaltzeit die Meldung „Relais EIN“ anzeigen.
Meine Versuche über eine if-Anweisung das Relais nach einer Zeit (ohne „delay“) auszuschalten, greifen nicht, da das Relais nicht dauerhaft ausgeschaltet bleibt und unregelmäßig ein- und ausschaltet.
Ich hoffe, falls es den Rahmen hier nicht sprengt, auf eine einfache Lösung meines Problems.
Vorab schon mal besten Dank.
Hallo,
schwierig zu sagen, warum das Relais unregelmäßig und ohne dein Zutun schaltet. Dafür muss es ja einen Grund geben. Das Relais wird in irgendeiner Form durch einen Pin des ESP32 oder ESP8266 geschaltet. Ich gehe davon aus: wenn Pin HIGH dann Relais auf, wenn Pin LOW dann Relais zu bzw. andersherum, richtig? Hast du vielleicht einen undefinierten Zustand an dem Pin? Das könnte passieren, wenn du ihn INPUT/LOW schaltest, denn dann bräuchtest du einen Pull-Down Widerstand. Könnte es so etwas sein?
Und du sagst, du verwendest kein delay, was ja sehr löblich ist. Wie steuerst du die Zeit dann? Machst du es dann? Mit millis? Ist vielleicht da irgendwo das Problem? Vielleicht kannst du das genauer beschreiben.
VG, Wolfgang
Hallo Ewald,
ich finde Deine Erklärungen und Dein Engagement richtig toll!
Vielleicht kannst Du mir auch einen Denkamstoß geben, habe mich etwas „festgerannt“?
Ich möchte die ESP32-Cam via Webserver (AP-Mode) über einen ESP32 Client (auch AP-Mode, aber ohne Internet/vorhandenes WLAN) ansprechen.
Einsatz wäre eine Video-Haustürkamera, die in mehreren Stockwerken/Wohnungen funktioniert. Daher möchte ich auch keinen STA-Mode verwenden.
Leider habe ich beim bisherigen Suchen im Internet nichts gefunden, was mir weiterhelfen könnte.
Habt Ihr eine Idee, wie ich das bewerkstelligen könnte? Geht das überhaupt?
Herzlichen Dank für Eure Ideen!
Gruß
Joachim
Hi, die nächsten Tage habe ich keine Zeit, mich mit dem Problem auseinander zu setzen. Da muss ich mich ein wenig „hineindenken“.
VG,Wolfgang
Hallo Wolfgang Ewald
tolle Anleitung – hat bei mir alles auf Anhieb funktioniert, nach den Anpassungen auf mein System (ESP32 Lolin).
Nun habe ich paar Fragen:
> zwei meiner drei LEDs haben einen Transistor als Endstufe und schalten also entgegengesetzt zu der LED auf dem Board (die ja direkt am Port angeschlossen ist). Wie kann ich im Code den Pegel der LEDs invertieren, so dass trotzdem alles richtig schaltet?
> warum muss man sich den Status der LEDs in einem Array merken, kann man den nicht aus den Ports direkt auslesen?
>ich will mehrere Temperatursensoren (DS18B20) auslesen und genauso wie die Spannung in farbigen Boxen anzeigen lassen. Wie füge ich die weiteren Boxen hinzu?
> wie kann man einen Sicherheitscode einbauen, da das Ganze ja völlig offen ist und jeder per Webseite auf die Schalter und Messwerte zugreifen kann?
Danke im Voraus
Hallo,
zu den vier Fragen:
1) In switchLEDAndSend beim Aufruf von digitalWrite state in !state ändern. Und natürlich in setup den Ausgangszustand ändern.
2) Geht auch, ich fand es so aber besser als bei jedem Schalten alle Zustände abzufragen. Aber globale Variablen einzusparen ist auch gut.
3) Ich kann hier im Rahmen der Kommentare kein HTML Tutorial geben. Um einfach noch eine Box dranhängen, muss man im Prinzip nur den entsprechenden Code für die erste Box kopieren und hinten dran hängen.
4) Die durch den ESP32 oder ESP8266 bereitgestellten Webseiten sind nur im lokalen Netzwerk (Heimnetz) erreichbar, welches von außen normalerweise nicht zugänglich ist (höchstens über VPN). Das Heimnetz selbst ist über ein Passwort geschützt. Also stellt sich die Frage eigentlich nicht, es sei denn, du möchtest auch anderen Nutzern deines lokalen Netzes den Zugang verwehren. Das führt hier aber zu weit.
VG, Wolfgang
danke für die schnelle Antwort – das mit den LEDs funktioniert soweit.
nun habe ich zu der blueBox noch eine yellowBox definiert mit den selben Parametern nur Boxfarbe yellow statt blue und Schriftfarbe schwarz anstatt weiß. Die Box wird auch so dargestellt mit dem Wert des DS18B20 darin.
Aber beide boxen lassen sich nicht untereinander anordnen – die blaue überlagert die gelbe box (es muss was mit dem Textfluss float zu tun haben) Ich hab versucht Aufklärung zu finden aber die CSS-Anleitungen sagen mit nichts.
Wie kann ich also die yellowBox (und später weitere Boxen oder Buttons) unter die blueBox positionieren?
hier der Auszug aus meinem Code:
//Akkuspannung
float measuredValue1 = analogRead(35)/955.0; //Spannungsteiler Akkuspannung und ADC justiert
message += „“;
message += „Akku-Spannung [V]: „;
message += String(measuredValue1, 2); //zwei Nachkommastellen
message += „“;
message += „“;
server.send(200, „text/html“, message);
//Tempsensor1
float measuredValue2 = (tempSensor1); //DS18B20 auslesen
message += „“;
message += „Temp [ºC]: „;
message += String(measuredValue2, 1); //eine Nachkommastelle
message += „“;
message += „“;
server.send(200, „text/html“, message);
Die Kommentarfelder verstehen HTML und interpretieren deshalb alle Eingaben zwischen „kleiner als“ und „größer als“ als HTML-Code. Deswegen wird Code hier nicht richtig dargestellt. Außerdem werden Einrückungen ignoriert. Das kann ich nicht abstellen. Da muss man dann die HTML Anweisungen zur Darstellung dieser Zeichen nehmen. Führt zu weit hier. Du kannst den Code schicken an wolfgang.ewald@wolles-elektonikkiste.de.
Zeilenumbrüche werden mit </BR> eingefügt und jede Box muss in eine eigene div Umgebung <div>….</div> .
Hallo Wolfgang,
erstmal auch von mir herzlichen Dank für Deine Tollen Beispiele zum Webserver. Für mich als Laie zu dem Thema waren diese sehr gut zu verstehen. Leider funktionieren die Beispiele nicht für meine Anwendung oder ich bin noch nicht auf den geeigneten Workaround gekommen. Zum einen möchte ich auf meiner Seite Sensor Werte anzeigen, zum anderen einen Sollwert via zwei Button (+ / -) um ein Inkrement nach oben oder unten verändern. Da die Seiten aber immer wieder aktualisiert werden verändert sich der Wert nach der ersten Betätigung ständig je nachdem welche Taste (+ / -) zuletzt gedrückt wurde. Eine Enter Taste würde Abhilfe schaffen ist aber nicht sehr schön in der Anwendung. Vielleicht hast Du ja eine Idee?
Viele Grüße und Danke schonmal. Daniel
Hallo Daniel,
interessante Frage – und diese Einleitung heißt, dass ich selber erst einmal ins Grübeln kam. Ich habe es mal nachvollzogen und bin auf dasselbe Problem gestoßen. Die Lösung ist, dass du von den + und – Seiten auf die Hauptseite umleitest. Dazu habe ich das „one LED“ Beispiel genommen und für das + definiert:
server.on(„/plus“, add); mit „/plus“ anstelle von ledon
Den Wert, der inkrementiert werden soll, habe ich target genannt. Mein ESP32 Modul hat die Adresse 192.168.18.115. Dann ist die add-Funktion:
void add(){ target++; String message = "<head><meta http-equiv=\"refresh\" content=\"0; URL=//192.168.178.115\"></head>"; server.send(200, "text/html", message); }Mit Firefox und Edge hat das problemlos funktioniert.
Sprich, wenn du auf das Plus drückst, wirst du automatisch zur Hauptseite zurückgeleitet. Ich sende dir den ganzen Sketch per mail.
VG, Wolfgang
Hallo Wolfgang,
erst einmal vielen Dank für eine ausführliche Anleitung, sie ist sehr gut verständlich. Ich möchte in meinem Projekt mehrere ESP8266 über einen Router vebinden und diese mit einem ESP32 fernsteuern. Da die ESP8266 nur jeweils zwei Relais schalten sollen, habe ich mich für die server.on() Methode entschieden, weil dabei keiner der Teilnehmer Traffic erzeugt, wenn nichts geschalten werden soll. Der Sketch auf dem ESP8266 ist fertig und funktioniert über den Browser. Mir ist nur nicht klar, wie dann der ESP32 den Befehl (z.b. LED0_on an den ESP8266 senden soll. Der ESP8266 ist dann Server und der ESP32 Clinet, oder? Vielen Dank im Voraus!
Hallo Michael,
ja, so würde ich es machen. Die ESP8266 als Server und den ESP32 als Client. Im Prinzip ist das der Aufbau aus dem letzten Abschnitt „Mehrere MCUs vernetzen mit Router als Access Point“. Dann nimmst du den Sketch main_mcu_setup_with_router.ino und änderst ihn ab. In Zeile 94 wird der Nachricht an die Server „\voltage“ zugefügt. Das musst du dann entsprechend umschreiben, so dass du „\led0_on“ oder „\led0_off“ wahlweise versenden kannst. Ich hoffe, es is ungefähr klar?! Ich muss mich da übrigens auch immer wieder neu reindenken!
VG, Wolfgang
Hallo Wolfgang,
Vielen Dank für deine Erklärung, meist genügt ein Kick in die richtige Richtung:-) Hab es ausprobiert, funktioniert! Ich brauche eigentlich die Antwortfunktion des Servers nicht, werd es aber trotzden als Bestätigung verwenden, dass das Relais geschalten wurde.
Hallo Wolfgang,
Danke für Deine Anleitungen. Ich bin nun Tag 2 gespannt vor dem PC und probiere das Gelernte mit meinen ESP8266 D1 mini etc. aus. Heute erwarte ich die nächste Lieferung und dann kann ich meine ESP Familie mit Aufgaben versehen. Es ist toll, am PC, per Tablet oder mit dem Handy den Überblick zu behalten, über Sensordaten inclusive Spannungen bei externen Aufbauten. Ich werde das für meine mini Solartechnik (im ‚kleinen‘ Balkonkraftwerk ohne Einspeisung, aber mit mehreren Powerboxen und weiteren Speichern) und mehr nutzen. Damit wird ein langjähriger Wunsch wahr. Es ist aufregend und toll, vielen Dank!
Vielen Dank für das Feedback – und viel Spaß!
Hallo 🙂 Ich muss das Thema nochmals hochholen und hoffe auf Antwort .
Ich bin in der Firma ins kalte wasser gschmissen worden und muß ein az delivery esp32-wroom-32 ins wlan reinbekommen um überhaupt mit meinem projekt weiter zu kommen .
Da habe ich aber schon das problem das ich das schon nicht hinbekomme .
Wie wäre da die einstellungen ?
const char* ssid = „Your SSID“;
const char* pass = „Your Password“;
Hallo, „Your SSID“ ist der Platzhalter für den Namen des WLANs, „Your Password“ ist der Platzhalter für das Passwort des WLANs. Die Zugangsdaten des WLANs deiner Firma kenne ich natürlich nicht. Falls du sie auch nicht kennen solltest, musst du den IT-Experten bei euch fragen. Die Anführungszeichen musst du beibehalten. Hoffe, das hilft….
Hallo Wolfgang, ich bin begeistert was alles mit dem ESP8266 geht und wie du das gut rüber bringst.
Vielen dank für die guten Beispiele.
LG, Martin
Herzlichen Dank!
Guten Morgen Wolfgang,
ich habe bereits erfolgreich mit Deinen Anleitungen hier und aus dem HX711 Beitrag eine Körperschwerpunktwaage gebaut die von einem ESP8266 ausgewertet und als Webseite ausgeliefert wird. Da ich ständig 2 oder mehr Deiner Anleitungen verwende ist es etwas schwierig für mich die Richtige Anleitung für meine Frage auszuwählen.
Ich versuche es aber mal hier, weil es nicht um die Messung sondern die Übertragung geht :
Ich möchte nun die Abtastrate des HX711 auf 80Hz ändern und 5 Sekunden messen. Macht 80×5=400 Messerwerte pro HX711. Ich verwende derer 4 also kommen 1600 Messwerte a 24bit in 5 Sekunden zusammen. Die möchte ich in einem Rutsch via HTTP übertragen. Weder das Übertragen, noch das Auslesen macht mir Sorge. Die Frage ist wo sammle ich diese 1600 Werte und speichere sie zwischen? 24bit = 3 Byte, macht 4,8KiB. Kann man das einfach in eine Variable Packen und dann raussenden? Oder müsste ich die Daten irgendwie abspeichern?
VG Leif
Hallo Leif,
für 24 Bit brauchst du ein long oder unsigned long. Ich war mir nicht sicher, wie weit man mit der Größe von Arrays auf dem ESP8266 gehen kann, also habe ich gerade einmal folgendes ausprobiert:
unsigned long test[1600] ;
for(int i=0; i<1600; i++){
test[i] = 16000000 + i;
}
und konnte dann auf ausgewählte Element zugreifen. Ein AVR basierter Arduino könnte das nicht, da der Speicher nicht ausreicht.
Eine long Variable belegt 4 Byte und damit verschenkst du ein Byte pro Wert. Wenn du das nicht möchtest könntest du alternativ ein Array von 4800 bytes erzeugen, also
uint8_t test[4800];
Dann nimmst du die Messwerte, „zerhackst“ sie in einzelne Bytes und schiebst sie in das Array. Nach dem Übertragen müsstest du daraus dann wieder long oder unsigned long Werte basteln.
Viel Erfolg!
VG, Wolfgang
sehr coole Anleitung
ich bin momentan gerade mit dem ESP32 am rumprobieren aber finde die Library nicht. Es gibt tausende die Webserver heißen und unter Webserver.h finde ich gar nichts. kannst du evtl. noch durchgeben welche Library du für das ESP32 verwendet hast? 😀 vielen Dank schonmal im voraus 🙂
Hi Silvan,
wenn du den ESP8266 und den ESP32 korrekt in der Arduino IDE implementiert hast, dann brauchst du diese Libraries nicht extra zu installieren. Sie sind Teil der Boardmanager Pakete. Falls du nicht weißt wie das geht – es gibt hunderte von Anleitungen, z.B. hier:
https://www.az-delivery.de/blogs/azdelivery-blog-fur-arduino-und-raspberry-pi/esp32-jetzt-mit-boardverwalter-installieren
Grüße, Wolfgang
Vielen dank für die Antwort. Ja da hab ich wohl das ESP32 falsch implementiert. Mitlerweile funktionierts 😍
Hallo!
Die Seiten sind wirklich eine Bereicherung für Arduino, ESP etc. Es ist alles sehr gut strukturiert und ausreichend erklärt ohne irgendwelche Besserwisser-Kommentare. Ich habe aber ein kleines Problem. Als Modul habe ich einen ESP8266 (Board: NodeMCU1.0(ESP-12E Module) )und eine Arduino IDE 1.8.19. Der erste Sketch (web_server_basic_choose_IP.ino), bei dem ein Webserver eingerichtet wird, funktioniert so wie angegeben. Es wird über den seriellen Monotor die IP_ Adresse ausgegeben (bei mir: 192.168.1.108). Beim 2.Beispiel (ESP8266_ESP32_one_LED.ino) gibt es folgendes Problem: Das Hochladen ist o.k. Ruft man den seriellen Monitor auf; so erscheint auch die Meldung: Connecting to: (Anzeige ist meine ssid), dann erscheinen Punkte, deren Anzahl nicht endet, d.h. die Verbindung kann nicht stattfinden?? Passwort und ssid stimmen, mit einem ESP32 klappt es.
Kann mir geholfen werden?
Dank im voraus.
Hallo Heinz,
erst mal vielen Dank für das Lob – geht runter wiel Öl!
Ich habe gerade den Sketch, der bei dir nicht funktioniert, auf einem NodeMCU 1.0(ESP-12F) Modul getestet. Also anstelle 12E steht auf meinem Modul 12F. In der Arduino IDE habe ich aber die „E“ Version ausgewählt. Bis auf die Zugangsdaten und die IP Adresse habe ich nichts verändert. Das Modul verbindet sich ohne Probleme. E oder F sollte eigentlich keine Rolle spielen. Was mich wundert ist, dass es mit dem ESP32 geht und nicht mit dem NodeMCU. Ist die IP Adresse im Router vielleicht fest vergeben an den ESP32? Ich habe eine FritzBox, da kann man Geräten eine feste IP zuordnen, und die könnte man dann auch nicht anderweitig vergeben. Aber bevor du lange in den Router Menüs suchst, was passiert denn, wenn du einfach eine andere IP Adresse eingibst? Z.B. die ….109 oder ….107? Und hast du bei der IP Adresse außer der letzten Zahl auch die vorletzte (178 in meinem Beispiel) auf 1 geändert? Also bei dir müsste es heißen:
IPAddress ip(192,168,1,108);
IPAddress gateway(192,168,1,1);
Anderseits dürfte es dann auch nicht mit dem ESP32 funktionieren. Also, probiere am besten mal ein paar IP Adressen aus.
Du kannst dich ja nochmal melden, wenn es immer noch nicht geht.
VG, Wolfgang
Hallo,
sehr gute Erklärung….
Ich als Anfänger kann mehr solche Gute Infos benötigen.
Versuche das nachzubauen mit einer RGB LED und einem ESP32.
Besten Dank für die ausführlichen Erklärungen
Danke für das Feedback!
Ein sehr schöner Beitrag, der auch Grundlagen für Client Server Projekte liefert.
Ich versuche -als ein blutiger Anfänger – ein Projekt zu realisieren, in dem ein Wemo D1 Mini beim Schließen eines Kontaktes (GPIO) eine Seite auf einem Server(Raspberry Pi) aufruft.
Der Raspberry macht schon was ich will.
Dir eine gute Zeit und bleib gesund.
Martin
Danke für’s Feedback und viel Erfolg mit dem Projekt. Wenn es irgendwo hakt, dann kannst du dich ja noch einmal melden. Bleib auch gesund!
Hallo,
pmmernoch sehr gut!
Aber Vorsicht! Uch habe es unter Linux installiert, dabei wurden aber nicht alle Bibliotheken eingebunden.
Als ich es später unter Kleinweich 10 installierte ging es! Danach nochmals mit Linux und nachgeladenen Bibliotheken. Jetzt geht es.
Bei Linux wird leider nicht angezeigt, welche Bibliotheken fehlen.
Das Problem ist dabei die Arduino-IDE. Unter Kleinweich ist es besser ausgeführt, Warum?
Hi, ich kann dir nicht sagen, wieso es unter „Kleinweich“ (nette Bezeichnung für Microsoft) läuft und nicht unter Linux. Vielleicht funktionieren die älteren Arduino IDE Versionen unter Linux? Die 2.0.0 ist ja noch im Beta Stadium, vielleicht wird an der Stelle noch gebastelt.
ich bekomme folgende Fehlermeldung:
oot ERROR Error from plugin host: Channel closed
root ERROR Error from plugin host: Channel closed
daemon INFO inventory.Store.ConfigFileUsed() /home/bernd/.arduino15/inventory.yaml
daemon INFO inventory.Store.ConfigFileUsed() /home/bernd/.arduino15/inventory.yaml
daemon INFO Searching tools required for board esp8266:esp8266:nodemcuv2
daemon INFO Required tool [tool: {ToolName:“mklittlefs“,ToolVersion:“3.0.4-gcc10.3-1757bed“,ToolPackager:“esp8266″}]
daemon INFO Required tool [tool: {ToolName:“mkspiffs“,ToolVersion:“3.0.4-gcc10.3-1757bed“,ToolPackager:“esp8266″}]
daemon INFO Required tool [tool: {ToolName:“python3″,ToolVersion:“3.7.2-post1″,ToolPackager:“esp8266″}]
daemon INFO Required tool [tool: {ToolName:“xtensa-lx106-elf-gcc“,ToolVersion:“3.0.4-gcc10.3-1757bed“,ToolPackager:“esp8266″}]
daemon INFO Adding libraries dir [dir: /home/bernd/.arduino15/packages/esp8266/hardware/esp8266/3.0.2/libraries, location: platform]
daemon INFO Adding libraries dir [dir: /home/bernd/Arduino/libraries, location: user]
daemon INFO Resolving include ESP8266WiFi.h for arch esp8266
daemon INFO found better lib [lib: ESP8266WiFi, prio: 5E8]
root ERROR Request upload failed with error: 2 UNKNOWN: exit status 1
root ERROR Error from plugin host: Channel closed
Hallo,
in deinem ersten Kommentar hast du geschrieben, dass du einen ESP32 verwendest – in deiner Fehlermeldung steht aber nur etwas von ESP8266. Bist du irgendwie mit den Boards durcheinander gekommen? Welches Board verwendest du? Welchen Sketch? Welche IDE?
VG, Wolfgang
Sehr gut beschrieben. Bin neu mit der ESP32 und werde mich weiter damit beschäftigen.
Dankeschön!
Moin
wie immer – sehr ausführlich und informativ. Vielen Dank.
Hätte zum Thema WLan und WiFi auch OTA (over the Air) gepasst?
Gerade für den ESP-01/ESP-01S sehr interessant.
Gruß
Robert
Ja, sicherlich. Danke für die Anregung. Vielleicht mache ich dazu nochmal was. VG, Wolfgang
Sehr gute Erklärung. Schön strukturiert. Besten Dank dafür.
Selten eine so gute Seite im Web gefunden!
Vielen Dank – das freut mich sehr!
Vielen Dank für die Super Erklärungen und die tollen Beispiele.
Besondern Danke noch für den Beitrag über DCF77 funktioniert super.
Ich bin noch am Anfang mit Arduino usw. aber durch deine Beschreibungen mache es sehr viel
spaß und man kommt sehr gut voran.
Bin gerade dran meinen Smoker endlich auf WiFi umzubauen ( UDP ).
Bin mir noch nicht ganz sicher auf welchem Weg ich die Daten schicken soll.
Da hat mir dein Beitrag schon sehr viel geholfen.
Vielen Dank für das freundliche Feedback!
Auch von mir ein herzliches Danke und bei der Gelegenheit gesegnete Weihnachten.
Endlich eine Seite, auf der es so gut erklärt wird, das auch ein Anfänger den Fuß in die Tür bekommt.
Es ist extrem schwer wenn man sich selbst alles beibringen muß und auch Bücher sind oft nicht hilfreich.
Da bin ich froh, wenn sich jemand solche Mühe macht und man Perlen wie diese findet.
Herzlichen Dank! Das tut gut. Dir auch frohe Weihnachten!
Vielen Dank für die SUPER Erklärung, noch dazu mit übersichtlichen Code-Beispielen .
Das ist ein toller Artikel. Sehr strukturiert wird hier in das Thema eingeführt. Danke!
Vielen Dank!
Jep, super erklärt und tolle Basis für eigene Projekte!
Wie immer, sehr gut erklärt, freu mich auf jeden neuen Artikel.
Schöne Zeit und viel Gesundheit!!
Danke, dir auch eine schöne Zeit!
Hi Wolfgang,
erst mal danke für die tollen Beiträge zum D1 Mini ! Ich stehe mit meinem aktuellen Projekt ein wenig auf dem Schlauch. Ich will Messdaten eines Ultraschallsensors mittels eines D1 mini an einen anderen D1 mini übertragen und dort an ein OLED Display ausgeben. Über die Espnow-Funktion ist mir das auch schon gelungen. Jetzt habe ich allerdings einige Störquellen die den Wlan-Einsatz erschweren. Daher wollte ich jetzt mithilfe von zwei W5500 Ethernet Modulen eine Lan-Verbindung herstellen. Das ganze gestaltet sich aber um einiges komplizierter. Mir ist bewusst, dass es hier bessere Boards gibt, aber ich möchte die Wlan-Funktionalität nicht aufgeben. Hattest du bereits damit gearbeitet und kannst mir eventuell ein paar Denkanstöße geben ? Gibt es etwas essentielles zu beachten bei der Verkabelung oder im Code bei der Verwendung solcher Ethernet-Module ? Danke schon mal im Voraus und viele Grüße !!
Hallo Eric, ist schon etwas her, dass ich mit W5500 Modulen gearbeitet habe. Aber dabei habe ich nicht probiert, zwei Mikrocontrollerboards zu verbinden. Da kann ich leider nicht weiterhelfen und habe auch nach kurzer Google Recherche nichts gefunden. Wenn du einfach nur per Kabel zwischen zwei Boards kommunizieren möchtest, würde ich dafür Serial (HardwareSerial oder SoftwareSerial) verwenden. Wie weit man damit übertragen kann, hängt u.a. von dem verwendeten Kabel und der Baudrate ab. Für weite Strecken kann man zwei MAX3232 Adapter (RS232 zu TTL) dazwischen setzen. Ausprobiert habe ich es allerdings nicht.
VG, Wolfgang